ModelEditor: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
[[Category:Tools::QtCreator]] | [[Category:Tools::QtCreator]] | ||
ModelEditor plugin | ModelEditor plugin was released as an experimental plugin with QtCreator 3.6. You must manually enable the plugin in "Help / About Plugins" dialog. | ||
If you want to try | If you want to try latest fixes and improvements, please compile QtCreator yourself from master branch or download latest unstable snapshot from http://download.qt.io/snapshots/qtcreator/master/. Of course there is no support for these versions. You have been warned! There are no binary packages of the plug-in available for QtCreator 3.5 (or older). | ||
== Features == | == Features == | ||
Revision as of 22:52, 22 December 2015
ModelEditor plugin was released as an experimental plugin with QtCreator 3.6. You must manually enable the plugin in "Help / About Plugins" dialog.
If you want to try latest fixes and improvements, please compile QtCreator yourself from master branch or download latest unstable snapshot from http://download.qt.io/snapshots/qtcreator/master/. Of course there is no support for these versions. You have been warned! There are no binary packages of the plug-in available for QtCreator 3.5 (or older).
Features
- Create UML-alike models with structured diagrams
- Define packages, classes, components, use-cases and activities
- Edit element properties including multi-selection (e.g. change color of many elements at once)
- Design your diagrams with only a few clicks because of automatic coloring, easy alignment and automatic layout of labeling
- Add C++ classes and components by simply dragging files from project explorer on diagrams
- Navigate from class on diagram to source code
- Configure your own model elements with custom icons
- Store models and diagrams in a single xml file
Examples
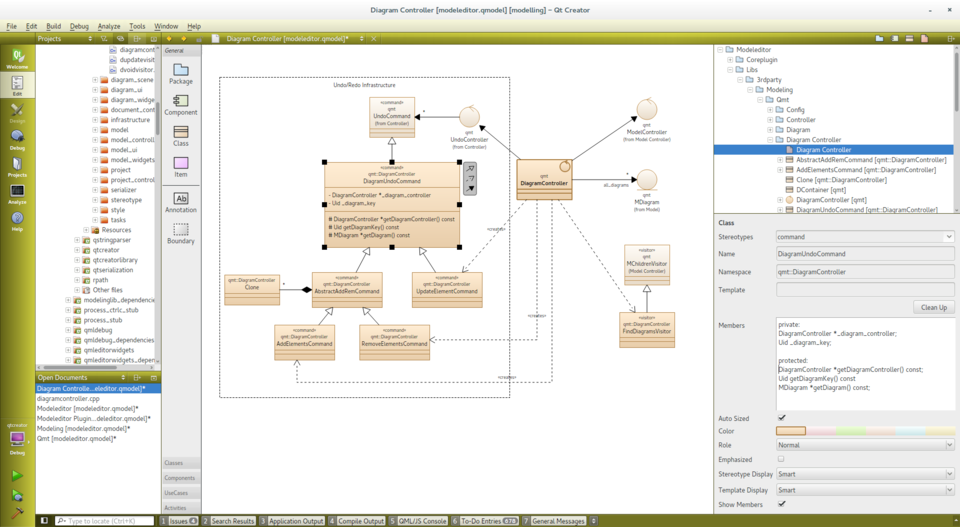
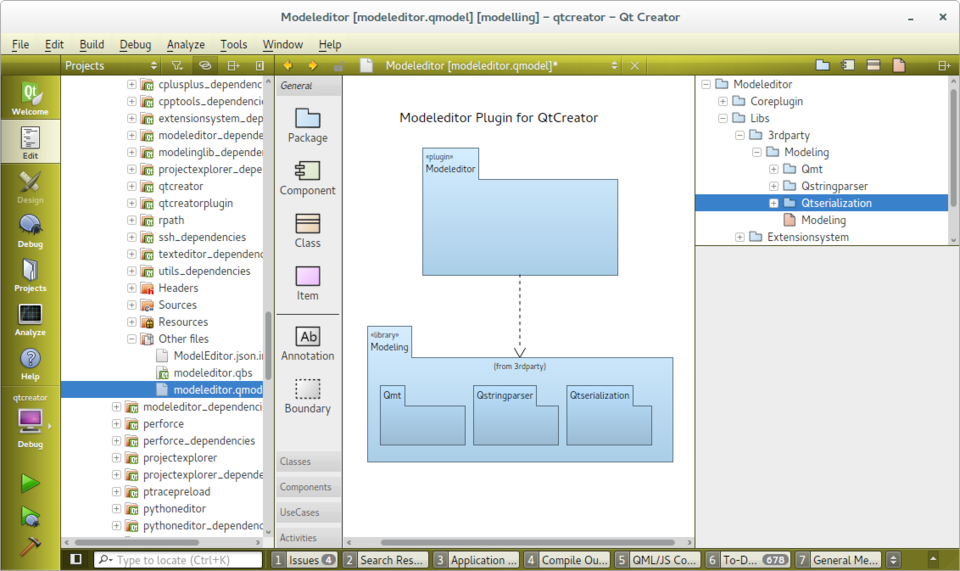
The unfinished model of ModelEditor itself: modeleditor.qmodel
Planned Changes
| Feature | Prio | Version | Status |
|---|---|---|---|
| Use only one document and one editor with a combobox to select open diagrams | 1 | 3.6 | Done |
| Change key short cut for "Rename" (reserve F2 for "Goto source") to <Return> | 1 | 3.6 | Done |
| Support model specific customization | 1 | 3.7 | In Work |
| Edit element name in diagram | 1 | Open | |
| Implement user-configurable relations | 1 | Open | |
| User may drag end of relation to different element on diagram | 2 | 3.7 | Done |
| Implement action "open parent diagram" with key short cut Ctrl+Shift+P | 2 | 3.6 | Done |
| Implement copy of diagram image to clipboard for selected elements | 2 | 3.7 | Done |
| Improve declaration parser of class members | 2 | 3.7 | In Work |
| Restore last used toolbar for each diagram | 2 | 3.7 | Done |
| Implement swim lanes | 2 | Open | |
| Implement command line tool for exporting diagrams | 2 | Open | |
| Implement relation type for state diagram (auto counter) | 2 | Open | |
| Configure state diagram elements and toolbar | 2 | Open | |
| Implement semi-auto layout for sequence diagrams | 2 | Open | |
| Configure sequence diagram elements and toolbar | 2 | Open | |
| Implement printing of diagrams | 3 | Open | |
| User may drag end of relation for nicer diagram layout | 3 | Open | |
| Use a nice icon font for member attributes | 3 | Open |
New in Version 3.7
Model Specific Configuration
tbd
Drag Relation Ends
Select one end of a relation, drag it to another item and drop it over the item. The relation will now connect to the new item. Of course the new item must accept the relations of that type - only classes accept inheritances and associtations.
Minor Improvements
Copy Diagram
Since Version 3.6: When no element is selected on a diagram the menu item "Edit / Copy" (Ctrl+C) is enabled. The complete diagram will be copied into the system's clipboard as a png image with about 300dpi.
New for Version 3.7: If some elements are selected only these elements and their secondary selected elements will be copied into the clipboard as image. Secondary selected means all items which lays upon a selected item (e.g. items within a Boundary) or relations where both ends are selected.
Store Last Used Toolbar
For each diagram the toolbar that was used at last will be saved into the model file. When the model file is loaded again opening a diagram will show the same toolbar again. This saves one mouse click to edit the different type of diagrams.
Improved Class Member Editor
The parser for class members got some enhancments like new accepted C++ keywords, ignore member initialization, ignore C comments. See below for detailed description of the parser's features and limitations.
Overview of Keyboard Qualifiers
tbd
Overview of Diagram Element Alignment
tbd
Class Member Editor
The class member editor supports a subset of C++ syntax to define attributes and methods in class items and some extensions to the C++ syntax.
Comments
If you copy some code into the member class text field C comments /* ... */ and C++ comments // ... are ignored.
Declarations may span several lines only in brackets
This works: (since version 3.7)
void method(int a,
int b);
but this does not:
void
method(int a, int b);
Lazy parser
- You don't need to write a colon after specifiers like "public" or "signals".
- You don't need to write a semicolon at the end of a line
Stereotypes
A declaration may be pretended with a stereotype. Example:
<<setter>> void setPosition(const QPoint &pos);
Member grouping
Like "public:" or "slots:" you may use "[group]" to group members. Example:
[Geometry]
QPointF position;
QSizeF size;
Limitations
The parser is very simple. It is not a real C++ parser but a simple text parser - a real C++ parser like it is used for code completion or refactoring need more context than is available in the class members edit field.
Because of that the parser cannot recognize all valid C++ syntax. Some limitations are:
- Multi-line declarations (see above)
- Preprocessor macros will not be translated. But some Qt keywords are known (e.g. Q_SLOT)
- Funtion pointer declarations are interpreted as methods.
- throw() and noexpect() specifiers are not ignored but will make the declaration a method
Screenshots
Several features help designing well structured diagrams easily:
- Create a "Boundary" box with a dotted border and a title. Everything within that box will move as a group if you drag the box.
- Use Shift-Click on a relation to create a new sampling point. Use Ctrl-Click on a sampling point to remove it again.
- Press Shift while dragging an association from a class to create a new sampling point. Drop association over same class to create a self-association.
- If possible the end-point of a relation is moved automatically to draw the line to its neighbored sampling point vertically or horizontally.
The depth of the elements on the diagram directly relates to the depth in the structured model. Elements stacked on other elements of same type are drawn in darker colors automatically.
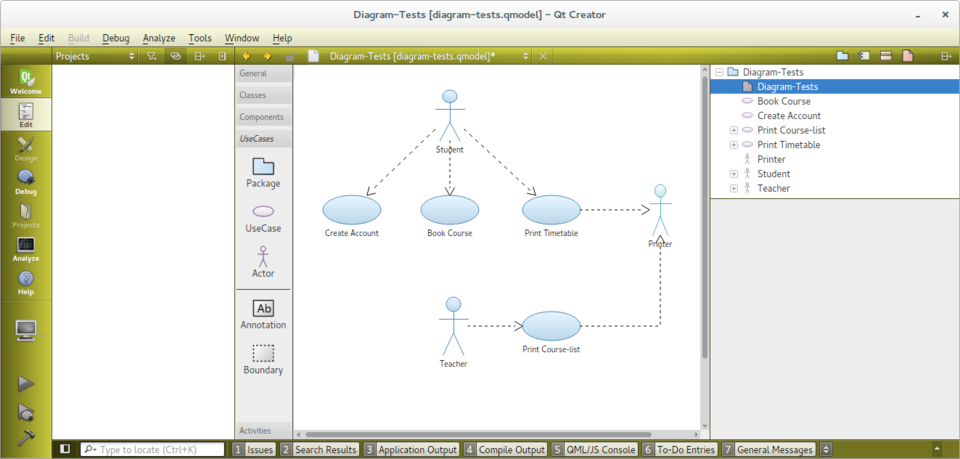
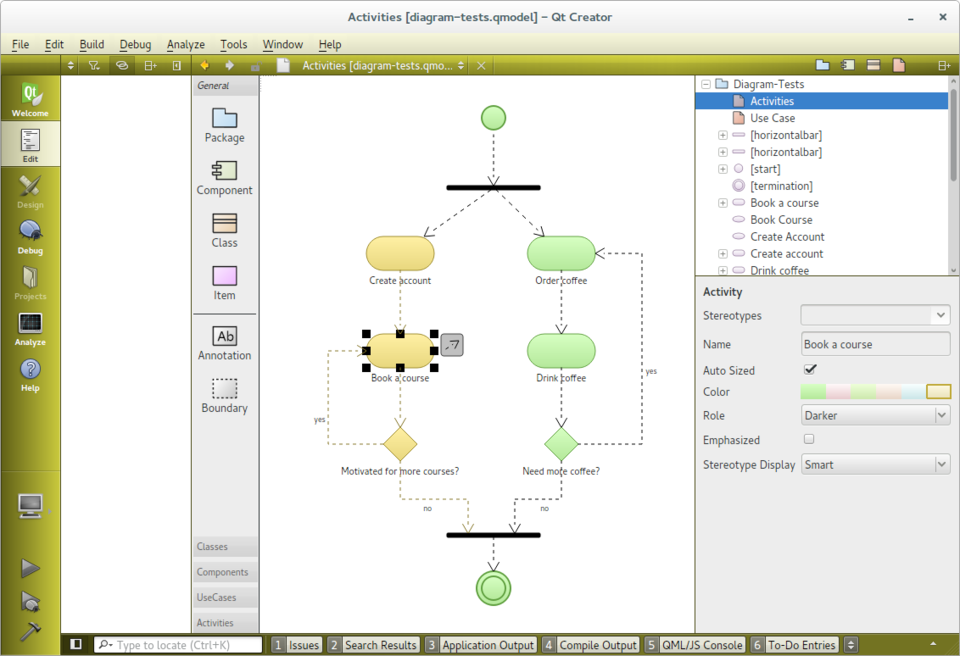
The elements for use-case diagrams (and activity diagrams) are configured with icon and color using a simple def-file format.
Example:
Icon UseCase
Title: "Use-Case"
Elements: item
Stereotype: 'usecase'
Display: icon
Width: 40
Height: 20
BaseColor: #5fb4f0
Begin
Ellipse 20, 10, 20, 10
End
With that def-file one can introduce new icons for stereotypes (e.g. the Entity, Boundary and Control icons for classes), new elements (e.g. the Use Case, Actor) or tool-bars.
- Use multi-selection to align elements easily.
- Change color or stereotype of all selected elements simultaneously.
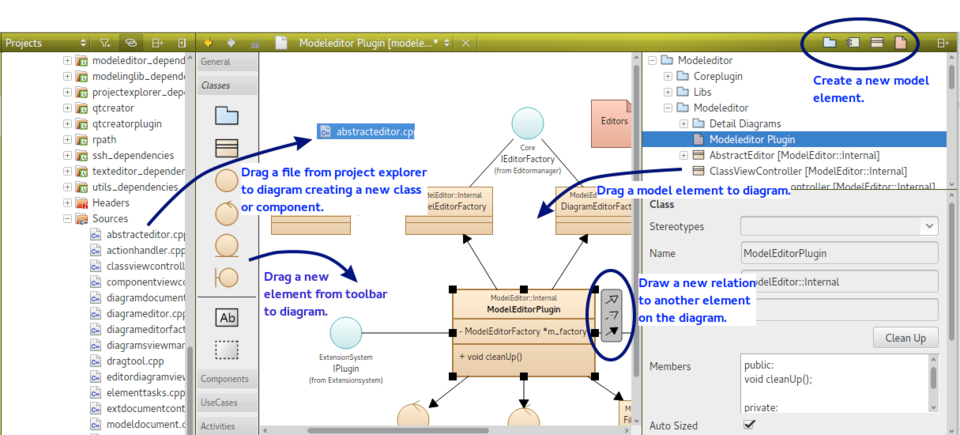
- Press one of the small buttons in the upper right toolbar to add a new element to the model
- Drag an icon from the toolbar to a diagram to create a new element
- Drag a model element from the model tree to a diagram to add the element and all its relations to the diagram.
- Drag a C++ source code from the project explorer to a diagram to add the file as a component or any of its declared classes.
- Drag one of the arrows right to a selected element to another element on the diagram to create a new relation
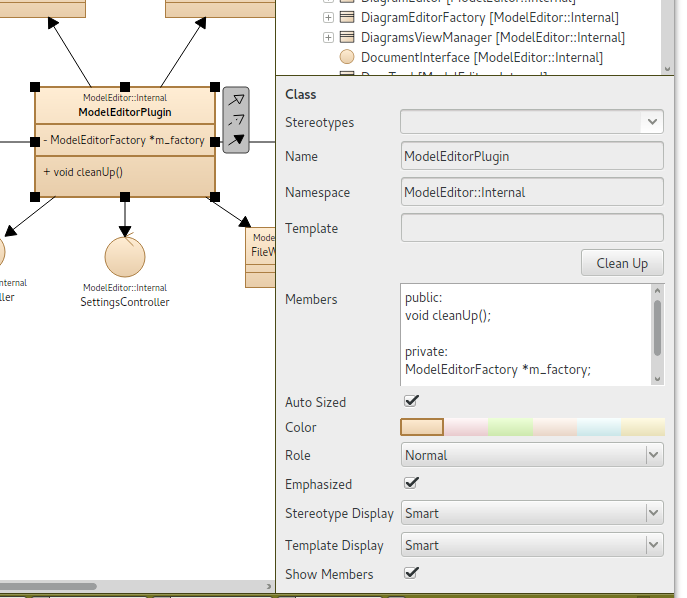
- This is not standard UML: A namespace property
- The attributes and methods are written as C++ declarations.
- Only a few properties define the look of the elements: a color, a role and an extra enhancement flag.