ModelEditor: Difference between revisions
No edit summary |
|||
| (30 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Tools::QtCreator]] | [[Category:Tools::QtCreator]] | ||
ModelEditor plugin | ModelEditor plugin was released as an experimental plugin with QtCreator 3.6. You must manually enable the plugin in "Help / About Plugins" dialog. | ||
If you want to try | If you want to try latest fixes and improvements, please compile QtCreator yourself from master branch or download latest unstable snapshot from http://download.qt.io/snapshots/qtcreator/master/. Of course there is no support for these versions. You have been warned! There are no binary packages of the plug-in available for QtCreator 3.5 (or older). | ||
== Features == | == Features == | ||
| Line 25: | Line 25: | ||
! Feature !! Prio || Version || Status | ! Feature !! Prio || Version || Status | ||
|- | |- | ||
| | | Fix i18n and translate to German || 1 || 4.6 || Done | ||
|- | |- | ||
| | | Support High-DPI screen || 2 || 4.6 || Done | ||
|- | |- | ||
| | | Selecting a size- or drag-marker should always prefer already selected elements before selecting a new element || 1 || || Open | ||
|- | |- | ||
| | | Improve positioning of align buttons for small icons || 1 || || Open | ||
|- | |- | ||
| | | Show selection of size-locked elements || 1 || || Open | ||
|- | |- | ||
| | | Add some more configurable element colors || 2 || || Open | ||
|- | |- | ||
| Implement | | Implement temporary swimlane (with qualifier) for easier layout || 2 || || Open | ||
|- | |- | ||
| | | Define custom definitions within qmodel file (additionally to separate files) || 2 || || Open | ||
|- | |- | ||
| | | Support line width of shapes and relations || 2 || || Open | ||
|- | |- | ||
| | | Improve label layout of bold multi-line labels || 2 || || Open | ||
|- | |- | ||
| | | Improve diagram zooming || 2 || || Open | ||
|- | |- | ||
| | | Improve single- and multi-selection behavior || 2 || || Open | ||
|- | |- | ||
| | | Implement relation type for state diagram (auto counter) || 2 || || Open | ||
|- | |||
| Configure state diagram elements and toolbar || 2 || || Open | |||
|- | |||
| Implement semi-auto-layout for sequence diagrams || 2 || || Open | |||
|- | |||
| Configure deployment diagram elements and toolbar || 2 || || Open | |||
|- | |||
| Improve reverse-engineering of source with extra include directories or include files with glue code || 3 || || Open | |||
|- | |||
| Implement hierarchical relations || 3 || || Open | |||
|- | |||
| Implement printing of diagrams || 3 || || Open | |||
|- | |||
| User may drag end of relation for nicer diagram layout || 3 || || Open | |||
|- | |- | ||
| Use a nice icon font for member attributes || 3 || || Open | | Use a nice icon font for member attributes || 3 || || Open | ||
|- | |- | ||
| Implement | | Implement command line tool for exporting diagrams || 3 || || Open | ||
|} | |||
== Overview of Keyboard Qualifiers == | |||
ModelEditor uses Shift, Control and Alt qualifiers in a number of use-cases: | |||
{| class="wikitable" | |||
! Use-Case !! Qualifier | |||
|- | |||
| Multi-select items on diagrams || Control | |||
|- | |||
| Show vertical and horizontal alignment lines while dragging an item || Shift | |||
|- | |||
| Drag item over package and drop it into it || Alt | |||
|- | |||
| Click on relation to create a new intermediate point || Shift | |||
|- | |||
| Click on relation's intermediate point to delete it || Control | |||
|- | |- | ||
| | | While creating a new relation or dragging an end of a relation create a new intermediate point || Shift | ||
|- | |||
| While creating a new relation or dragging an end of a relation delete the last intermediate point || Control | |||
|- | |||
| Select a swim-lane and drag it without dragging all elements right/below it || Control + Shift | |||
|- | |||
| ''To be continued...'' || | |||
|} | |} | ||
== Class Member Editor == | |||
The class member editor supports a subset of C++ syntax to define attributes and methods in class items | |||
and some extensions to the C++ syntax. | |||
==== Comments ==== | |||
If you copy some code into the member class text field C comments /* ... */ and C++ comments // ... are ignored. | |||
==== Declarations may span several lines only in brackets ==== | |||
This works: (since version 4.0) | |||
<code> | |||
void method(int a, | |||
int b); | |||
</code> | |||
but this does not: | |||
<code> | |||
void | |||
method(int a, int b); | |||
</code> | |||
==== Lazy parser ==== | |||
* You don't need to write a colon after specifiers like "public" or "signals". | |||
* You don't need to write a semicolon at the end of a line | |||
==== Stereotypes ==== | |||
A declaration may be pretended with a stereotype. Example: | |||
<code> | |||
<<setter>> void setPosition(const QPoint &pos); | |||
</code> | |||
==== Member grouping ==== | |||
Like "public:" or "slots:" you may use "[group]" to group members. Example: | |||
<code> | |||
[Geometry] | |||
QPointF position; | |||
QSizeF size; | |||
</code> | |||
==== Limitations ==== | |||
The parser is very simple. It is not a real C++ parser but a simple text parser - a real C++ parser | |||
like it is used for code completion or refactoring needs more context than is available in the class | |||
members edit field. | |||
Because of that the parser cannot recognize all valid C++ syntax. Some limitations are: | |||
* Multi-line declarations (see above) | |||
* Preprocessor macros will not be translated. But some Qt keywords are known (e.g. Q_SLOT) | |||
* Funtion pointer declarations are interpreted as methods. | |||
* throw() and noexpect() specifiers are not ignored but will make the declaration a method | |||
* Declarations with several comma separated names (e.g. int a,b;) are not correctly interpreted as such | |||
== Screenshots == | == Screenshots == | ||
| Line 79: | Line 179: | ||
The elements for use-case diagrams (and activity diagrams) are configured with icon and color using a simple def-file format. | The elements for use-case diagrams (and activity diagrams) are configured with icon and color using a simple def-file format. | ||
Example: | Example (new syntax since version 4.0): | ||
<nowiki> | <nowiki> | ||
Icon UseCase | Icon { | ||
id: UseCase | |||
title: "Use-Case" | |||
elements: item | |||
stereotype: 'usecase' | |||
display: icon | |||
width: 40 | |||
height: 20 | |||
baseColor: #5fb4f0 | |||
Shape { | |||
Ellipse { x: 20; y: 10; radiusX: 20; radiusY: 10 } | |||
} | |||
} | |||
</nowiki> | </nowiki> | ||
Latest revision as of 12:05, 14 May 2020
ModelEditor plugin was released as an experimental plugin with QtCreator 3.6. You must manually enable the plugin in "Help / About Plugins" dialog.
If you want to try latest fixes and improvements, please compile QtCreator yourself from master branch or download latest unstable snapshot from http://download.qt.io/snapshots/qtcreator/master/. Of course there is no support for these versions. You have been warned! There are no binary packages of the plug-in available for QtCreator 3.5 (or older).
Features
- Create UML-alike models with structured diagrams
- Define packages, classes, components, use-cases and activities
- Edit element properties including multi-selection (e.g. change color of many elements at once)
- Design your diagrams with only a few clicks because of automatic coloring, easy alignment and automatic layout of labeling
- Add C++ classes and components by simply dragging files from project explorer on diagrams
- Navigate from class on diagram to source code
- Configure your own model elements with custom icons
- Store models and diagrams in a single xml file
Examples
The unfinished model of ModelEditor itself: modeleditor.qmodel
Planned Changes
| Feature | Prio | Version | Status |
|---|---|---|---|
| Fix i18n and translate to German | 1 | 4.6 | Done |
| Support High-DPI screen | 2 | 4.6 | Done |
| Selecting a size- or drag-marker should always prefer already selected elements before selecting a new element | 1 | Open | |
| Improve positioning of align buttons for small icons | 1 | Open | |
| Show selection of size-locked elements | 1 | Open | |
| Add some more configurable element colors | 2 | Open | |
| Implement temporary swimlane (with qualifier) for easier layout | 2 | Open | |
| Define custom definitions within qmodel file (additionally to separate files) | 2 | Open | |
| Support line width of shapes and relations | 2 | Open | |
| Improve label layout of bold multi-line labels | 2 | Open | |
| Improve diagram zooming | 2 | Open | |
| Improve single- and multi-selection behavior | 2 | Open | |
| Implement relation type for state diagram (auto counter) | 2 | Open | |
| Configure state diagram elements and toolbar | 2 | Open | |
| Implement semi-auto-layout for sequence diagrams | 2 | Open | |
| Configure deployment diagram elements and toolbar | 2 | Open | |
| Improve reverse-engineering of source with extra include directories or include files with glue code | 3 | Open | |
| Implement hierarchical relations | 3 | Open | |
| Implement printing of diagrams | 3 | Open | |
| User may drag end of relation for nicer diagram layout | 3 | Open | |
| Use a nice icon font for member attributes | 3 | Open | |
| Implement command line tool for exporting diagrams | 3 | Open |
Overview of Keyboard Qualifiers
ModelEditor uses Shift, Control and Alt qualifiers in a number of use-cases:
| Use-Case | Qualifier |
|---|---|
| Multi-select items on diagrams | Control |
| Show vertical and horizontal alignment lines while dragging an item | Shift |
| Drag item over package and drop it into it | Alt |
| Click on relation to create a new intermediate point | Shift |
| Click on relation's intermediate point to delete it | Control |
| While creating a new relation or dragging an end of a relation create a new intermediate point | Shift |
| While creating a new relation or dragging an end of a relation delete the last intermediate point | Control |
| Select a swim-lane and drag it without dragging all elements right/below it | Control + Shift |
| To be continued... |
Class Member Editor
The class member editor supports a subset of C++ syntax to define attributes and methods in class items and some extensions to the C++ syntax.
Comments
If you copy some code into the member class text field C comments /* ... */ and C++ comments // ... are ignored.
Declarations may span several lines only in brackets
This works: (since version 4.0)
void method(int a,
int b);
but this does not:
void
method(int a, int b);
Lazy parser
- You don't need to write a colon after specifiers like "public" or "signals".
- You don't need to write a semicolon at the end of a line
Stereotypes
A declaration may be pretended with a stereotype. Example:
<<setter>> void setPosition(const QPoint &pos);
Member grouping
Like "public:" or "slots:" you may use "[group]" to group members. Example:
[Geometry]
QPointF position;
QSizeF size;
Limitations
The parser is very simple. It is not a real C++ parser but a simple text parser - a real C++ parser like it is used for code completion or refactoring needs more context than is available in the class members edit field.
Because of that the parser cannot recognize all valid C++ syntax. Some limitations are:
- Multi-line declarations (see above)
- Preprocessor macros will not be translated. But some Qt keywords are known (e.g. Q_SLOT)
- Funtion pointer declarations are interpreted as methods.
- throw() and noexpect() specifiers are not ignored but will make the declaration a method
- Declarations with several comma separated names (e.g. int a,b;) are not correctly interpreted as such
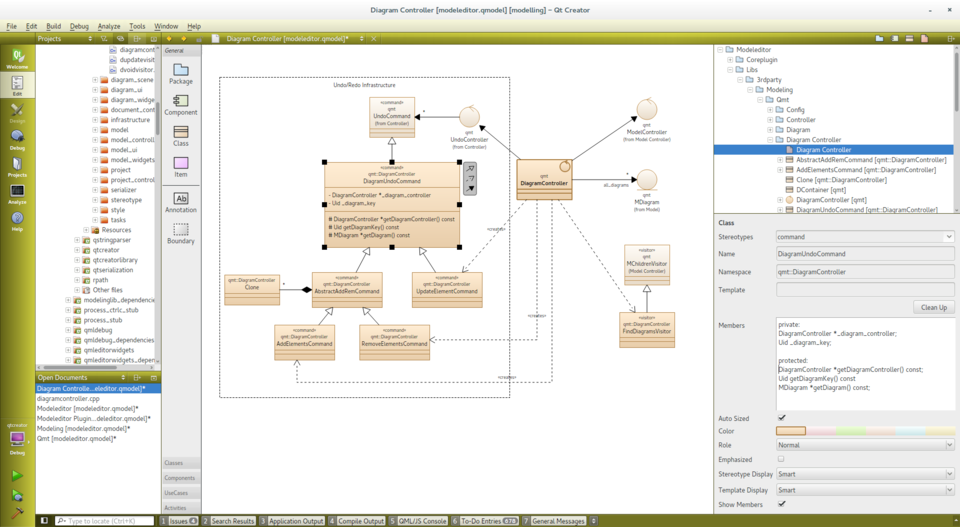
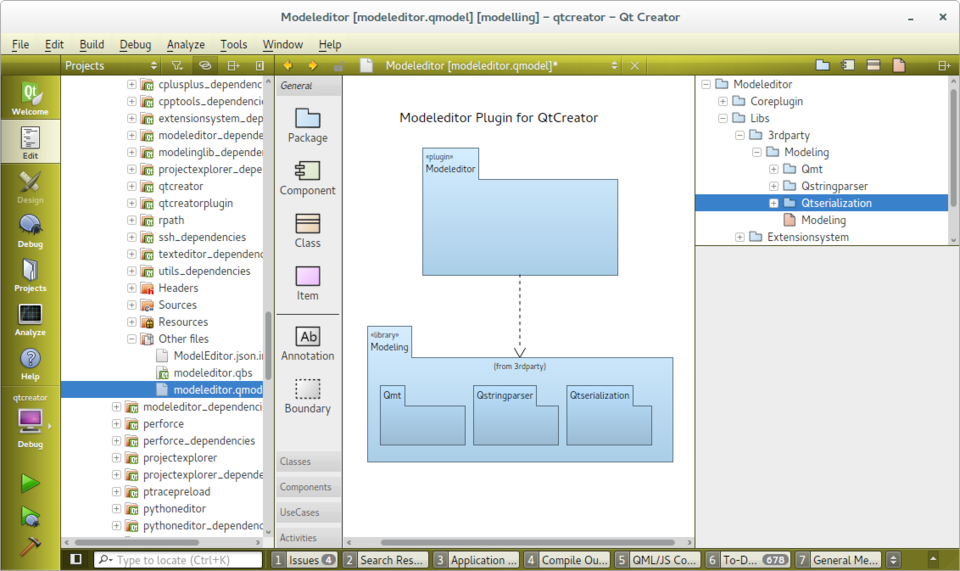
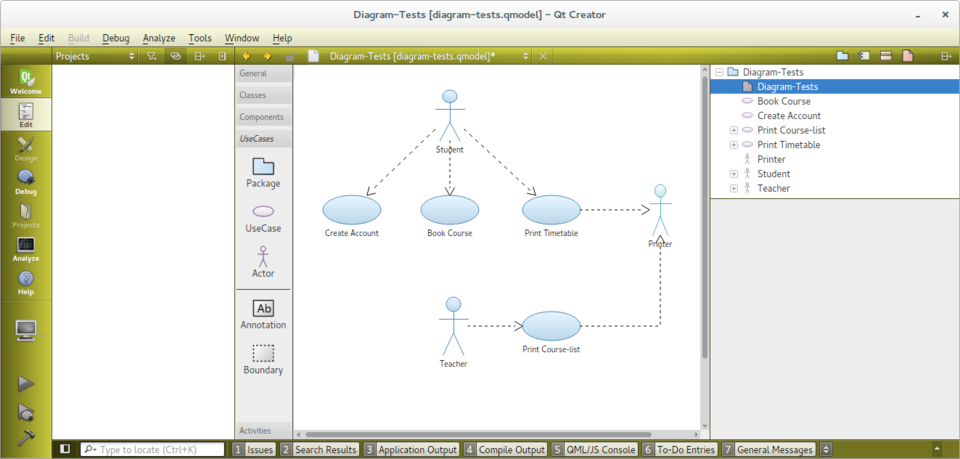
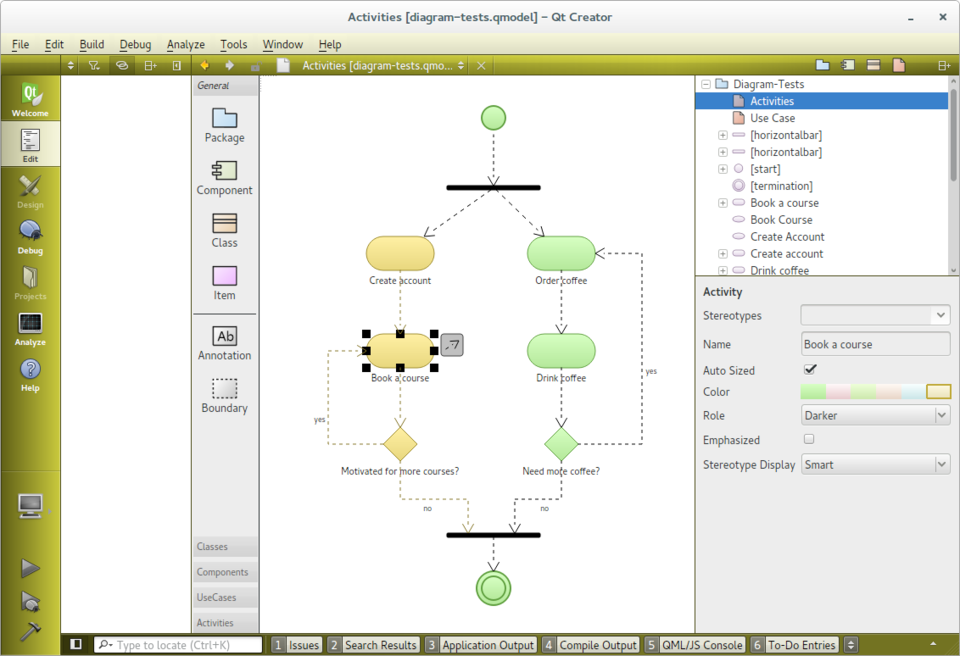
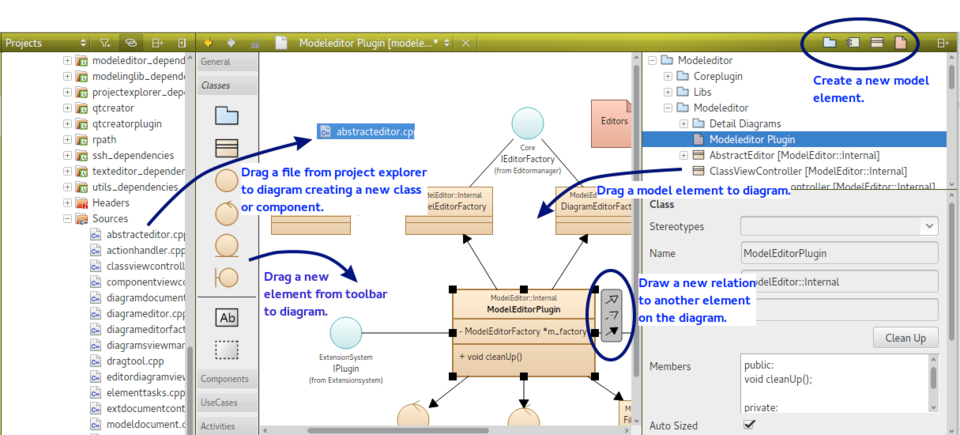
Screenshots
Several features help designing well structured diagrams easily:
- Create a "Boundary" box with a dotted border and a title. Everything within that box will move as a group if you drag the box.
- Use Shift-Click on a relation to create a new sampling point. Use Ctrl-Click on a sampling point to remove it again.
- Press Shift while dragging an association from a class to create a new sampling point. Drop association over same class to create a self-association.
- If possible the end-point of a relation is moved automatically to draw the line to its neighbored sampling point vertically or horizontally.
The depth of the elements on the diagram directly relates to the depth in the structured model. Elements stacked on other elements of same type are drawn in darker colors automatically.
The elements for use-case diagrams (and activity diagrams) are configured with icon and color using a simple def-file format.
Example (new syntax since version 4.0):
Icon {
id: UseCase
title: "Use-Case"
elements: item
stereotype: 'usecase'
display: icon
width: 40
height: 20
baseColor: #5fb4f0
Shape {
Ellipse { x: 20; y: 10; radiusX: 20; radiusY: 10 }
}
}
With that def-file one can introduce new icons for stereotypes (e.g. the Entity, Boundary and Control icons for classes), new elements (e.g. the Use Case, Actor) or tool-bars.
- Use multi-selection to align elements easily.
- Change color or stereotype of all selected elements simultaneously.
- Press one of the small buttons in the upper right toolbar to add a new element to the model
- Drag an icon from the toolbar to a diagram to create a new element
- Drag a model element from the model tree to a diagram to add the element and all its relations to the diagram.
- Drag a C++ source code from the project explorer to a diagram to add the file as a component or any of its declared classes.
- Drag one of the arrows right to a selected element to another element on the diagram to create a new relation
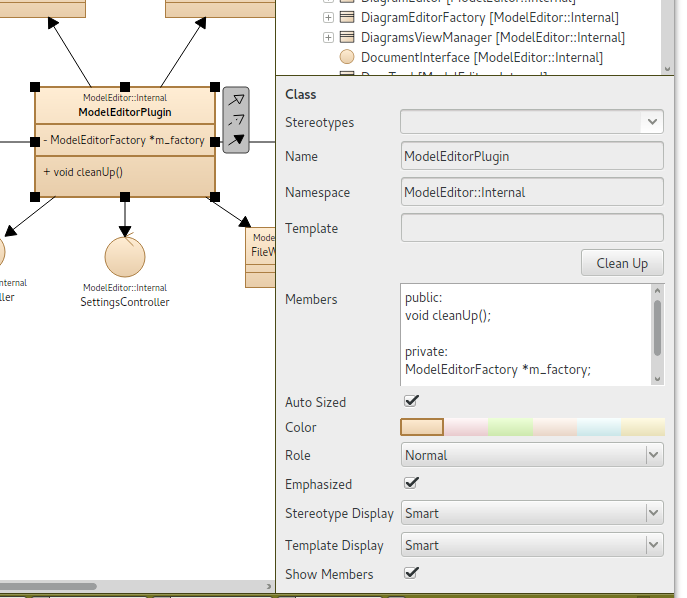
- This is not standard UML: A namespace property
- The attributes and methods are written as C++ declarations.
- Only a few properties define the look of the elements: a color, a role and an extra enhancement flag.