Qt for beginners pretty button: Difference between revisions
No edit summary |
No edit summary |
||
| Line 126: | Line 126: | ||
==See Also== | ==See Also== | ||
A better overview of [[doc/ | A better overview of [[doc/qpushbutton|qpushbutton]] is given in this wiki page [[How to Use QPushButton|How to use QPushButton]] | ||
[[Qt for beginners Hello World|<<< Hello World]] | [[Qt for beginners|Summary]] | [[Qt for beginners Signals and slots|Signals and Slots >>>]] | [[Qt for beginners Hello World|<<< Hello World]] | [[Qt for beginners|Summary]] | [[Qt for beginners Signals and slots|Signals and Slots >>>]] | ||
Revision as of 07:16, 10 February 2015
Qt for beginners — A pretty button
<<< Hello World | Summary | Signals and Slots >>>
Note: Unfortunately, the images are no longer available. See the official Getting Started with Qt Widgets [qt.io] page for an alternative tutorial.
This chapter gives an overview of the widgets modules. It will cover widgets properties, the inheritance scheme that is used in widgets, and also the parenting system.
A pretty button
Now that we have our button, we may want to customize it a bit.
Qt objects have a lot of attributes that can be modified using getters and setters. In Qt, if an attribute is called foo, the associated getter and setter will have these signatures
In fact, Qt extends this system of attributes and getters and setters to something called property. A property is a value of any type that can be accessed, be modified or constant, and can notify a change. The property system is useful, especially in the third part (QML). For now, we will use “attribute” or “property” to do the same thing.
A QPushButton has plenty of properties :
- text
- font
- tooltip
- icon
…
So we can use these to customize the button.
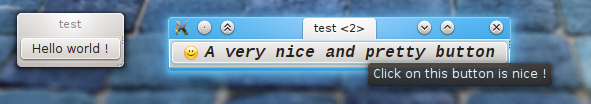
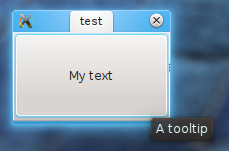
Let’s first change the text and add a tooltip
Here is the result
We can also change the font. In Qt, a font is represented with the QFont class. The documentation provides a lot of information. We are especially concerned here with one of the constructors of QFont.
In order to change the font, we have to instantiate a
QFontclass, and pass it to the
QPushButtonusing
setFont. The following snippet will change the font to Courier.
You can try other parameters of QFont’s constructor to reproduce the button that is represented in the first picture in this chapter.
Setting an icon is not very difficult either. An icon is represented with the QIcon class. And you can create an icon provided that it has an absolute (or relative) path in the filesystem. I recommend providing the absolute path in this example. But for deployment considerations, you might use the relative path, or better, the resource system.
On Linux, and some other OS’s, there is a convenient way to set an icon from an icon theme. It can be done by using the static method
For example, in the screenshot at the beginning of this chapter, the smiley comes from the Oxygen KDE icon theme and was set by
Qt class hiearchy
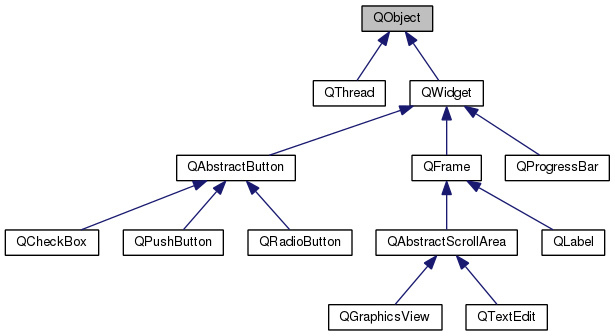
Qt widely uses inheritance, especially in the Widgets module. The following graph shows some of these inheritance
QObject is the most basic class in Qt. Most of classes in Qt inherit from this class. QObject provides some very powerful capabilities like :
- object name : you can set a name, as a string, to an object and search for objects by names.
- parenting system (described in the following section)
- signals and slots (described in the next chapter)
- event management
Widgets are able to respond to events and use parenting system and signals and slots mechanism. All widgets inherit from QObject. The most basic widget is the QWidget. QWidget contains most properties that are used to describe a window, or a widget, like position and size, mouse cursor, tooltips, etc.
Remark : in Qt, a widget can also be a window. In the previous section we displayed a button, that is a widget, but it appears directly as a window. There is no need of a “QWindow” class.
Nearly all graphical elements inherit from QWidget. We can list for example
- QAbstractButton, a base class for all button types
- QPushButton
- QCheckBox
- QRadioButton
- QFrame, that displays a frame
- QLabel, that displays text or picture
This inheritance is done in order to facilitate properties management. Shared properties like size are cursors can be used on other graphical components, and QAbstractButton provides basic properties that are shared by all buttons.
Parenting system
Parenting system is a convenient way of dealing with objects in Qt, especially widgets. Any object that inherits from QObject can have a parent and children. This hierarchy tree makes many things convenient :
- When an object is destroyed, all of its children are destroyed as well. So calling delete becomes optional in certain cases
- All QObjects have findChild and findChildren methods that can be used to search for children of a given object.
- Child widgets in a QWidget automatically appear inside the parent widget.
The following snippet that creates a QPushButton inside a QPushButton:
You can also note that when the application is closed,
button1, which is allocated on the stack, is deallocated. Since
button2has
button1as a parent, it is deleted also. You can even test this in Qt Creator in the analyze section, by searching for a memory leak—there won’t be any.
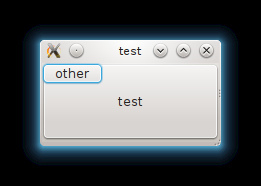
There is clearly no benefit in putting a button inside a button, but based on this idea, we might want to put buttons inside a container, that does not display anything. This container is simply the QWidget.
The following code is used to display a button inside a widget
Note that we create a fixed size widget (that acts as a window) using setFixedSize. This method has the following signature
We also positioned the button using setGeometry. This method has the following signature
Subclassing QWidget
Until now, we have put all of our code in the main function. This was not a problem for our simple examples, but for more and more complex applications we might want to split our code into different classes. What is often done is to create a class that is used to display a window, and implement all the widgets that are contained in this window as attributes of this class.
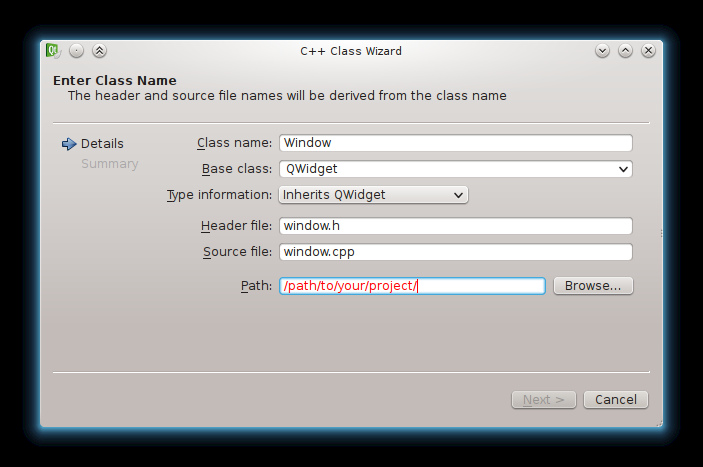
Inside Qt Creator, you can automatically create a new class with File > New file or project > C++ > C++ Class
Make the class inherit from QWidget, and you should obtain code similar to below
Header
Source
You can see that Qt Creator automatically generates a class template. Notice that there are some new elements in the header :
- The Q_OBJECT macro.
- A new category of methods : signals
- A new category of methods : public slots
All these elements will be explained in the next chapter, and none of them are needed now.
Implementing the window is done in the constructor. We can declare the size of the window, as well as the widgets that this window contains and their positions. For example, implementing the previous window that contains a button can be done in this way :
main.cpp
window.h
window.cpp
Please note that there is no need for writing a destructor for deleting
m_button. With the parenting system, when the
Windowinstance is out of the stack, the
m_buttonis automatically deleted.
See Also
A better overview of qpushbutton is given in this wiki page How to use QPushButton
<<< Hello World | Summary | Signals and Slots >>>