Getting Started with Qt Bridge for Figma: Difference between revisions
(Introduction) |
(Qt Bridge for Figma) |
||
| Line 1: | Line 1: | ||
The following instruction is a getting started guide to the Qt Design Studio and it's integration with Figma through the Qt Bridge. The focus is on Qt for MCU project development. If you are new to the Qt Design Studio, please visit the [https://doc.qt.io/qtdesignstudio/index.html Qt Design Studio Documentation] for detailed installation instructions, getting started guide and tutorials. | The following instruction is a getting started guide to the Qt Design Studio and it's integration with Figma through the Qt Bridge. The focus is on Qt for MCU project development. If you are new to the Qt Design Studio, please visit the [https://doc.qt.io/qtdesignstudio/index.html Qt Design Studio Documentation] for detailed installation instructions, getting started guide and tutorials. | ||
==Qt Bridge for Figma== | |||
Qt Bridge for Figma is a plugin that allows you to export projects from Figma and ultimately convert them into executable QML code in Qt Design Studio. The plugin has a number of settings that allow you to customize the export process or inject QML code into QML components. It also has a special Qt for MCUs mode that respects MCU limitations and provides useful hints during design creation. | |||
If you are interested in the technical details of the Qt Design Studio and Figma integration, read the [https://www.qt.io/blog/qt-bridge-metadata-format Qt-Bridge Metadata format] article and watch the [https://www.youtube.com/watch?v=qzHaK5Nv0lo Qt Bridge Plugins in Depth] video. | |||
=== Getting Qt Bridge for Figma === | |||
'''Note:''' Qt Bridge for Figma is available under the [https://www.qt.io/pricing Qt Design Studio Enterprise license] | |||
# Go to the [https://www.figma.com/community/plugin/1167809465162924409/qt-bridge-for-figma plugin page] | |||
# Click on 'Open in Figma' (it may ask you to to log in to your Figma account) | |||
# Open in... -> Playground file (or one any of your recent projects) | |||
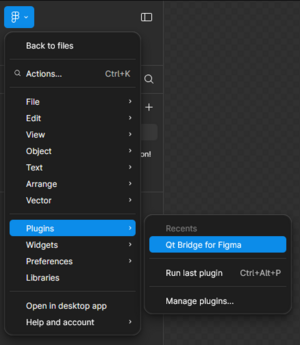
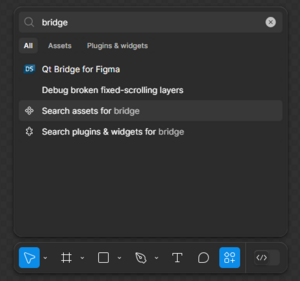
# Plugin is now available via main menu or over actions (Ctrl + K) | |||
[[File:Qt bridge figma main menu.png|thumb|left]] | |||
[[File:Qt bridge figma actions.png|thumb|left]] | |||
Revision as of 09:41, 15 November 2024
The following instruction is a getting started guide to the Qt Design Studio and it's integration with Figma through the Qt Bridge. The focus is on Qt for MCU project development. If you are new to the Qt Design Studio, please visit the Qt Design Studio Documentation for detailed installation instructions, getting started guide and tutorials.
Qt Bridge for Figma
Qt Bridge for Figma is a plugin that allows you to export projects from Figma and ultimately convert them into executable QML code in Qt Design Studio. The plugin has a number of settings that allow you to customize the export process or inject QML code into QML components. It also has a special Qt for MCUs mode that respects MCU limitations and provides useful hints during design creation.
If you are interested in the technical details of the Qt Design Studio and Figma integration, read the Qt-Bridge Metadata format article and watch the Qt Bridge Plugins in Depth video.
Getting Qt Bridge for Figma
Note: Qt Bridge for Figma is available under the Qt Design Studio Enterprise license
- Go to the plugin page
- Click on 'Open in Figma' (it may ask you to to log in to your Figma account)
- Open in... -> Playground file (or one any of your recent projects)
- Plugin is now available via main menu or over actions (Ctrl + K)