Getting Started Programming with QML/ru
Введение в программирование на QML
Добро пожаловать в мир QML, декларативного языка описания пользовательских интерфейсов. В этом руководстве мы создадим простой текстовый редактор, используя QML. После прочтения данного руководства, вы будете готовы разрабатывать ваши приложения используя QML и C++.
QML как средство для построения пользовательских интерфейсов
Мы разработаем простой текстовый редактор, который сможет загружать, сохранять и редактировать текст. Это руководство состоит из двух частей. Первая часть затрагивает разработку внешнего вида приложения и его поведения, используя декларативный язык QML. Во второй части на основе библиотек Qt и языка C++ будут реализованы функции загрузки и сохранения документов. Используя механизм метаобъектов Qt (Meta-Object System), мы можем сделать функции на языке C++ доступными в качестве свойств QML элементов. Используя QML и C++, мы можем эффективно отделять логику интерфейса от логики приложения.

Для запуска примеров на QML, существует утилита qmlviewer, принимающая QML-файл в качестве аргумента. Для понимания части руководства, затрагивающей C, читателю потребуется знание основ разработки приложений с использованием Qt.
Создание кнопки и меню
Базовый компонент - кнопка
Мы начнем разработку нашего текстового редактора с создания кнопки (button). Функционально кнопка содержит чувствительную к нажатию мыши область и текстовый ярлык. Кнопка выполняет действие, когда пользователь нажимает на нее. В QML базовый визуальный элемент - Rectangle (Прямоугольник). Rectangle имеет свойства, отвечающие за его внешний вид и расположение.
import Qt 4.8
Rectangle{
id:simplebutton
color: "grey"
width: 150
height: 80
Text{
id: buttonLabel
text: "button label"
anchors.centerIn: parent;
}
}
Первая строка: import Qt 4.8 разрешает утилите qmlviewer импортировать QML-элементы, которые мы будем использовать позже. Эта строка должна присутствовать во всех QML-файлах. Эта строка указывает на то, какая версия библиотек Qt будет использоваться.
Созданный нами прямоугольник имеет уникальный идентификатор simplebutton, который задается в свойстве id. Значение свойств задаются после двоеточия. Так, например, для указания цвета прямоугольника, серый (grey) цвет определяется в свойстве color (строка color: "grey"). Аналогично, мы можем задать свойства width (ширина) и height (высота).
Подэлемент Text (текст) является неизменяемым текстовым полем. Для него мы установим id равным buttonLabel. Чтобы установить отображаемый этим элементом текст, мы установим значение свойства text. Текстовая метка находится внутри прямоугольника и для того, чтобы разместить ее в центре нашего компонента, мы свяжем якоря (anchors) текстового элемента с его родителем (parent) через использование свойства anchors.centerIn (центрировать на указанном объекте). Положение элементов можно привязывать друг к другу через использование свойства anchors. Это позволяет упростить и ускорить процесс компоновки элементов на форме.
Мы сохраним код в файл SimpleButton.qml. Запуск qmlviewer с этим файлом в качестве аргумента (команда "qmlviewer SimpleButton.qml") покажет на экране серый прямоугольник с текстом.

Для реализации нажатий на кнопку мы можем использовать обработку событий QML. Она очень похожа на механизм сигналов-слотов в Qt (Signals and Slots). С определенным сигналом (signal) мы можем связать выполнение заданных действий. Таким образом, при появлении указанного сигнала, запустится функция, называемая слотом (slot).
Rectangle{
id:simplebutton
…
MouseArea{
id: buttonMouseArea
anchors.fill: parent //область для приема событий от мышки будет занимать всю родительскую область
//сигнал onClicked обрабатывает клики мышкой по области MouseArea
onClicked: console.log(buttonLabel.text'' " clicked" )
}
}
Мы добавляем элемент MouseArea в наш simplebutton. MouseArea описывает интерактивную область, в которой обрабатываются все события от мышки (клики, перемещение, действия колеса прокрутки). Для нашей кнопки, мы закрепим MouseArea поверх всего simplebutton. Запись anchors.fill - это один из способов доступа к специальному свойству fill внутри группы свойств называемых anchors. QML использует механизм размещения элементов на основе якорей (anchor based layout). Это означает, что элементы могут прикрепляться к другим объектам, создавая устойчивое размещение.
MouseArea имеет множество обработчиков сигналов, вызываемых во время действий мышки в определенных границах. Так, обработчик события onClicked вызывается каждый раз, когда происходит нажатие на кнопку мыши (на левую кнопку, по умолчанию). Мы можем связать необходимые действие с событием onClicked. В данном случае мы вызываем функцию console.log(buttonLabel.text + " clicked") как ответ на нажатие кнопки. console.log() - функция, которая позволяет выводить на консоль текстовые сообщения (это может быть полезно при отладке приложений). buttonLabel.text - свойство объекта buttonLabel, содержащее заданный ранее текст.
Файл SimpleButton.qml содержит все необходимое для отображения на экране текстовой кнопки и вывода в консоль сообщений о кликах по ней.
Rectangle {
id:Button
…
property color buttonColor: "lightblue"
property color onHoverColor: "gold"
property color borderColor: "white"
signal buttonClick()
onButtonClick: {
console.log(buttonLabel.text + " clicked" )
}
MouseArea{
onClicked: buttonClick()
hoverEnabled: true
onEntered: parent.border.color = onHoverColor
onExited: parent.border.color = borderColor
}
//определяем цвет кнопки с использованием условного оператора
color: buttonMouseArea.pressed ? Qt.darker(buttonColor, 1.5) : buttonColor
}
В файле Button.qml находится описание более функциональной кнопки. Для экономии места и большей наглядности, части кода, описанные ранее или не относящиеся к текущей теме, будут заменяться многоточием (…). В конце статьи вы сможете найти ссылки на конечные файлы.
Помимо предустановленных свойств, объекты в QML могут иметь и дополнительные свойства, определенные самим разработчиком. Эти так называемые "пользовательские свойства" (custom properties) объявляются с помощью выражения вида: property type name (property - ключевое слово для объявления свойства, type - тип данных свойства, name - имя свойства).
Свойство buttonColor типа color объявлено и связано со значением "lightblue". В дальнейшем это свойство используется в операции определения цвета заливки кнопки. Отметим, что для установки значения свойств можно использовать не только двоеточие, но и более привычный знак равенства (=). Пользовательские свойства, разрешенные внутри элемента будут доступны и снаружи (когда мы будем создавать функции на языке C++). Базовые типы QML это: int, string, real, а также тип, называемый variant.
В обработчиках сигналов onEntered (курсор мышки появился над объектом) и onExited (курсор покинул объект) мы меняем цвет рамки у кнопки. Когда курсор появляется над кнопкой, цвет ее рамки становится золотым ("gold"); когда курсор покидает кнопку, рамка снова станет белой ("white").
Сигнал buttonClick объявлен в Button.qml с помощью ключевого слова signal. Все сигналы имеют свои обработчики, создаваемые автоматически, их имена начинаются с on. В результате, onButtonClick - это обработчик сигнала buttonClick, в котором выполняются необходимые действия (в данном случае, вывод текста в консоль). Далее мы связываем событие onClicked с обработчиком onButtonClicked. Такой механизм позволяет легко получить доступ к обработчику onButtonClicked из различных объектов. Например, элемент может иметь несколько областей типа MouseArea, и мы можем связать сигнал buttonClick с событиями в каждой из этих областей.
Итак, теперь мы имеем базовые представления о создании элементов с использованием QML, а также мы научились обрабатывать базовые события мыши. Мы создали текстовое поле внутри прямоугольника, настроили его свойства и указали реакцию на действия мыши. Идея создания элементов внутри других элементов применяется во всем текстовом редакторе.
Созданная кнопка бесполезна, если не использовать ее как компонент для выполнения каких-либо действий. В следующем разделе мы создадим меню, содержащее несколько кнопок.

Создание элементов меню
Мы уже научились создавать элементы и определять их поведение в одном QML-файле. В этом разделе мы научимся импортировать созданные ранее элементы и повторно использовать их при разработке новых компонентов.
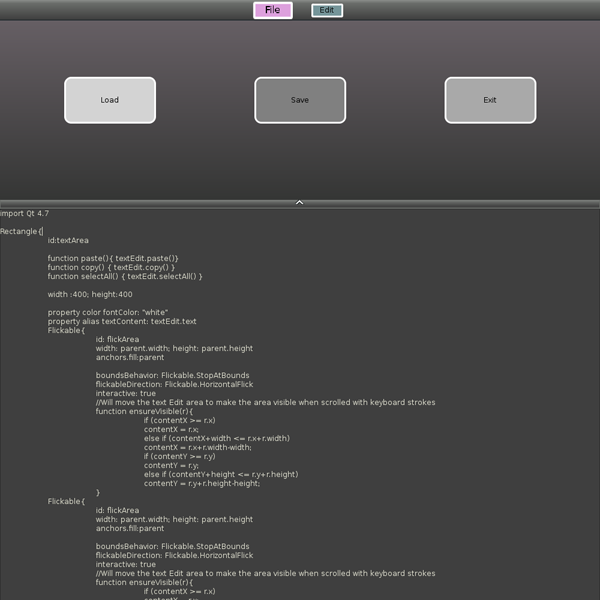
Меню представляет собой компонент, содержащий список из нескольких элементов, определяющих различные действия. Существует несколько способов создания меню с использованием QML. Для начала, мы создадим меню из нескольких кнопок. Код, реализующий меню "Файл" (File), можно найти в файле FileMenu.qml.
import Qt 4.8 //импортируем модуль Qt QML
import "folderName" //импортируем содержимое папки
import "script.js" as Script //импортируем код из файла Javascript, назовем этот код именем Script
Представленный выше код показывает, как можно использовать ключевое слово import. Это необходимо для того, чтобы использовать файлы JavaScript или QML, которые расположены в другом каталоге. Так как файл Button.qml находится в той же папке, что и файл FileMenu.qml, то у нас нет необходимости импортировать файл Button.qml для работы с ним. Мы можем просто создать элемент класса Button, объявив Button{} так же как мы ранее использовали объявление Rectangle{}.
В файле FileMenu.qml:
Row {
anchors.centerIn: parent
spacing: parent.width/6
Button {
id: loadButton
buttonColor: "lightgrey"
label: "Load"
}
Button {
buttonColor: "grey"
id: saveButton
label: "Save"
}
Button {
id: exitButton
label: "Exit"
buttonColor: "darkgrey"
onButtonClick: Qt.quit()
}
}
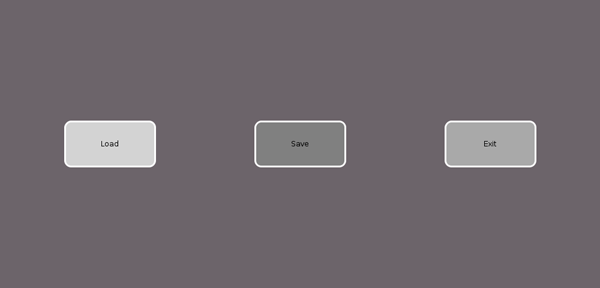
В файле FileMenu.qml мы создали три элемента класса Button. Все эти кнопки расположены внутри элемента класса Row, который позволяет располагать дочерние элементы в вертикальных столбцах. Определение класса Button дано в файле Button.qml, описанном в предыдущем разделе. Для новых кнопок мы задаем новые значения свойств, которые перезапишут значения по умолчанию, указанные в файле Button.qml. При клике на кнопку с именем exitButton приложение закрывается. Стоит заметить, что действия обработчика onButtonClick из Button.qml будут вызываться в дополнение к обработчику onButtonClick в описании exitButton.

Класс Row создает прямоугольный контейнер для расположения кнопок по столбцам. Этот дополнительный прямоугольник позволяет организовать группу кнопок в виде простого меню.
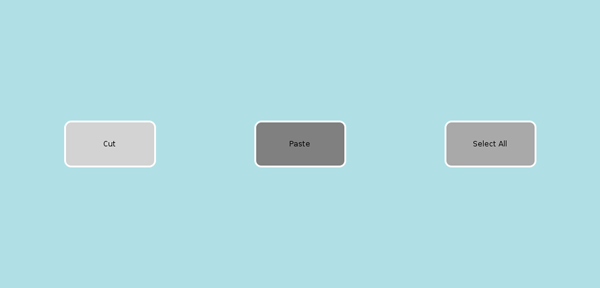
Меню "Правка" (Edit) определяется аналогичным образом как и меню "Файл" и содержит кнопки с ярлыками "Копировать" (Copy), "Вставить" (Paste) и "Выбрать все" (Select All).

Освоив импорт и повторное использование ранее созданных элементов, мы теперь можем перейти к созданию панели меню. Также нам предстоит освоить способы структурирования данных в QML.
Создание панели меню
Для нашего текстового редактора необходимо найти способ отображения различных меню. Поэтому в данном разделе мы займемся реализацией специальной панели (Menu Bar), которая позволит нам переключаться между различным дочерними меню. Это означает, что нам необходимо определить структуру, позволяющую не просто отображать кнопки в строку, но и переключаться между несколькими меню. Для подобных задач в QML реализован механизм "модель-представление" (Model-View), позволяющий отделить структурированные данные от их отображения на экране.
Использование моделей и представлений
В QML имеется несколько представлений (data view) для отображения моделей данных (data model). Наша панель будет отображать строку со списком меню, содержащим названия меню. Список меню определен внутри модели VisualItemModel. Элемент класса VisualItemModel содержит объекты, которые уже имеют свои представления (view) и могут отображать свои данные самостоятельно, например, с помощью рассмотренного ранее объекта Rectangle. Остальные типы моделей (например, ListModel) требуют наличие объектов-делегатов (delegate).
Мы определим два визуальных элемента (FileMenu и EditMenu) внутри модели menuListModel, а затем настроим оба меню и отобразим их с использованием ListView. QML-файл MenuBar.qml содержит описания этих меню, а в файле EditMenu.qml можно найти реализацию простого меню "Правка" (Edit).
VisualItemModel {
id: menuListModel
FileMenu {
width: menuListView.width
height: menuBar.height
color: fileColor
}
EditMenu {
color: editColor
width: menuListView.width
height: menuBar.height
}
}
Компонент ListView может отображать элементы опираясь на делегат (delegate). С помощью делегата может задать, чтобы данные отображались либо в строку с использованием элемента класса Row, либо в виде таблицы. Наша menuListModel уже содержит отображаемые элементы, поэтому нет необходимости использовать делегат.
ListView {
id: menuListView
//якоря (anchors) привязаны к размерам родительского компонента
anchors.fill: parent
anchors.bottom: parent.bottom
width: parent.width
height: parent.height
//model содержит данные
model: menuListModel
//контролируем жесты мышкой для смены меню
snapMode: ListView.SnapOneItem
orientation: ListView.Horizontal
boundsBehavior: Flickable.StopAtBounds
flickDeceleration: 5000
highlightFollowsCurrentItem: true
highlightMoveDuration:240
highlightRangeMode: ListView.StrictlyEnforceRange
}
ListView является потомком класса Flickable, что позволяет списку реагировать на жесты мышкой. Последняя часть кода устанавливает свойства для Flickable. Это позволяет контролировать жесты мышкой для смены меню на нашем компоненте. Так, свойство highlightMoveDuration устанавливает длительность анимации при реакции на жесты - чем больше highlightMoveDuration, тем медленнее будет происходить переключение меню.
ListView позволяет получить доступ ко всем элементам модели с использованием индекса, присвоенного элементу при добавлении в список или определении в QML-файле. Изменение свойства currentIndex вызывает смену текущего выбранного элемента на ListView. Что можно видеть в заголовке нашей панели с меню. В заголовке расположено две кнопки, при клике на которые отображается соответствующее меню. При клике на кнопку fileButton выбирается меню "Файл" (File), индекс которого равен 0, так как этот элемент был первым определен в описании menuListModel. Аналогично, кнопка editButton позволяет отобразить меню "Правка" (Edit).
Положение элементов в QML можно описывать не только с помощью якорей, отвечающий за размещение по осям x и y, но и с помощью свойства z, которое позволяет размещать одни элементы поверх других, как в слоеном пироге. Чем больше z, тем выше располагается слой элемента в стеке слоев. По умолчанию свойство z равно 0, поэтому все элементы располагаются в одном слое. Для прямоугольника labelList мы установили значение z равным 1, что позволяет отображать этот объект поверх всех остальных элементов, у которых z не менялось и равно 0.
Rectangle {
id: labelList
…
z: 1
Row {
anchors.centerIn: parent
spacing: 40
Button {
label: "File"
id: fileButton
…
onButtonClick: menuListView.currentIndex = 0
}
Button {
id: editButton
label: "Edit"
…
onButtonClick: menuListView.currentIndex = 1
}
}
}
Панель меню (menu bar), которую мы только что создали, позволяет переключать меню не только с помощью жестов мышки (в данном случае - перетаскивание), но через нажатие на соответствующие кнопки вверху панели.

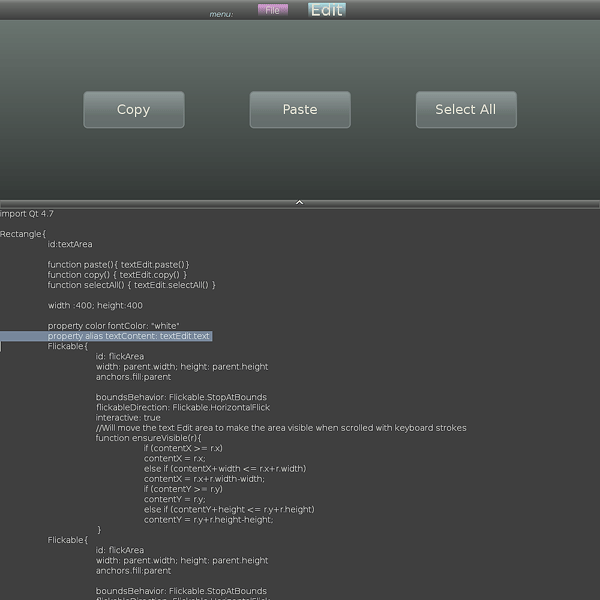
Разработка текстового редактора
Объявление TextArea
Наш текстовый редактор не будет текстовым редактором, если в нем не будет редактируемого текстового поля. Элемент QML TextEdit позволяет описать многострочное редактируемое поле. TextEdit отличается от элемента Text, который не позволяет пользователю напрямую редактировать текст.
TextEdit {
id: textEditor
anchors.fill:parent
width:parent.width; height:parent.height
color:"midnightblue"
focus: true
wrapMode: TextEdit.Wrap
onCursorRectangleChanged: flickArea.ensureVisible(cursorRectangle)
}
У редактора установлены свойства: цвет шрифта и режим переноса. TextEdit находиться внутри Flickable области, которая будет прокручивать текст, если курсор находиться за пределами видимости. Функция ensureVisible() проверяет, если курсор находится за пределом видимых границ, то она соответственно перемещает текстовую область. QML использует синтаксис Javascript для выполнения этого скрипта, и, как уже упоминалось ранее, файлы Javascript могут быть импортированы и использованы в QML-файле.
function ensureVisible (r) {
if (contentX >= r.x)
contentX = r.x;
else if (contentX+width <= r.x+r.width)
contentX = r.x+r.width-width;
if (contentY >= r.y)
contentY = r.y;
else if (contentY+height <= r.y+r.height)
contentY = r.y+r.height-height;
}
Объединение компонентов для текстового редактора
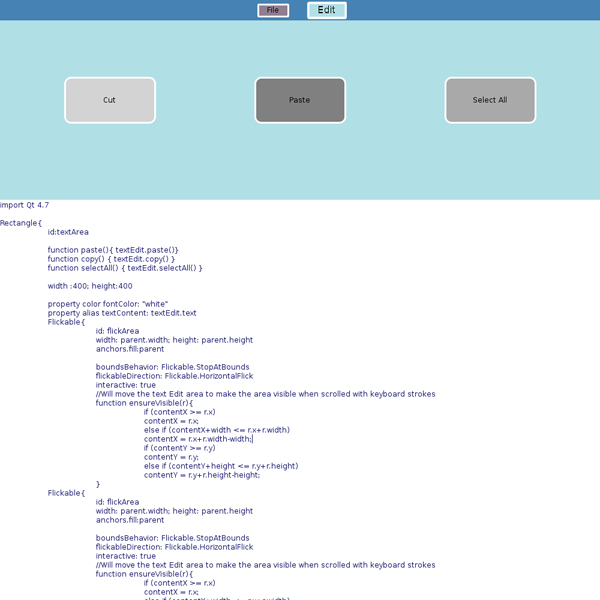
Сейчас мы готовы разместить визуальные элементы для нашего текстового редактора, используя QML. Текстовый редактор имеет два компонента, главное меню, которое мы создали, и текстовое поле. QML позволяет нам использовать компоненты повторно. Поэтому, чтобы упростить наш код, мы импортируем компоненты и настроим их расположение. Окно нашего текстового редактора будет разбито на две части. Одну треть окна займет меню, а оставшиеся две трети - текстовое поле. Меню будет отображаться поверх остальных элементов.
Rectangle {
id: screen
width: 1000; height: 1000
//экран разделяется между MenuBar и TextArea. 1/3 экрана отдается под MenuBar
property int partition: height/3
MenuBar {
id:menuBar
height: partition
width:parent.width
z: 1
}
TextArea {
id:textArea
anchors.bottom:parent.bottom
y: partition
color: "white"
height: partition*2
width:parent.width
}
}
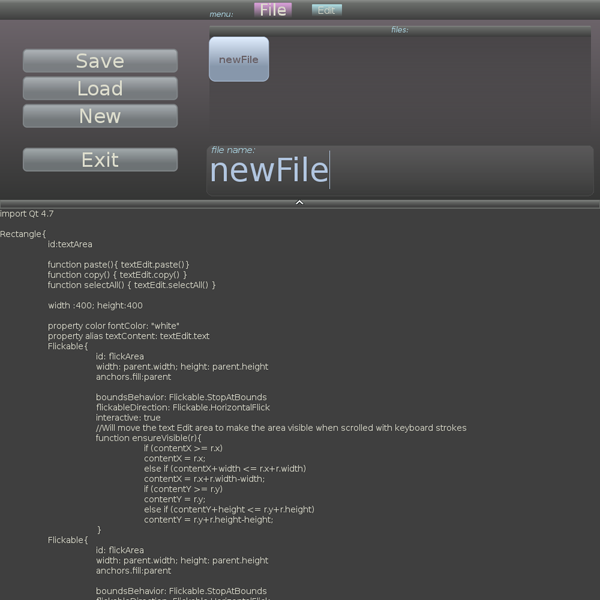
Благодаря повторному использованию компонентов, код нашего TextEditor выглядит достаточно простым. Мы можем настроить основное приложение, не заботясь о свойствах, поведение которых уже описано. Создание компонентов пользовательского интерфейса и размещение компонентов приложения может стать очень простой задачей при использовании этого подхода.

Оформление текстового редактора
Реализация выдвижной панели
Наш текстовый редактор выглядит очень просто, поэтому мы попробуем его украсить. Используя QML, мы можем объявить переходы (transitions) и добавить анимацию нашему редактору. Меню занимает одну треть окна и будет здорово, если оно будет отображаться только тогда, когда нам это нужно.
Мы можем добавить выдвижную панель, которая будет сворачивать или разворачивать меню по клику. В нашей реализации, мы сделаем узкий прямоугольник, который будет реагировать на нажатия мыши. Панель также как и приложение будет иметь два состояния: "открыта" и "закрыта".
Элемент drawer - это узкая горизонтальная полоска. Вложенный элемент Image отображает картинку со стрелкой в центре панели. drawer меняет состояние всего приложения с помощью идентификатора screen, каждый раз когда пользователь кликнул по нему.
Rectangle {
id:drawer
height:15
Image {
id: arrowIcon
source: "images/arrow.png"
anchors.horizontalCenter: parent.horizontalCenter
}
MouseArea {
id: drawerMouseArea
anchors.fill:parent
onClicked: {
if (screen.state "DRAWER_CLOSED") {
screen.state = "DRAWER_OPEN"
}
else if (screen.state "DRAWER_OPEN") {
screen.state = "DRAWER_CLOSED"
}
}
…
}
state - это простая коллекция настроек, она объявляется в элементе State. Группы состояний могут быть связаны в свойство states. В нашем приложении существуют два состояния DRAWER_CLOSED и DRAWER_OPEN. Настройки элемента объявляются в элементах PropertyChanges. В состоянии DRAWER_OPEN у всех четырех элементов будут изменены свойства. menuBar изменит значение свойства y на 0, textArea опуститься ниже, а стрелка на панели изменит направление.
states: [
State {
name: "DRAWER_OPEN"
PropertyChanges { target: menuBar; y: 0}
PropertyChanges { target: textArea; y: partition'' drawer.height}
PropertyChanges { target: drawer; y: partition}
PropertyChanges { target: arrowIcon; rotation: 180}
},
State {
name: "DRAWER_CLOSED"
PropertyChanges { target: menuBar; y:-height; }
PropertyChanges { target: textArea; y: drawer.height; height: screen.height- drawer.height}
PropertyChanges { target: drawer; y: 0 }
PropertyChanges { target: arrowIcon; rotation: 0 }
}
]
Изменения состояний нуждаются в более плавном переходе. Переходы между состояниями объявляются в элементе Transition, который можно связать со свойством transitions нашего элемента. Наш редактор находится в режиме перехода каждый раз, когда его состояние меняется с DRAWER_OPEN на DRAWER_CLOSED и наоборот. Важно заметить, что Transition нуждается в объявленных свойствах from и to - начальном и конечном состоянии, но для наших переходов мы можем использовать обобщающий символ *, означающий, что переход применим для всех состояний.
Во время перехода мы можем добавить анимацию для изменения свойств. Наш menuBar меняет позицию с y:0 на y:-partition и мы можем анимировать этот переход используя элемент NumberAnimation. Мы объявляем временной интервал и переходную кривую (easing curve) для свойств, которые будут изменяться при анимации. Переходные кривые контролируют коэффициенты анимации и поведение интерполяции во время переходов между состояниями. Кривая, которую мы выбрали- Easing.OutQuint, она замедляет движение в конце анимации.
Пожалуйста, прочитайте статью QML Animation для получения более подробного описания различных типов анимации.
transitions: [
Transition {
to: "*"
NumberAnimation { target: textArea; properties: "y, height"; duration: 100; easing.type:Easing.OutExpo }
NumberAnimation { target: menuBar; properties: "y"; duration: 100; easing.type: Easing.OutExpo }
NumberAnimation { target: drawer; properties: "y"; duration: 100; easing.type: Easing.OutExpo }
}
]
Другой способ анимации изменения свойств, это объявление элемента Behavior. Переход работает только во время изменения состояний и Behavior может установить анимацию для основных изменяемых свойств. В нашем редакторе, стрелка имеет анимацию типа NumberAnimation, что позволяет поворачивать стрелку при запуске анимации. Это делается через изменение свойства rotation.
In TextEditor.qml:
Behavior{
NumberAnimation{property: "rotation";easing.type: Easing.OutExpo }
}
Вернемся к нашим компонентам. Мы можем улучшить их внешний вид, используя полученные знания о состояниях и переходах. В файле Button.qml, мы можем добавить изменение свойств color и scale когда кнопка нажата. Цвета изменяются с помощью ColorAnimation, а масштаб с помощью NumberAnimation. Запись on propertyName полезна когда требуется применить анимацию только на одно свойство.
In Button.qml:
…
color: buttonMouseArea.pressed ? Qt.darker(buttonColor, 1.5) : buttonColor
Behavior on color { ColorAnimation{ duration: 55} }
scale: buttonMouseArea.pressed ? 1.1 : 1.00
Behavior on scale { NumberAnimation{ duration: 55} }
Также мы можем улучшить внешний вид наших QML-компонентов, добавив такие цветовые эффекты как градиенты и изменение прозрачности. Объявление элемента Gradient переопределяет свойство color. Вы можете объявить цвет градиента используя элемент GradientStop. Позиция (position) элементов GradientStop может принимать значения между 0.0 и 1.0.
В MenuBar.qml
gradient: Gradient {
GradientStop { position: 0.0; color: "#8C8F8C" }
GradientStop { position: 0.17; color: "#6A6D6A" }
GradientStop { position: 0.98; color: "#3F3F3F" }
GradientStop { position: 1.0; color: "#0e1B20" }
}
Этот градиент используется для придания объема панели меню. Первый цвет начинается с 0.0 и последний заканчивается на 1.0
Что делать дальше?
Мы закончили разработку пользовательского интерфейса очень простого текстового редактора. Продолжаем двигаться дальше, пользовательский интерфейс готов, и мы можем разрабатывать логику приложения, используя обычный Qt и C++. QML хорошо подходит как инструмент для построения прототипов и отделения логики приложения от графического пользовательского интерфейса.

Расширяем возможности QML с помощью C++
Теперь, когда мы имеем макет нашего приложения, мы можем приступить к реализации возможностей текстового редактора на C++. Использование QML вместе с C++ позволяет нам реализовать логику приложения с помощью Qt. Мы можем создать QML-контекст в приложении C++ используя классы Qt Declarative и отображать элементы QML при помощи QDeclarativeView, который основан на Graphics View Framework. Или же, мы можем экспортировать C++ код в плагин, который сможет использоваться в qmlviewer. Для нашего приложения мы разработаем функции загрузки и сохранения файла на C++ и экспортируем их как плагин. Это позволит запускать QML-приложение непосредственно в qmlviewer, а также полноценно работать с дизайнером QML в Qt Creator.
Делаем C++ классы доступными в QML
Мы будем реализовывать загрузку и сохранение файла используя Qt и C++. C++ классы и функции могут использоваться в QML только после того, как будут зарегистрированы в нем. Класс должен быть собран как Qt-плагин, а QML-приложение должно знать месторасположение плагина.
Для нашего приложения, нам потребуется создать следующие элементы:
- Класс Directory, который хранит список файлов (объекты типа File) и отвечает за операции с каталогами
- Класс File, наследник QObject, который хранит имя файла
- Класс плагина, который будет регистрироваться QML-контексте
- Файл проекта Qt (с расширением .pro), для описания настроек сборки плагина
- Файл qmldir, который сообщает qmlviewer о том, где искать наш плагин
Сборка плагина
Чтобы собрать плагин, нам необходимо добавить указания на исходники, заголовки, и модули Qt в наш файл проекта. Весь код на C++ и файлы проекта находятся в директории filedialog.
В cppPlugins.pro:
TEMPLATE = lib
CONFIG ''= qt plugin
QT''= declarative
DESTDIR ''= ../plugins
OBJECTS_DIR = tmp
MOC_DIR = tmp
TARGET = FileDialog
HEADERS''= directory.h file.h dialogPlugin.h
SOURCES += directory.cpp file.cpp dialogPlugin.cpp
Мы включаем в сборку модуль declarative и указываем, что мы хотим собрать плагин (TEMPLATE = lib, CONFIG = plugin ). Также мы указываем, что собранный плагин должен быть помещен в директорию plugins, расположенную в родительском каталоге.
Регистрация класса в QML
В dialogPlugin.h:
#include <QDeclarativeExtensionPlugin>
class DialogPlugin : public QDeclarativeExtensionPlugin
{
Q_OBJECT
public:
void registerTypes(const char *uri);
};
Наш класс плагина DialogPlugin является наследником QDeclarativeExtensionPlugin. Нам необходимо переопределить виртуальную функцию registerTypes(). Файл dialogPlugin.cpp выглядит следующим образом:
DialogPlugin.cpp:
#include "dialogPlugin.h"
#include "directory.h"
#include "file.h"
#include <qdeclarative.h>
void DialogPlugin::registerTypes(const char *uri){
qmlRegisterType<Directory>(uri, 1, 0, "Directory");
qmlRegisterType<File>(uri, 1, 0,"File");
}
Q_EXPORT_PLUGIN2(FileDialog, DialogPlugin);
Функция registerTypes() регистрирует наши классы File И Directory в QML. Эта функция требует названия классов для их прототипов, номера старшей и младшей версий классов и их имена.
Нам необходимо экспортировать плагин с помощью макроса Q_EXPORT_PLUGIN2. Обратите внимание, что в файле dialogPlugin.h мы имеем макрос Q_OBJECT в начале нашего класса. Также нам надо запустить qmake для генерации мета-информации о наших классах.
Создание QML-свойств в C++ классе
Мы можем создавать QML-элементы и определять их свойства, используя C++ и систему мета-информации Qt (Meta-Object System). Мы можем сообщить Qt о свойствах наших объектов, используя для этого сигналы и слоты, тогда эти свойства будут доступны в QML.
Текстовый редактор должен иметь возможность загружать и сохранять файлы. Как правило, эти возможности содержатся в файловом диалоге. К счастью, мы можем использовать QDir, QFile и QTextStream для реализации чтения директории и операций ввода/вывода.
class Directory : public QObject{
Q_OBJECT
Q_PROPERTY(int filesCount READ filesCount CONSTANT)
Q_PROPERTY(QString filename READ filename WRITE setFilename NOTIFY filenameChanged)
Q_PROPERTY(QString fileContent READ fileContent WRITE setFileContent NOTIFY fileContentChanged)
Q_PROPERTY(QDeclarativeListProperty<File> files READ files CONSTANT )
…
Класс Directory использует систему мета-информации Qt для регистрации свойств, необходимых для работы с файлами. Класс Directory экспортируется как плагин и может использоваться как элемент в контексте QML. Каждое из перечисленных свойств, использующих макрос Q_PROPERTY, является свойством QML.
Q_PROPERTY объявляет свойство, а также его функции чтения и записи. Например, свойство filename, имеющее тип QString, читается при помощи функции filename() и устанавливается при помощи функции setFilename(). А каждый раз когда значение этого свойства меняется, генерируется сигнал filenameChanged(). Функции чтения и записи свойств объявлены как public в файле заголовка.
Точно так же у нас есть другие свойства, объявленные в соответствии с их использованием. Свойство filesCount указывает количество файлов в директории. Свойство filename содержит имя текущего выбранного файла. Содержимое файла для чтения и записи хранится в свойстве fileContent.
Q_PROPERTY(QDeclarativeListProperty<File> files READ files CONSTANT )
Свойство files содержит список всех отфильтрованных файлов в директории. Класс Directory реализован так, чтобы отображать только корректные текстовые файлы; в данном случае, корректными считаются только файлы с расширением ".txt". Объекты класса QList могут использоваться в QML после объявления их с ключевым словом QDeclarativeListProperty в коде на C++. Заметим, что класс, указанный в качестве параметр-класса, должен быть потомком QObject, то есть класс File также должен наследовать класс QObject. В классе Directory список объектов типа File хранится в переменной m_fileList типа QList.
class File : public QObject{
Q_OBJECT
Q_PROPERTY(QString name READ name WRITE setName NOTIFY nameChanged)
…
};
Свойства могут использоваться в QML как свойства элементов Directory. Заметим, что нам не следует создавать свойство id для объектов на языке C++.
Directory{
id: directory
filesCount
filename
fileContent
files
files[0].name
}
Поскольку QML использует синтаксис и структуру языка Javascript, мы можем пройти по списку файлов как по массиву и узнать их свойства. Например, чтобы получить имя первого файла, нам достаточно обратиться к свойству files[0].name.
Обычные функции C++ также доступны из QML. Функции загрузки и сохранения файлов реализованы на языке C++ и определены с макросом Q_INVOKABLE. Также функцию можно объявить как слот (slot) и тогда она тоже будет доступна в QML.
В файле Directory.h:
Q_INVOKABLE void saveFile();
Q_INVOKABLE void loadFile();
Класс Directory также должен сообщать другим объектам о том, что содержимое каталога изменилось. Для этого объект данного класса генерирует определенный сигнал (signal). Как уже отмечалось ранее, сигналы в QML имеют соответствующие обработчики, начинающиеся с приставки on. В данном случае, сигнал называется directoryChanged и генерируется каждый раз при обновлении содержимого каталога. При обновлении заново загружается список файлов в каталоге и создается список корректных текстовых файлов. Для того, чтобы объекты QML могли получать этот сигнал, в них необходимо реализовать обработчик сигнала onDirectoryChanged.
Более подробно стоит рассмотреть свойства объектов на C++. Свойства списка используют обратный вызов (callback) для получения и изменения содержимого списка. Свойства списка имеют тип QDeclarativeListProperty<File>. Каждый раз при обращении к списку, функция доступа должна возвращать QDeclarativeListProperty<File>. Так как параметр-класс File является наследником QObject, то при создании свойств QDeclarativeListProperty необходимо передать в конструктор ссылки на функции доступа и модификаторы. Также класс списка (в нашем случае QList) должен быть списком ссылок на объекты File.
Ниже приведено определение конструктора QDeclarativeListProperty из класса Directory:
QDeclarativeListProperty ( QObject* object, void * data, AppendFunction append, CountFunction count = 0, AtFunction at = 0, ClearFunction clear = 0 )
QDeclarativeListProperty<File>( this, &m_fileList, &appendFiles, &filesSize, &fileAt, &clearFilesPtr );
В качестве аргументов, конструктору передаются ссылки на функции, которые позволяют добавлять элементы в список, узнавать количество элементов, получать элемент по индексу и очищать список. Однако, обязательной является только функция добавления элементов в список. Стоит заметить, что указатели должны ссылаться на функции, соответствующие описанию функций AppendFunction, CountFunction, AtFunction или ClearFunction.
void appendFiles(QDeclarativeListProperty<File> * property, File * file)
File* fileAt(QDeclarativeListProperty<File> * property, int index)
int filesSize(QDeclarativeListProperty<File> * property)
void clearFilesPtr(QDeclarativeListProperty<File> *property)
Чтобы упростить нашу диалоговую форму, класс Directory отфильтровывает некорректные файлы, имеющие расширение, отличное от .txt. То есть пользователь в списке увидит только файлы с расширением .txt. Также проверяется, чтобы сохраняемый файл также имел расширение .txt. Directory использует класс QTextStream для чтения данных и записи в файл.
Используя наш элемент Directory, мы можем получить список файлов, определить количество текстовых файлов в каталоге приложения, получить имя файла и его содержимое в виде строки QString, а также получить информацию об изменении содержимого каталога.
Для создания плагина необходимо выполнить команду qmake для файла проекта cppPlugins.pro. Чтобы собрать бинарный файл и поместить его в каталог с плагинами (_plugins), необходимо выполнить команду make.
Импорт плагина в QML
Утилита qmlviewer импортирует файлы, расположенные в той же директории, что и разрабатываемое QML-приложение. Мы также можем создать файл qmldir содержащий пути до QML-файлов, которые мы хотим импортировать. Также в файле qmldir мы можем хранить информацию о расположении плагинов и других ресурсов.
В qmldir:
Button ./Button.qml
FileDialog ./FileDialog.qml
TextArea ./TextArea.qml
TextEditor ./TextEditor.qml
EditMenu ./EditMenu.qml
plugin FileDialog plugins
Плагин, который мы создали, называется FileDialog, что указывается в поле TARGET в файле описания проекта. Скомпилированный плагин располагается в каталоге plugins.
Интеграция файлового диалога в меню
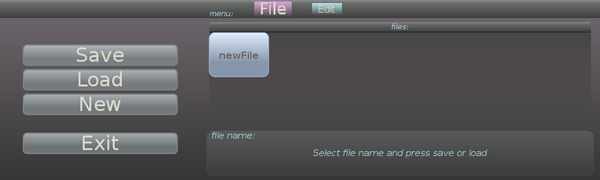
Наш элемент FileMenu должен отображать элемент FileDialog, содержащий список текстовых файлов в директории, что позволяет пользователю выбрать файл, просто кликнув на него в списке. Также необходимо назначить действия для кнопок сохранения, загрузки и создания нового документа. FileMenu содержит поле ввода, позволяющее пользователю ввести имя файла с помощью клавиатуры.
Элемент Directory, используемый в файле FileMenu.qml, уведомляет элемент FileDialog о том, что необходимо обновить список отображаемых файлов. Этот сигнал обрабатывается в функции onDirectoryChanged.
In FileMenu.qml:
Directory{
id: directory
filename: textInput.text
onDirectoryChanged: fileDialog.notifyRefresh()
}
Чтобы упростить разработку нашего приложения, мы не будем скрывать наш файловый диалог. И как отмечалось ранее, наш файловый диалог будет отображать в списке только текстовые файлы с расширением .txt.
В FileDialog.qml:
signal notifyRefresh()
onNotifyRefresh: dirView.model = directory.files
Компонент FileDialog будет отображать содержимое текущего каталога, используя список под названием files. Для отображения элементов этот список использует компонент(представление) GridView, который отображает данные в виде таблицы с использованием делегатов. Делегат отвечает за внешний вид модели, и наш файловый диалог просто отобразит текстовую таблицу, с расположенными в центре именами файлов. При клике по имени файла, появится прямоугольник, обрамляющий выбранный элемент. Также наш FileDialog будет обновлять список файлов при получении соответствующего сигнала.
В FileMenu.qml:
Button {
id: newButton
label: "New"
onButtonClick: {
textArea.textContent = ""
}
}
Button {
id: loadButton
label: "Load"
onButtonClick: {
directory.filename = textInput.text
directory.loadFile()
textArea.textContent = directory.fileContent
}
}
Button {
id: saveButton
label: "Save"
onButtonClick: {
directory.fileContent = textArea.textContent
directory.filename = textInput.text
directory.saveFile()
}
}
Button {
id: exitButton
label: "Exit"
onButtonClick: {
Qt.quit()
}
}
Теперь можно соединить элементы меню FileMenu с соответствующими действиями. При нажатии на кнопку saveButton, текст будет передан из TextEdit в свойство fileContent элемента directory, а имя редактируемого файла будет скопировано из поля ввода. И после этого будет вызвана функция saveFile() для сохранения файла. Кнопка loadButton похожа по функциональности. Кнопка newButton очищает содержимое TextEdit.
Аналогично, кнопки EditMenu будут связаны с функциями TextEdit, выполняющими копирование, вставку и выбор всего текста в редакторе.

Текстовый редактор завершен

Итак, созданное приложение может использоваться как простой текстовый редактор, способное редактировать текст и сохранять его в файл.
Исходный код
Полный исходный код этого приложения можно взять здесь.