QML States Controlling: Difference between revisions
AutoSpider (talk | contribs) (Convert ExpressionEngine links) |
m (→Introduction) |
||
| (13 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{LangSwitch}} | ||
[[Category:Developing_with_Qt::Qt Quick]] | |||
[[Category:Developing_with_Qt::Qt Quick]] [[Category:HowTo]] | [[Category:HowTo]] | ||
== Introduction == | == Introduction == | ||
QML offers very powerful | QML offers very powerful {{DocLink|qml-qtquick-state}} to model states and dynamic behaviors. We refer to a state as a collection of parameters describing an entity at a given moment. The behavior of the entity could be described as a sequence of changing states. The model known as Finite State Machine (FSM) is widely used in many domains including the computer sciences also. For a painless introduction see [http://ai-depot.net/FiniteStateMachines/ here]. | ||
In this article we are analyzing a more complicated state machine model, which has states that are state machine by their self. At the beginning we summarize the QML states constructs and some techniques for their control that we need for implementation. In the main article part we discuss a QML implementation of the considered FSM model. The analysis highlights the QML ''States/Transition'' elements also. | In this article we are analyzing a more complicated state machine model, which has states that are state machine by their self. At the beginning we summarize the QML states constructs and some techniques for their control that we need for implementation. In the main article part we discuss a QML implementation of the considered FSM model. The analysis highlights the QML ''States/Transition'' elements also. | ||
| Line 15: | Line 10: | ||
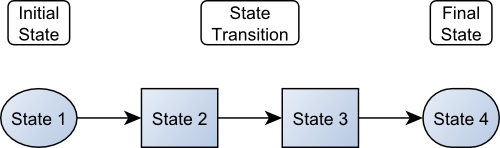
The simplest FSM model could be viewed as a sequencer. Starting from an initial state the states are navigated in a linear manner – one by one in preliminary defined ordering. The transition diagram known as state transition diagram is illustrated bellow: | The simplest FSM model could be viewed as a sequencer. Starting from an initial state the states are navigated in a linear manner – one by one in preliminary defined ordering. The transition diagram known as state transition diagram is illustrated bellow: | ||
[[ | [[File:QML-States-Controlling-Sequence.png|center|framed|Simple Sequence with state transitions]] | ||
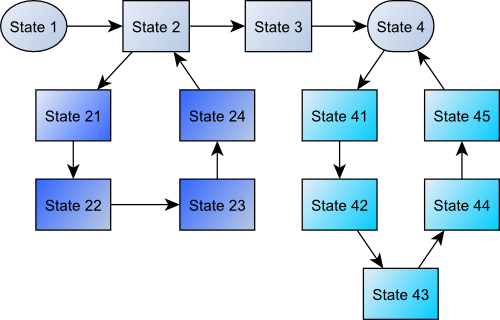
The FSM model we are going to implement supposes that some of states have branches: | The FSM model we are going to implement supposes that some of states have branches: | ||
[[ | [[File:QML-States-Controlling-Sequence-with-branch.png|center|framed|Simple Sequence with state transitions and branch states]] | ||
Entering such a state causes activating of its internal state machine. Completing this FSM | Entering such a state causes activating of its internal state machine. Completing this FSM | ||
| Line 35: | Line 27: | ||
<code> | <code> | ||
import QtQuick 1.1 | import QtQuick 1.1 | ||
Rectangle {id:top1 | |||
Rectangle { | |||
id:top1 | |||
width: 100 | |||
property variant statesNames:["state1","state2"] | height: 100 | ||
property int counter:0 | color:"red" | ||
property variant statesNames: ["state1", "state2"] | |||
property int counter:0 | |||
states: [ | |||
State { | |||
name: "state1" | |||
PropertyChanges {target:top1; color:"pink"} | |||
}, | |||
State { | |||
Timer {id:zen | name: "state2" | ||
PropertyChanges {target:top1; color:"yellow"} | |||
} | |||
] | |||
Timer { | |||
id:zen | |||
interval: 2000; | |||
running: true; | |||
repeat: true | |||
onTriggered: { | |||
if (counter < 2) { | |||
top1.state = statesNames[counter] | |||
counter = counter + 1 | |||
} else | |||
Qt.quit() | |||
} | |||
} | |||
} | } | ||
</code> | </code> | ||
| Line 73: | Line 73: | ||
<code> | <code> | ||
Rectangle { | Rectangle { | ||
width: 360 | |||
height: 360 | |||
property variant nestedStrings: ["first", "second"] | |||
property variant sequence : ["element1", nestedStrings, "element3"] | |||
Component.onCompleted: { | |||
console.log(sequence[2]) | |||
console.log("nested elements", sequence[1][0]) | |||
} | |||
} | } | ||
</code> | </code> | ||
| Line 87: | Line 89: | ||
<code> | <code> | ||
property variant listIntoList:[ ["string1"],["string21","string22"],["string3"] ] | property variant listIntoList: [ ["string1"], ["string21", "string22"], ["string3"] ] | ||
</code> | </code> | ||
| Line 108: | Line 110: | ||
The states names are arranged in a ''variant'' type property following the next rules: | The states names are arranged in a ''variant'' type property following the next rules: | ||
* If a state has a branch it is defined in the list as a nested list. | |||
* If a state has no branch it is defined in the list as a nested list with one element only. | |||
* All states (on global level as well as nested ones) are accessed this way: | |||
<code>Property_name [][]<code> | <code>Property_name [][]</code> | ||
Where the first index controls global states and the second one controls states in the corresponding branch (if any). | Where the first index controls global states and the second one controls states in the corresponding branch (if any). | ||
The | <code> | ||
property variant stateOrder : [ | |||
[state1], | |||
[state21, state22], | |||
[state3], | |||
[state41, state42, state43], | |||
[state5] | |||
] | |||
stateOrder[1][1] //refers to state22 | |||
</code> | |||
== Implementation Details == | |||
The demo code is available [https://www.dropbox.com/s/kltrxrhsjt7oepu/QML_States.zip here]. The code is not optimized to easy explanation of basic ideas. A fragment of implementation follows: | |||
<code> | |||
Rectangle { | |||
id: top1 | |||
width: 500 | |||
height: 500 | |||
color: "#f9f0e7" | |||
property bool branch // Controls if a state has a branch | |||
property int currentIndex: 0 // Current index for outer loop | |||
property int innerCounter: 0 // Current index for inner (branch) loop | |||
// statesParameters property holds two parameters for each state: | |||
// a bool value if a state has or has no branch and the number | |||
// of states in a branch | |||
property variant statesParameters: [[true, 5], [false, 1], [true, 5], [false, 1], [true, 5] ] | |||
// Images could be stored in a list | |||
property variant imagesList: [ | |||
[ | |||
"kiparisi/kip1.jpg", | |||
"kiparisi/piramidalen.jpg", | |||
"kiparisi/spiral.jpg", | |||
"kiparisi/tuya.jpg", | |||
"kiparisi/septe.jpg" | |||
] | |||
] | |||
// A rectangle that contains explanatory text is added | |||
Rectangle { | |||
id: frame | |||
x: 60; y: 60 | |||
width: 350 | |||
height: 30 | |||
color: "white" | |||
Rectangle { | |||
Text { | |||
id: literal | |||
text: "This is the initial state. A timer generates state transitions." | |||
} | |||
} | |||
} | |||
Rectangle { | |||
x: 180; y: 180 | |||
Image {id: picture; source: "Qt_logo.jpg"} | |||
} | |||
property variant stateNames: [ | |||
["state11", "state12", "state13", "state14", "state15"], | |||
["state2"], | |||
["state31", "state32", "state33", "state34", "state35"], | |||
["state4"], | |||
["state51", "state52", "state53", "state54", "state55"] | |||
] | |||
property int counter: 0 | |||
Timer { | |||
id: zen | |||
interval: 2000 | |||
running: true | |||
repeat: true | |||
onTriggered: { | |||
if(counter<5) | |||
branch = statesParameters[counter][0]; | |||
else | |||
Qt.quit(); | |||
[[ | if (branch == false) { | ||
innerCounter = 0; | |||
top1.state = stateNames[counter][innerCounter]; | |||
counter = counter + 1; | |||
currentIndex = counter; | |||
} else { | |||
if (innerCounter < statesParameters[counter][1]) { | |||
top1.state = stateNames[counter][innerCounter]; | |||
innerCounter = innerCounter+1; | |||
} else { | |||
counter = currentIndex+1; | |||
if (counter >= 5) | |||
Qt.quit(); | |||
} | |||
} | |||
} | |||
} | |||
states: [ | |||
State { | |||
name: "state11" | |||
PropertyChanges {target: top1; color: "Snow"} | |||
StateChangeScript { | |||
name: "stateScript11" | |||
script: { | |||
literal.text = "Cupressaceae - State 11" | |||
picture.source = imagesList[0][2] | |||
} | |||
} | |||
}, | |||
State { | |||
name: "state12" | |||
PropertyChanges {target: top1; color: "Azure"} | |||
StateChangeScript { | |||
name: "stateScript12" | |||
script: { | |||
literal.text = "Cupressaceae - State 12" | |||
picture.source = imagesList[0][0] | |||
} | |||
} | |||
}, | |||
… | |||
State { | |||
name: "state55" | |||
PropertyChanges {target: top1; color: "PeachPuff"} | |||
StateChangeScript { | |||
name: "stateScript55" | |||
script: { | |||
literal.text = "Roses - State55" | |||
picture.source = "roses/katerach.jpg" | |||
} | |||
} | |||
} | |||
] | |||
} | |||
</code> | </code> | ||
A ''Timer'' element is used to initiate the transition from the current state to the next one. Each state is represented visually by different images. The actions performed for each state are included in a ''StateChangesScript'' element block. There are three types of actions – changing the color of the frame containing the images, changing the images and altering the explanatory text in the upper text box. | A ''Timer'' element is used to initiate the transition from the current state to the next one. Each state is represented visually by different images. The actions performed for each state are included in a ''StateChangesScript'' element block. There are three types of actions – changing the color of the frame containing the images, changing the images and altering the explanatory text in the upper text box. | ||
The states are visited one by one. You may change the ''Timer interval'' property to control the rate of images rendering. The transition is implemented changing the property ''state'' of QML state [http://doc.qt.io/qt-4.8/qdeclarativestates.html model]. | The states are visited one by one. You may change the ''Timer interval'' property to control the rate of images rendering. The transition is implemented changing the property ''state'' of QML state [http://doc.qt.io/qt-4.8/qdeclarativestates.html model]. | ||
Latest revision as of 15:29, 21 March 2024
En Ar Bg De El Es Fa Fi Fr Hi Hu It Ja Kn Ko Ms Nl Pl Pt Ru Sq Th Tr Uk Zh
Introduction
QML offers very powerful qml-qtquick-state to model states and dynamic behaviors. We refer to a state as a collection of parameters describing an entity at a given moment. The behavior of the entity could be described as a sequence of changing states. The model known as Finite State Machine (FSM) is widely used in many domains including the computer sciences also. For a painless introduction see here.
In this article we are analyzing a more complicated state machine model, which has states that are state machine by their self. At the beginning we summarize the QML states constructs and some techniques for their control that we need for implementation. In the main article part we discuss a QML implementation of the considered FSM model. The analysis highlights the QML States/Transition elements also.
The simplest FSM model could be viewed as a sequencer. Starting from an initial state the states are navigated in a linear manner – one by one in preliminary defined ordering. The transition diagram known as state transition diagram is illustrated bellow:
The FSM model we are going to implement supposes that some of states have branches:
Entering such a state causes activating of its internal state machine. Completing this FSM we return to the next state of the FSM at global level. This model could be referred to as a sequencer with nested FSMs.
QML States
More States Definitions
In QML each state is identified by its name, which is of String type. Having several states defined, we could store their names in a variant property like that:
import QtQuick 1.1
Rectangle {
id:top1
width: 100
height: 100
color:"red"
property variant statesNames: ["state1", "state2"]
property int counter:0
states: [
State {
name: "state1"
PropertyChanges {target:top1; color:"pink"}
},
State {
name: "state2"
PropertyChanges {target:top1; color:"yellow"}
}
]
Timer {
id:zen
interval: 2000;
running: true;
repeat: true
onTriggered: {
if (counter < 2) {
top1.state = statesNames[counter]
counter = counter + 1
} else
Qt.quit()
}
}
}
If we have actions associated with a state we could use StateChangeScript element, which offers a script block.
Nested variant Types
As we know, variant type acts as a list. Now suppose that an element of a variant property is also of variant type:
Rectangle {
width: 360
height: 360
property variant nestedStrings: ["first", "second"]
property variant sequence : ["element1", nestedStrings, "element3"]
Component.onCompleted: {
console.log(sequence[2])
console.log("nested elements", sequence[1][0])
}
}
Further, we could define in a variant list definition that an element is also a list using square brackets like that:
property variant listIntoList: [ ["string1"], ["string21", "string22"], ["string3"] ]
The nested list elements are accessed this way:
listIntoList[1][1]
FSM Model Implementation
We are considering a FSM that has 5 states. The states 1, 3 and 5 have no internal states. The states 2 and 4 have internal states – 5 states each.
Definition of States
The states set is defined in a QML element (e.g. Rectangle) starting from first state (its branch if any), second state (its branch if any), etc. The states are members of QML states property. Note that states names are global and visible in the rectangle scope. The goal of this definition is to introduce the states identifiers and actions associated with states (use StateChangeScript element).
Ordering of States
The states names are arranged in a variant type property following the next rules:
- If a state has a branch it is defined in the list as a nested list.
- If a state has no branch it is defined in the list as a nested list with one element only.
- All states (on global level as well as nested ones) are accessed this way:
Property_name [][]
Where the first index controls global states and the second one controls states in the corresponding branch (if any).
property variant stateOrder : [
[state1],
[state21, state22],
[state3],
[state41, state42, state43],
[state5]
]
stateOrder[1][1] //refers to state22
Implementation Details
The demo code is available here. The code is not optimized to easy explanation of basic ideas. A fragment of implementation follows:
Rectangle {
id: top1
width: 500
height: 500
color: "#f9f0e7"
property bool branch // Controls if a state has a branch
property int currentIndex: 0 // Current index for outer loop
property int innerCounter: 0 // Current index for inner (branch) loop
// statesParameters property holds two parameters for each state:
// a bool value if a state has or has no branch and the number
// of states in a branch
property variant statesParameters: [[true, 5], [false, 1], [true, 5], [false, 1], [true, 5] ]
// Images could be stored in a list
property variant imagesList: [
[
"kiparisi/kip1.jpg",
"kiparisi/piramidalen.jpg",
"kiparisi/spiral.jpg",
"kiparisi/tuya.jpg",
"kiparisi/septe.jpg"
]
]
// A rectangle that contains explanatory text is added
Rectangle {
id: frame
x: 60; y: 60
width: 350
height: 30
color: "white"
Rectangle {
Text {
id: literal
text: "This is the initial state. A timer generates state transitions."
}
}
}
Rectangle {
x: 180; y: 180
Image {id: picture; source: "Qt_logo.jpg"}
}
property variant stateNames: [
["state11", "state12", "state13", "state14", "state15"],
["state2"],
["state31", "state32", "state33", "state34", "state35"],
["state4"],
["state51", "state52", "state53", "state54", "state55"]
]
property int counter: 0
Timer {
id: zen
interval: 2000
running: true
repeat: true
onTriggered: {
if(counter<5)
branch = statesParameters[counter][0];
else
Qt.quit();
if (branch == false) {
innerCounter = 0;
top1.state = stateNames[counter][innerCounter];
counter = counter + 1;
currentIndex = counter;
} else {
if (innerCounter < statesParameters[counter][1]) {
top1.state = stateNames[counter][innerCounter];
innerCounter = innerCounter+1;
} else {
counter = currentIndex+1;
if (counter >= 5)
Qt.quit();
}
}
}
}
states: [
State {
name: "state11"
PropertyChanges {target: top1; color: "Snow"}
StateChangeScript {
name: "stateScript11"
script: {
literal.text = "Cupressaceae - State 11"
picture.source = imagesList[0][2]
}
}
},
State {
name: "state12"
PropertyChanges {target: top1; color: "Azure"}
StateChangeScript {
name: "stateScript12"
script: {
literal.text = "Cupressaceae - State 12"
picture.source = imagesList[0][0]
}
}
},
…
State {
name: "state55"
PropertyChanges {target: top1; color: "PeachPuff"}
StateChangeScript {
name: "stateScript55"
script: {
literal.text = "Roses - State55"
picture.source = "roses/katerach.jpg"
}
}
}
]
}
A Timer element is used to initiate the transition from the current state to the next one. Each state is represented visually by different images. The actions performed for each state are included in a StateChangesScript element block. There are three types of actions – changing the color of the frame containing the images, changing the images and altering the explanatory text in the upper text box.
The states are visited one by one. You may change the Timer interval property to control the rate of images rendering. The transition is implemented changing the property state of QML state model.