Creating a styled Gradient Button Bar: Difference between revisions
(Creating a new Project / Form Layout) |
(Adding the Icon Resources) |
||
| Line 35: | Line 35: | ||
Nice. That's better. | Nice. That's better. | ||
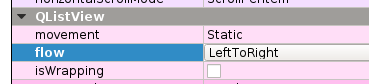
Now we have a QListWidget as the tab bar. But wait, a ''list''? Doesn't a list normally ''list'' the items from top to bottom? Yes. But this widget has the <tt>flow</tt> property we can set to <tt>LeftToRight</tt>: | |||
[[File:Gbb-list-flow.png|center]] | |||
== Adding the Icon Resources == | |||
Now that we have an empty tab bar, let's add some items. But first we need to register a resource file that is going to hold the graphics files. If you want to follow the example from above you can download the icons from here: | |||
{| | |||
| [[File:Gbb-network.png]] || [[File:Gbb-disc.png]] || [[File:Gbb-floppy.png]] | |||
|} | |||
Add a new resource file by choosing ''File'' - ''New File or Project''. From that dialog select ''Qt'' from the template category list on the left and then ''Qt Resource File''. Confirm by clicking on ''Choose...''. Enter the name ''main.qrc'' and click ''Next'', then on ''Finish'' to confirm the default settings for version management. | |||
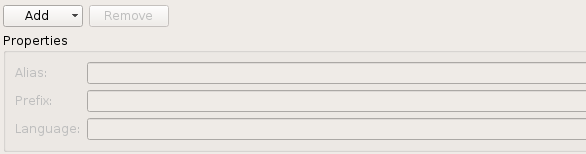
Now you should see the resource editor: | |||
[[File:Gbb-resource-aditor.png|center]] | |||
Now we need to add a prefix. A ''prefix'' can be seen as a virtual folder within a resource file. This technique can be used to group resource files or e.g. create different language sensitive icons. Bear in mind that you are not only limited to graphics. You could also add a license document to the resource file and load it in the about box. | |||
Let's add the prefix called <tt>/</tt> what happens to be our root prefix. Click on the ''Add'' button then choose ''Add prefix'' from the popup menu. An automatically named entry <tt>/new/prefix1</tt> is created. Remove the text portion so that only <tt>/</tt> remains in the text field below. | |||
Now while the prefix <tt>/</tt> is selected you can add some files by clicking ''Add'' - ''Add Files''. For the sake of simplicity I assume that the icons are located in the same directory as the rest of the project files. From the File picker you can also select multiple files. | |||
This should result into: | |||
[[File:Gbb-resource-tree.png|center]] | |||
Revision as of 23:08, 26 March 2015
| Please be patient and hold your edits. I am working on this: Simow (talk) 22:16, 25 March 2015 (UTC) |
Introduction
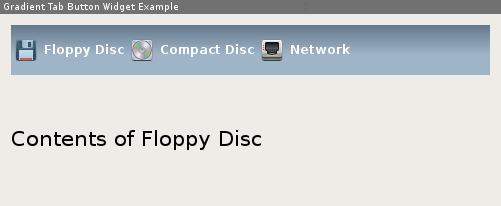
Sometimes when you are just bored by the default QTabWidget and don't want to pull QML dependencies into your project to create a fancy user interface this article might be for you. With the help of QStyle, QBrush, a left-to-right QListWidget we are creating a stylish tab bar that can switch through a QStackedLayout that looks like this (only an example, everything customizable):
What you learn
This tutorial makes use of different features and techniques provided by Qt:
- Resource System The icons you see in the screenshot are loaded via the Qt Resource System
- QBrush For creating the gradient we make use of QLinearGradient that is assigned to a QBrush.
- QPalette Qt has no direct way for setting colors to particular widgets, except using stylesheets, but as far as I know there is no support for gradients yet. So we need to make use of color roles and a customized QPalette
- QListWidget We make use of the flow property to make the items flow horizontally.
Creating a new Project
To make our life easy and get results fast we use QtCreator along this tutorial. So lets create a new project by calling 'File' - 'New File or Project' and select 'Qt Widgets Application'. Follow the Wizard steps and we should end up with a project skeleton containing a form, header and source for the main window.
The mainwindow form
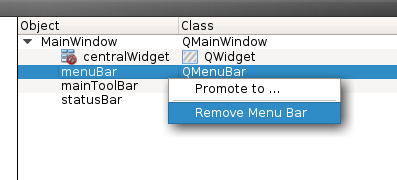
We start by modifying the mainwindow.ui form. Open the Forms folder and double click the .ui file. The form designer opens the empty main window. Since we don't need a tool bar, status bar and menu bar we get rid of them by right-click - 'Remove', either on the item directly or in the object inspector:
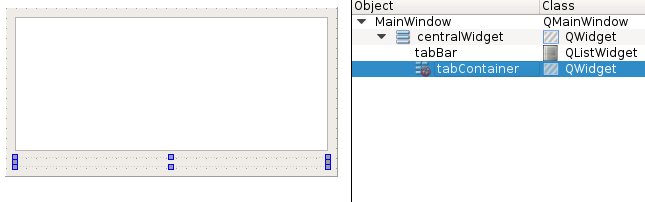
Now that we have an empty form we add an item-based 'List Widget' (QListWidget) from the Widget Box and below that a normal widget (QWidget) that will later hold our stacked layout containing the tab pages. Let's give the list widget the name tabBar and the QWidget tabContainer. To make the widgets resize nicely when you resize the main window we select the main window and press the 'Lay Out Vertically' button of the form designer toolbar (or use the Ctrl+L shortcut).
This should give us the following result:
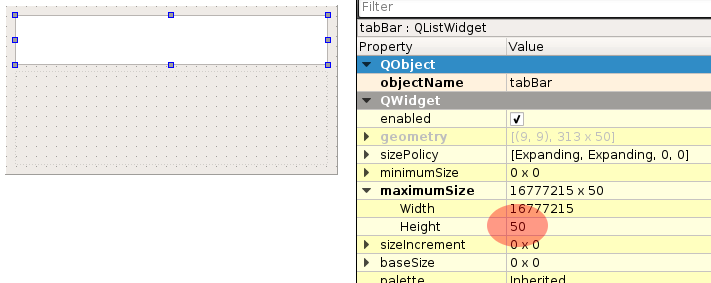
Well, that doesn't look very nice. The list widget going to display the tab icons is way too high. This is because the widget property maximum height does not limit the height for the current layout situation. So we set it to a fixed height, let's say 50:
Nice. That's better.
Now we have a QListWidget as the tab bar. But wait, a list? Doesn't a list normally list the items from top to bottom? Yes. But this widget has the flow property we can set to LeftToRight:
Adding the Icon Resources
Now that we have an empty tab bar, let's add some items. But first we need to register a resource file that is going to hold the graphics files. If you want to follow the example from above you can download the icons from here:
Add a new resource file by choosing File - New File or Project. From that dialog select Qt from the template category list on the left and then Qt Resource File. Confirm by clicking on Choose.... Enter the name main.qrc and click Next, then on Finish to confirm the default settings for version management.
Now you should see the resource editor:
Now we need to add a prefix. A prefix can be seen as a virtual folder within a resource file. This technique can be used to group resource files or e.g. create different language sensitive icons. Bear in mind that you are not only limited to graphics. You could also add a license document to the resource file and load it in the about box.
Let's add the prefix called / what happens to be our root prefix. Click on the Add button then choose Add prefix from the popup menu. An automatically named entry /new/prefix1 is created. Remove the text portion so that only / remains in the text field below.
Now while the prefix / is selected you can add some files by clicking Add - Add Files. For the sake of simplicity I assume that the icons are located in the same directory as the rest of the project files. From the File picker you can also select multiple files.
This should result into: