ModelEditor: Difference between revisions
m (Feature list update) |
(Referenced snapshopts for the impatients.) |
||
| Line 3: | Line 3: | ||
ModelEditor plugin is not yet released. Likely it will be released with QtCreator 3.6. | ModelEditor plugin is not yet released. Likely it will be released with QtCreator 3.6. | ||
If you want to try it, please compile QtCreator yourself from master branch. There are no binary packages for QtCreator 3.5 (or older) | If you want to try it, please compile QtCreator yourself from master branch or download latest unstable snapshot from http://download.qt.io/snapshots/qtcreator/master/. Of course there is no support for these versions. You have been warned! There are no binary packages of the plug-in available for QtCreator 3.5 (or older). | ||
== Features == | == Features == | ||
Revision as of 19:05, 24 September 2015
ModelEditor plugin is not yet released. Likely it will be released with QtCreator 3.6.
If you want to try it, please compile QtCreator yourself from master branch or download latest unstable snapshot from http://download.qt.io/snapshots/qtcreator/master/. Of course there is no support for these versions. You have been warned! There are no binary packages of the plug-in available for QtCreator 3.5 (or older).
Features
- Create UML-alike models with structured diagrams
- Define packages, classes, components, use-cases and activities
- Edit element properties including multi-selection (e.g. change color of many elements at once)
- Design your diagrams with only a few clicks because of automatic coloring, easy alignment and automatic layout of labeling
- Add C++ classes and components by simply dragging files from project explorer on diagrams
- Navigate from class on diagram to source code
- Configure your own model elements with custom icons
- Store models and diagrams in a single xml file
Planned Changes
| Feature | Prio | Status |
|---|---|---|
| Use only one document and one editor with a combobox to select open diagrams | 1 | InWork |
| Change key short cut for "Rename" (reserve F2 for "Goto source") to <Return> | 1 | InWork |
| User may drag end of relation for nicer diagram layout | 2 | Open |
| User may drag end of relation to different element on diagram | 2 | Open |
| Implement action "open parent diagram" with key short cut Backspace | 2 | Open |
| Implement user-configurable relations | 2 | Open |
| Restore last used toolbar for each diagram | 2 | Open |
| Edit element name in diagram | 3 | Open |
| Use a nice icon font for member attributes | 3 | Open |
| Implement relation type for state diagram (auto counter) | 3 | Open |
| Configure state diagram elements and toolbar | 3 | Open |
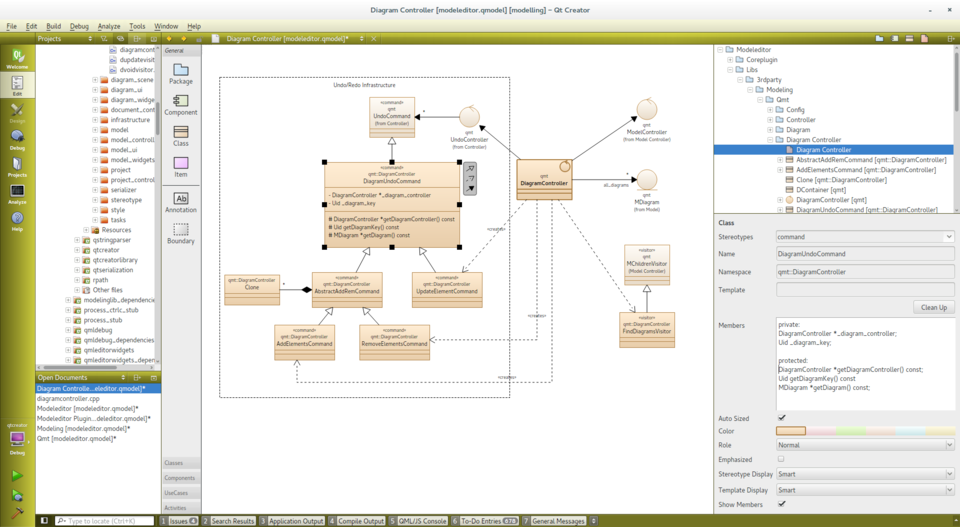
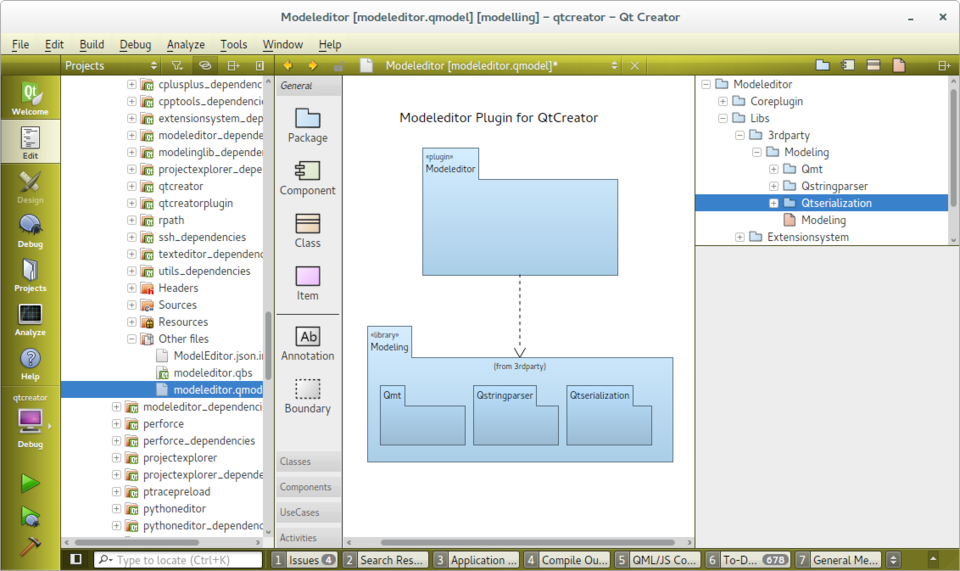
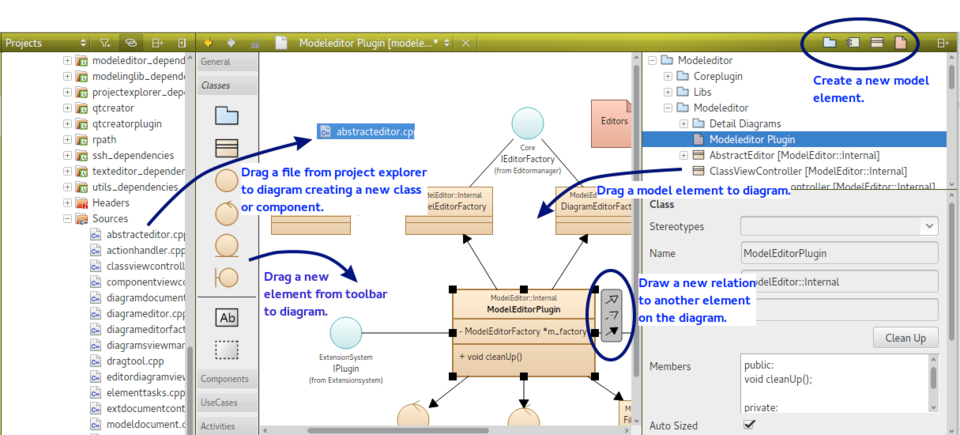
Screenshots
Several features help designing well structured diagrams easily:
- Create a "Boundary" box with a dotted border and a title. Everything within that box will move as a group if you drag the box.
- Use Shift-Click on a relation to create a new sampling point. Use Ctrl-Click on a sampling point to remove it again.
- If possible the end-point of a relation is moved automatically to draw the line to its neighbored sampling point vertically or horizontally.
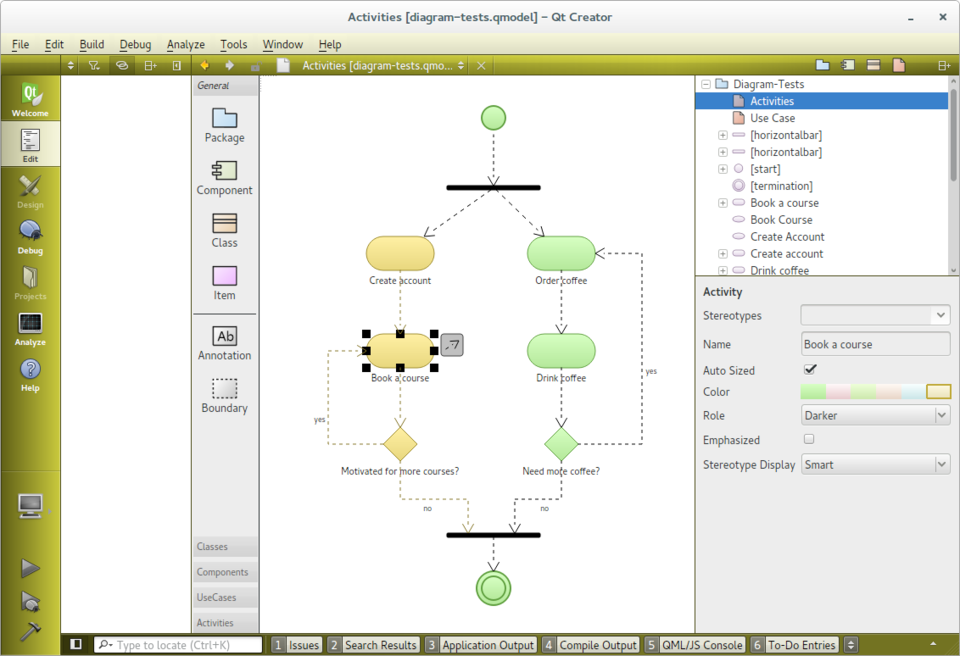
The depth of the elements on the diagram directly relates to the depth in the structured model. Elements stacked on other elements of same type are drawn in darker colors automatically.
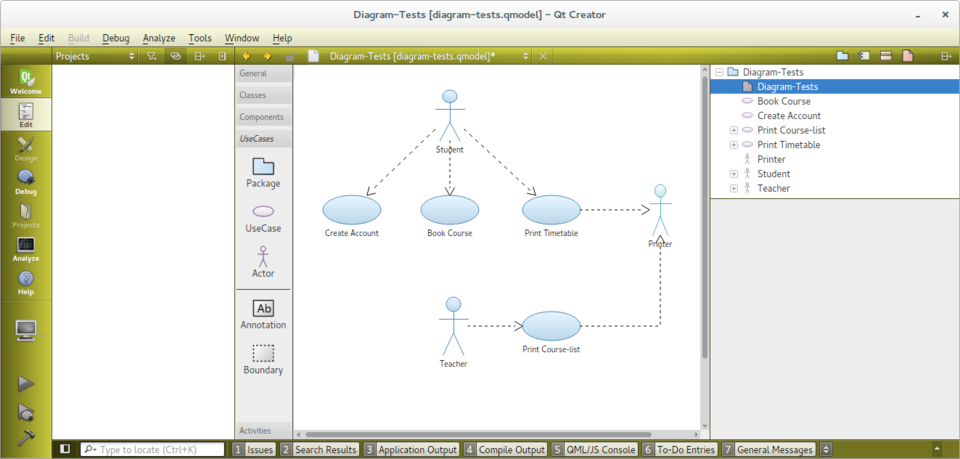
The elements for use-case diagrams (and activity diagrams) are configured with icon and color using a simple def-file format.
Example:
Icon UseCase
Title: "Use-Case"
Elements: item
Stereotype: 'usecase'
Display: icon
Width: 40
Height: 20
BaseColor: #5fb4f0
Begin
Ellipse 20, 10, 20, 10
End
With that def-file one can introduce new icons for stereotypes (e.g. the Entity, Boundary and Control icons for classes), new elements (e.g. the Use Case, Actor) or tool-bars.
- Use multi-selection to align elements easily.
- Change color or stereotype of all selected elements simultaneously.
- Press one of the small buttons in the upper right toolbar to add a new element to the model
- Drag an icon from the toolbar to a diagram to create a new element
- Drag a model element from the model tree to a diagram to add the element and all its relations to the diagram.
- Drag a C++ source code from the project explorer to a diagram to add the file as a component or any of its declared classes.
- Drag one of the arrows right to a selected element to another element on the diagram to create a new relation
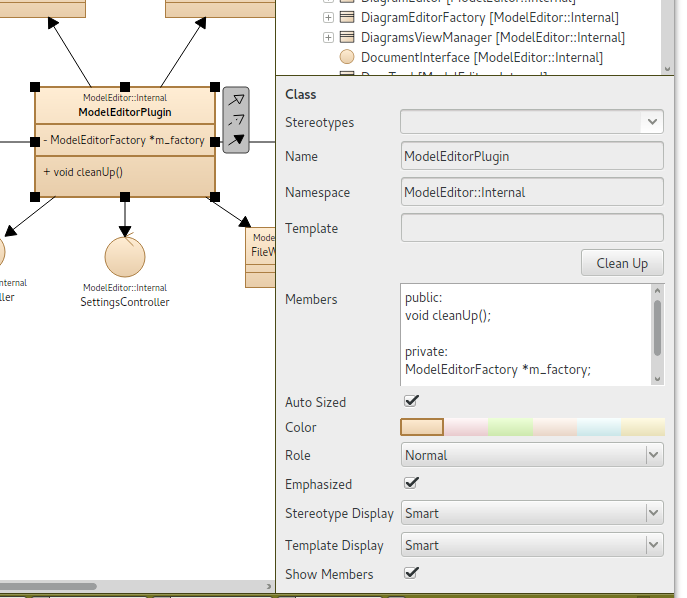
- This is not standard UML: A namespace property
- The attributes and methods are written as C++ declarations.
- Only a few properties define the look of the elements: a color, a role and an extra enhancement flag.