Basic Qt Programming Tutorial: Difference between revisions
AutoSpider (talk | contribs) Add "cleanup" tag |
No edit summary |
||
| Line 1: | Line 1: | ||
[[Category:HowTo]] | [[Category:HowTo]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
| Line 28: | Line 23: | ||
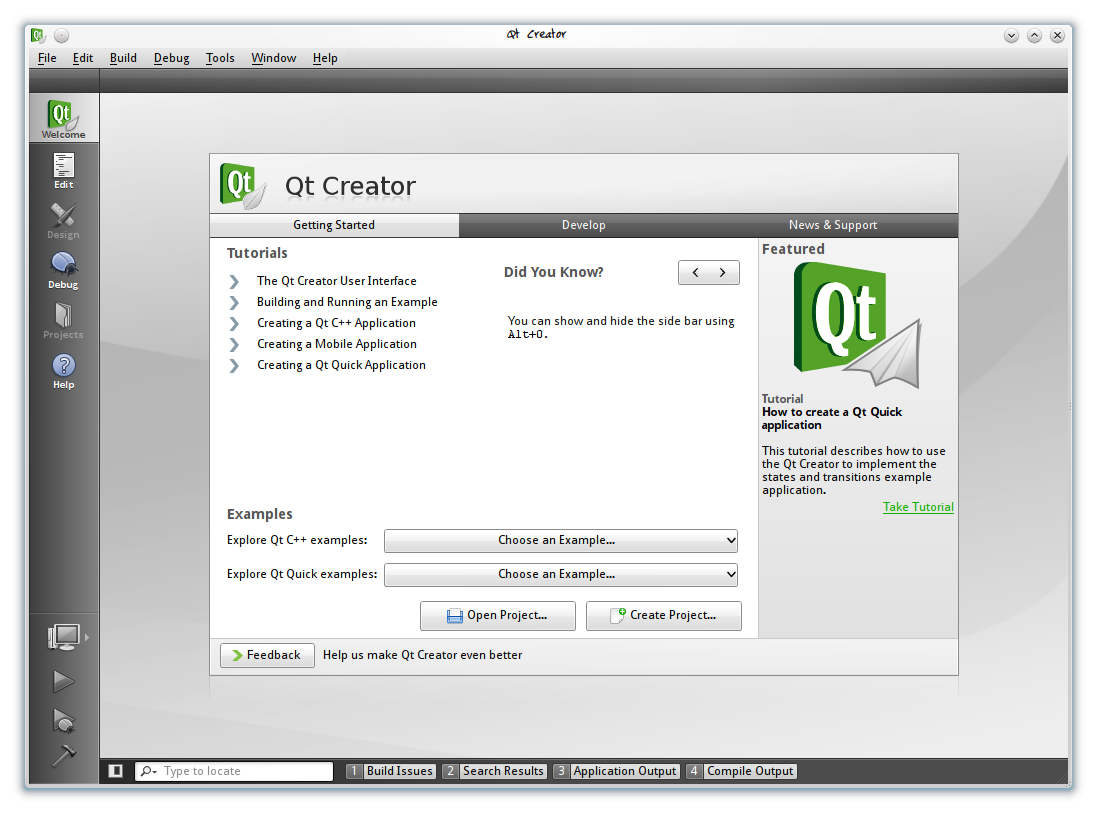
Start up Qt Creator: | Start up Qt Creator: | ||
[[File:Qtcreator-001.png]] | [[File:Qtcreator-001.png]] | ||
| Line 33: | Line 29: | ||
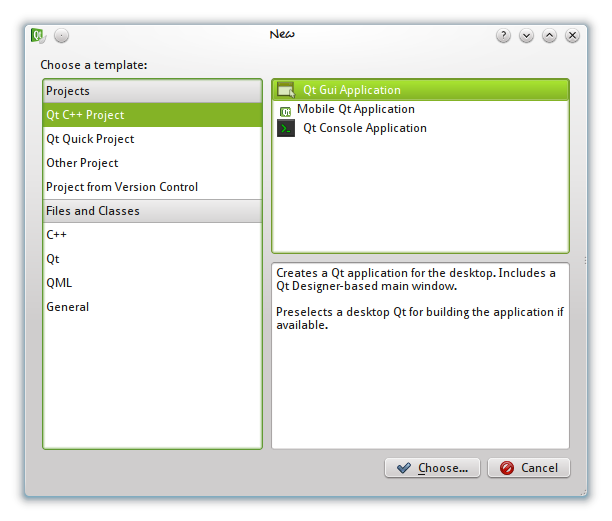
Choose Qt Gui Application and choose a name for it: | Choose Qt Gui Application and choose a name for it: | ||
[[File:Qtcreator-002.png]] | [[File:Qtcreator-002.png]] | ||
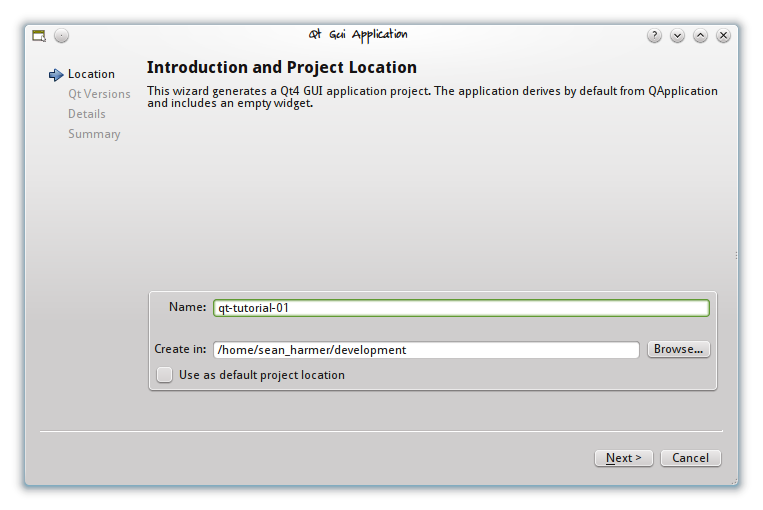
Enter a project name, "qt-tutorial-01", say. | Enter a project name, "qt-tutorial-01", say. | ||
[[File:Qtcreator-003.png]] | [[File:Qtcreator-003.png]] | ||
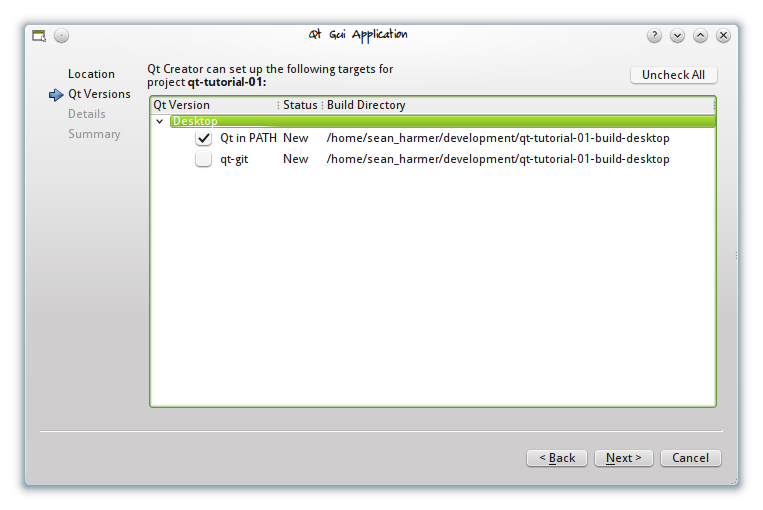
Select one or more versions of Qt to target. A desktop build is fine for this tutorial. | Select one or more versions of Qt to target. A desktop build is fine for this tutorial. | ||
[[File:Qtcreator-004.png]] | [[File:Qtcreator-004.png]] | ||
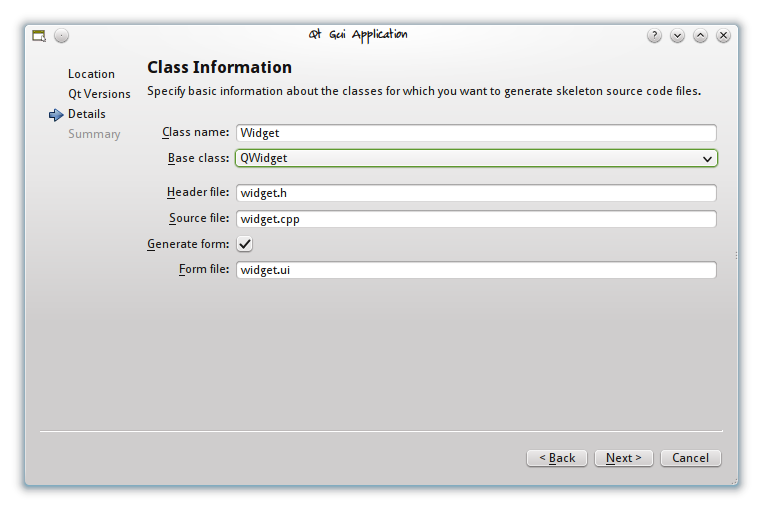
Select the base class to be QWidget (leave the class name as Widget which is the default). | Select the base class to be QWidget (leave the class name as Widget which is the default). | ||
[[File:Qtcreator-005.png]] | [[File:Qtcreator-005.png]] | ||
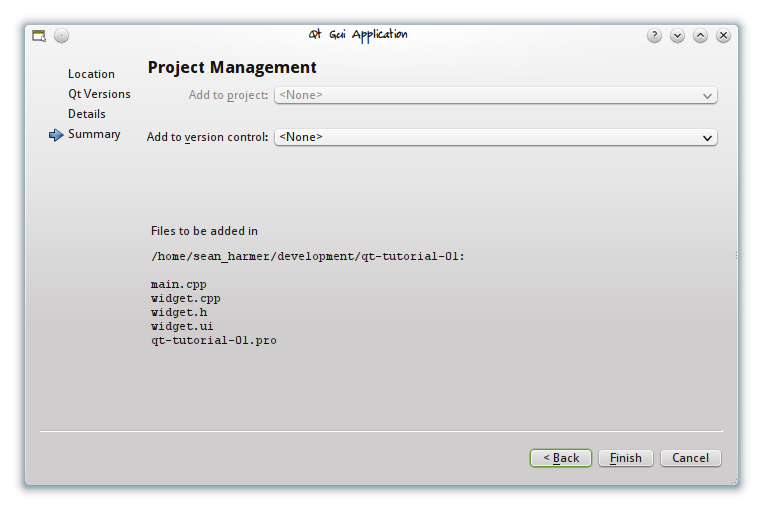
Check project creation options on summary and click "Finish". | Check project creation options on summary and click "Finish". | ||
[[File:Qtcreator-006.png]] | [[File:Qtcreator-006.png]] | ||
| Line 59: | Line 60: | ||
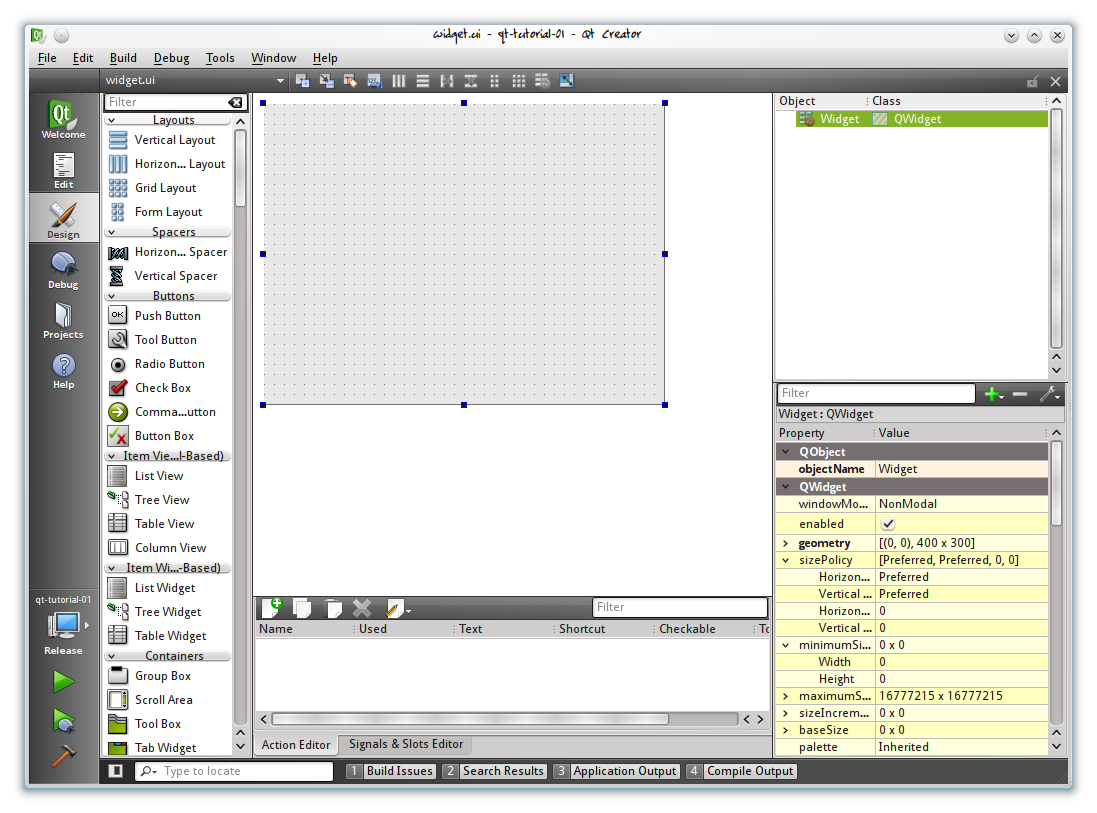
Click on that and designer will switch to design mode and open up the file. You should see a blank widget. Now do this: | Click on that and designer will switch to design mode and open up the file. You should see a blank widget. Now do this: | ||
[[File:Qtcreator-007.png]] | [[File:Qtcreator-007.png]] | ||
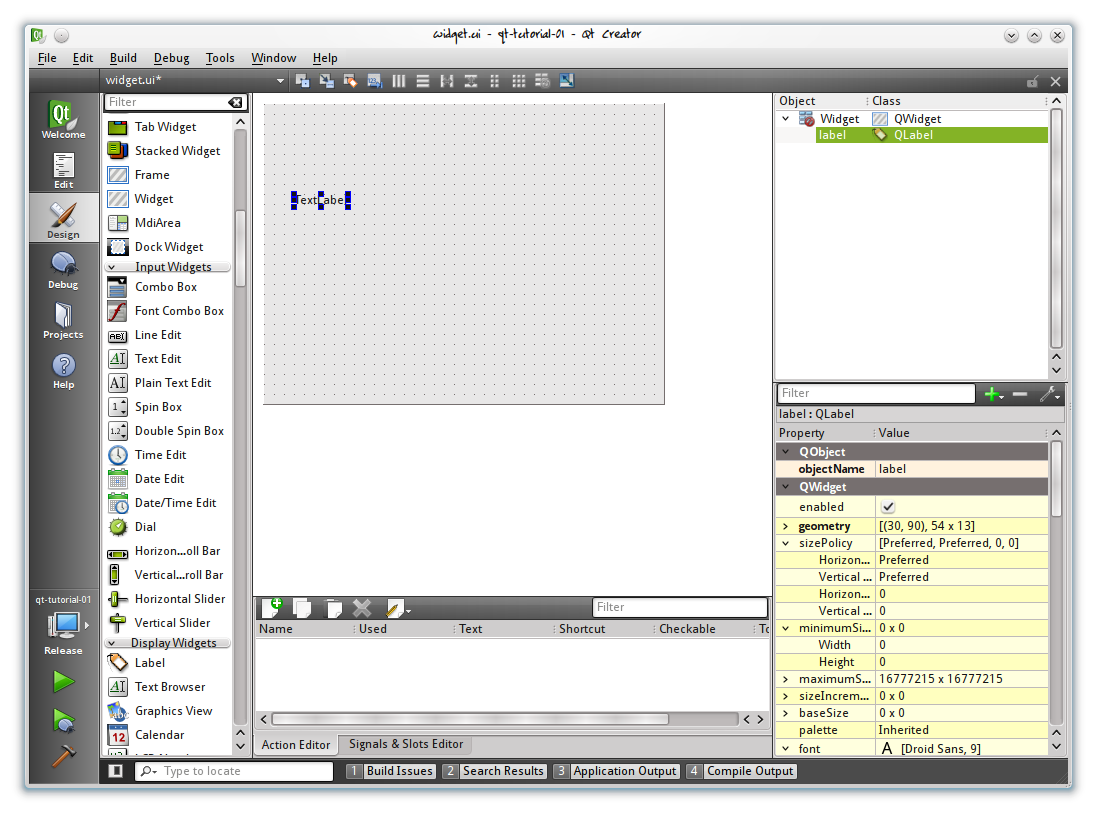
Using the toolbox on the left, drag a Label onto the widget form | Using the toolbox on the left, drag a Label onto the widget form | ||
[[File:Qtcreator-008.png]] | [[File:Qtcreator-008.png]] | ||
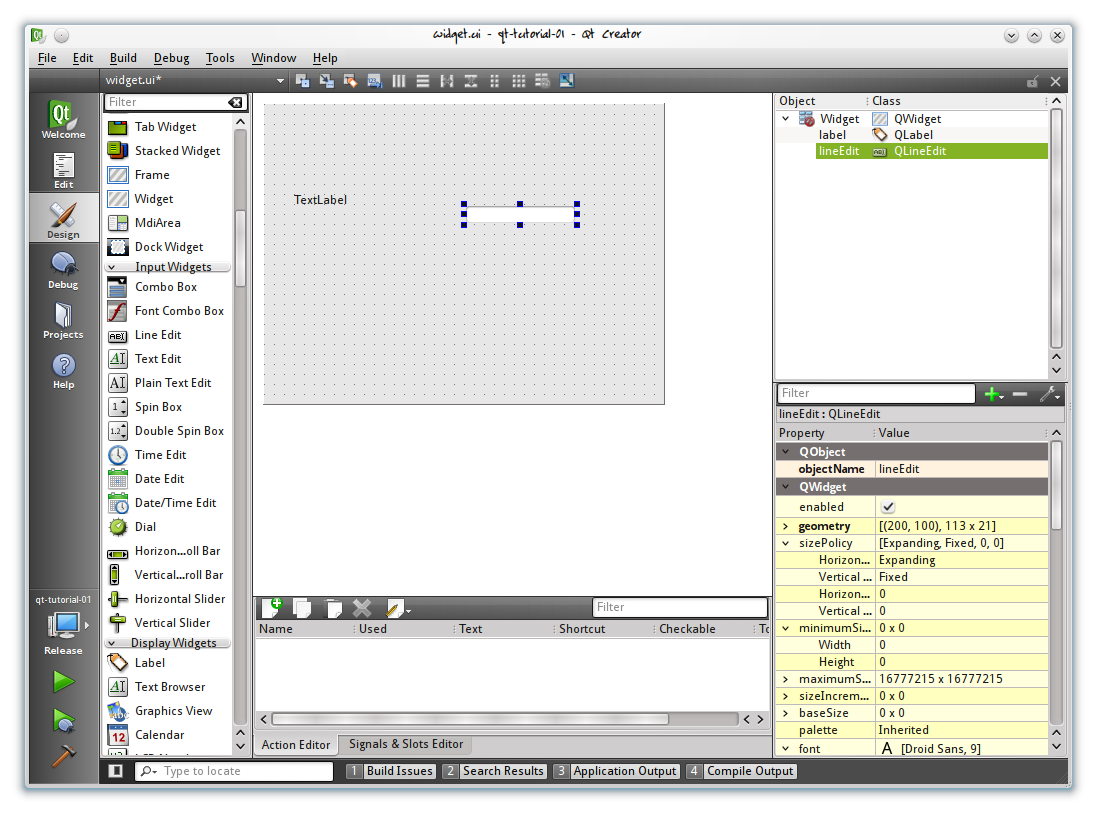
Do similarly for a Line Edit and place it to the right of the Label. The exact position is not important. | Do similarly for a Line Edit and place it to the right of the Label. The exact position is not important. | ||
[[File:Qtcreator-009.png]] | [[File:Qtcreator-009.png]] | ||
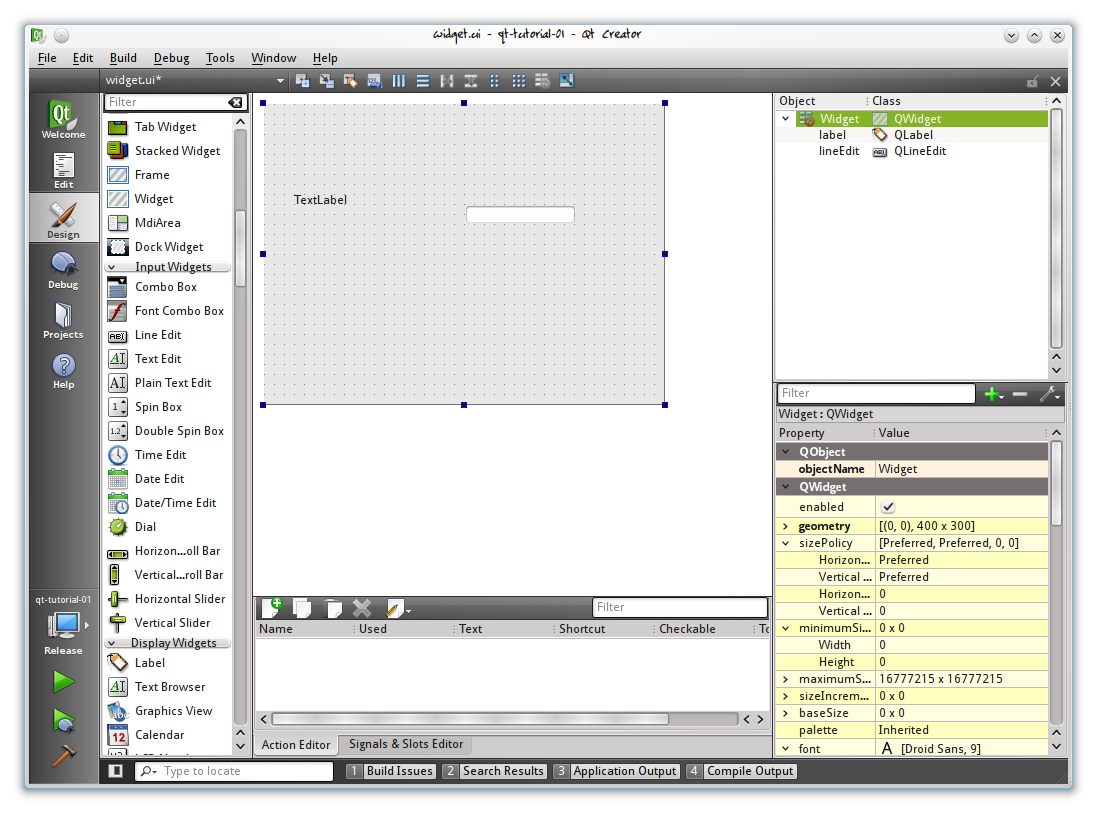
Click on the widget background so that both of your new widgets (the label and line edit) get deselected. | Click on the widget background so that both of your new widgets (the label and line edit) get deselected. | ||
[[File:Qtcreator-010.png]] | [[File:Qtcreator-010.png]] | ||
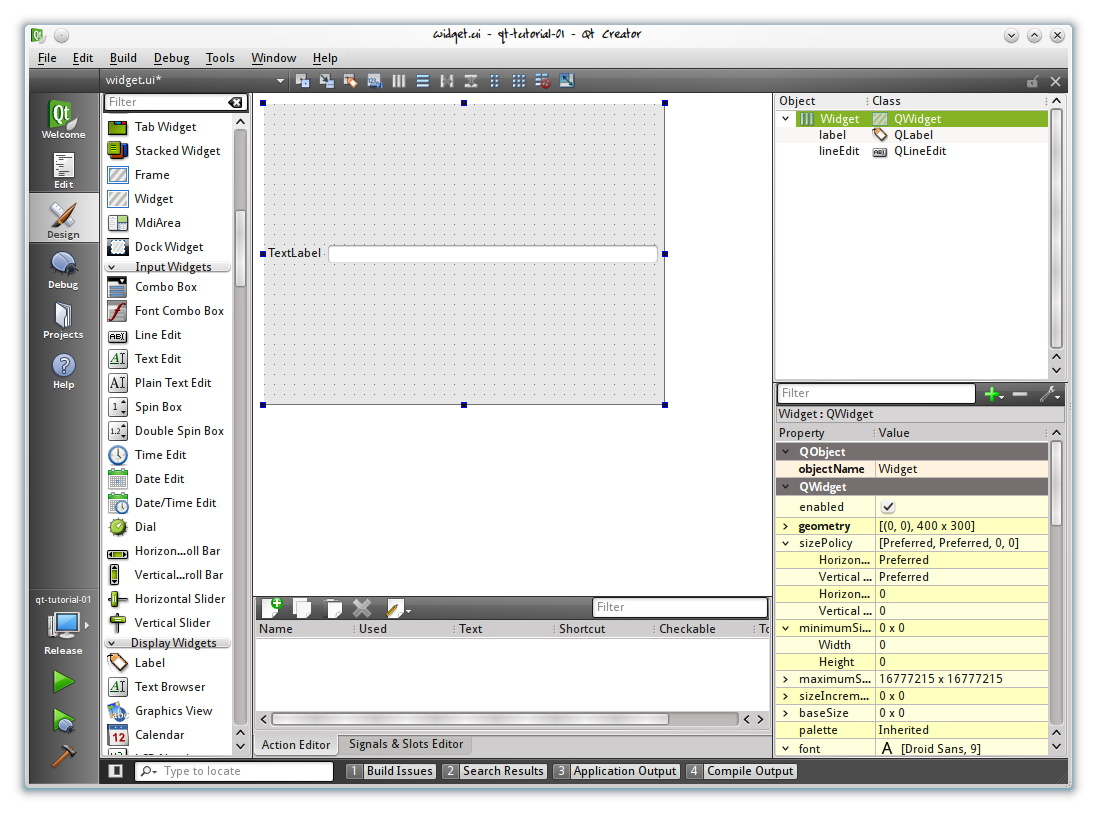
In the toolbar at the top click on the "Lay out Horizontally" button or press Ctrl-H to add all widgets to a horizontal layout. The layout will take care of resizing your widgets for you if the parent widget's size changes. | In the toolbar at the top click on the "Lay out Horizontally" button or press Ctrl-H to add all widgets to a horizontal layout. The layout will take care of resizing your widgets for you if the parent widget's size changes. | ||
[[File:Qtcreator-011.png]] | [[File:Qtcreator-011.png]] | ||
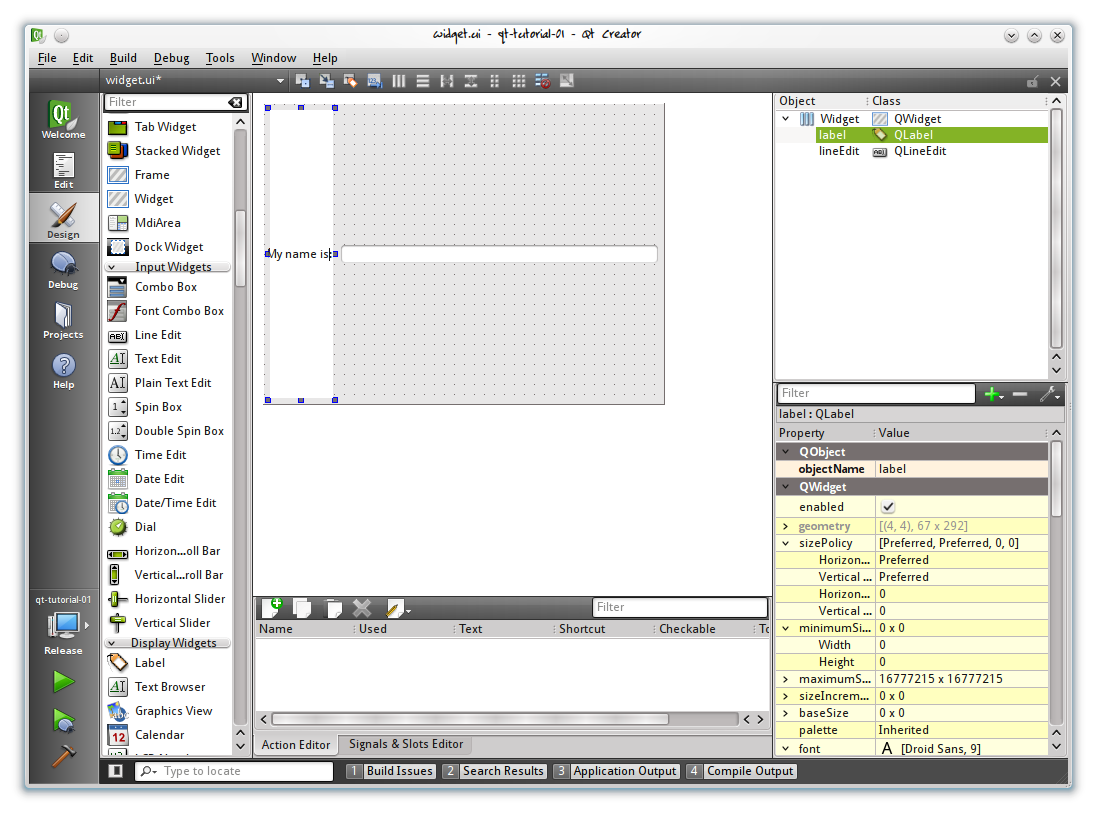
Double click on the Label and it will switch to edit mode. Change the text to "My name is:" | Double click on the Label and it will switch to edit mode. Change the text to "My name is:" | ||
[[File:Qtcreator-012.png]] | [[File:Qtcreator-012.png]] | ||
| Line 79: | Line 86: | ||
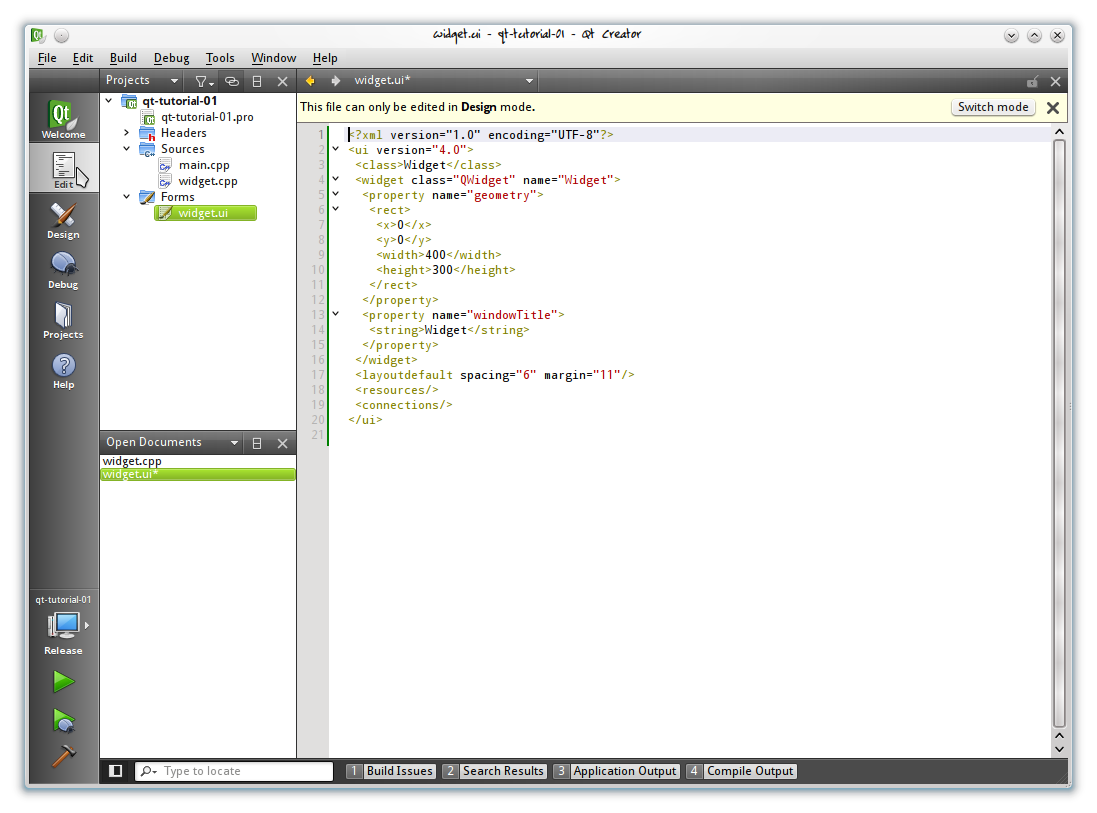
Click on the Edit mode button in the left hand panel of creator to switch back to the text editor. You will probably see the raw xml content of the UI file at this point. Just close it we are done with it for now. | Click on the Edit mode button in the left hand panel of creator to switch back to the text editor. You will probably see the raw xml content of the UI file at this point. Just close it we are done with it for now. | ||
[[File:Qtcreator-013.png]] | [[File:Qtcreator-013.png]] | ||
| Line 162: | Line 170: | ||
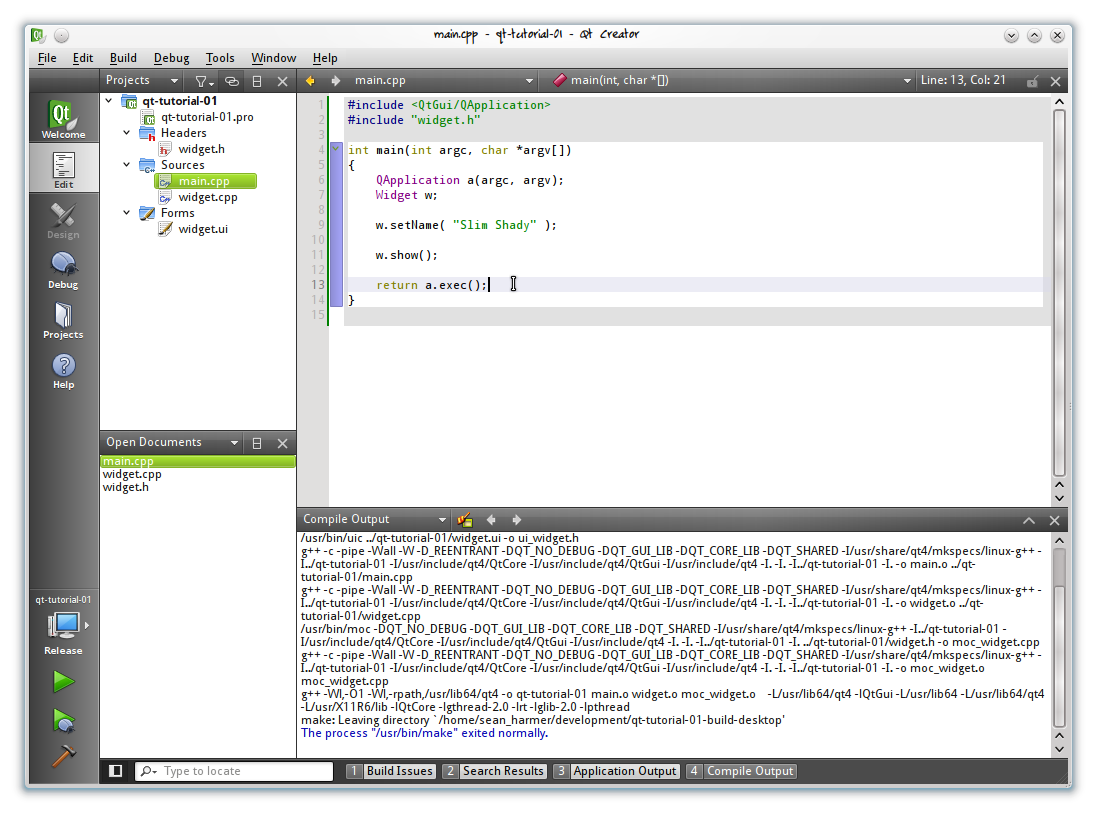
Now build (Hammer icon in lower left or default shortcut of Ctrl-Shift-B) and run the application (green "play" icon in lower left corner). You will see some compiler messages go past in the "Compile Output" panel at the bottom whilst building. | Now build (Hammer icon in lower left or default shortcut of Ctrl-Shift-B) and run the application (green "play" icon in lower left corner). You will see some compiler messages go past in the "Compile Output" panel at the bottom whilst building. | ||
[[File:Qtcreator-014.png]] | [[File:Qtcreator-014.png]] | ||
This is what the application looks like when it is executed: | This is what the application looks like when it is executed: | ||
[[File:Qtcreator-015.png]] | [[File:Qtcreator-015.png]] | ||
As you can see the <tt>main()</tt> function is very simple. All we do is create a [http://doc.qt.io/qt-5/qapplication.html QApplication] and then a Widget (this is our custom widget that we layed out in designer and added custom behaviour to in code with the name() and setName() functions). | As you can see the <tt>main()</tt> function is very simple. All we do is create a [http://doc.qt.io/qt-5/qapplication.html QApplication] and then a Widget (this is our custom widget that we layed out in designer and added custom behaviour to in code with the name() and setName() functions). | ||
We then just call our custom setName function on the widget. This in turn gets a pointer to the | We then just call our custom setName function on the widget. This in turn gets a pointer to the {{DocLink|QLineEdit}} widget that we placed on the form and calls the {{DocLinkAnchorLbl|QLineEdit|text-prop|setText()] function of QLineEdit. | ||
Finally we show the widget and enter the event loop by calling <tt>a.exec()</tt>. | Finally we show the widget and enter the event loop by calling <tt>a.exec()</tt>. | ||
Once you understand how this simple app works then you can start adding some more bells and whistles like signal/slot connections. | Once you understand how this simple app works then you can start adding some more bells and whistles like signal/slot connections. | ||
Revision as of 20:13, 3 March 2015
English 简体中文 فارسی Türkçe Español
Introduction
This tutorial will explain in detail how to take your first steps in programming with Qt using the Qt Creator integrated development environment (IDE).
If you want to learn how to make powerful GUIs with all the latest fancy technologies, this is not the tutorial for you. This is firmly intended as a gentle introduction to help beginners get up and running without scaring them.
We will begin by creating a new Qt-based project and modifying the generated code to show a very simple graphical user interface (GUI). Once our basic application project is in place and running, we will go back and modify it to do some slightly useful things.
We will start off simple and build up in complexity as you get more familiar with the widgets and other facilities at your disposal.
So, grab yourself a copy of the Qt SDK or if you are on Linux the system-provided copy of Qt and a compiler and let's get started!
Baby steps: Creating a new project
Let's try making a trivial application that has a single window that shows a QLabel and a QLineEdit. To do this follow these simple steps:
Start up Qt Creator:
Go to File — New File or Project menu entry
Choose Qt Gui Application and choose a name for it:
Enter a project name, "qt-tutorial-01", say.
Select one or more versions of Qt to target. A desktop build is fine for this tutorial.
Select the base class to be QWidget (leave the class name as Widget which is the default).
Check project creation options on summary and click "Finish".
The above will create you a simple project consisting of four files:
- main.cpp
- widget.h
- widget.cpp
- widget.ui
Learning to crawl: Editing the project files
We will edit the widget.ui file first so:
Click on that and designer will switch to design mode and open up the file. You should see a blank widget. Now do this:
Using the toolbox on the left, drag a Label onto the widget form
Do similarly for a Line Edit and place it to the right of the Label. The exact position is not important.
Click on the widget background so that both of your new widgets (the label and line edit) get deselected.
In the toolbar at the top click on the "Lay out Horizontally" button or press Ctrl-H to add all widgets to a horizontal layout. The layout will take care of resizing your widgets for you if the parent widget's size changes.
Double click on the Label and it will switch to edit mode. Change the text to "My name is:"
Press Ctrl-S to save the form.
Click on the Edit mode button in the left hand panel of creator to switch back to the text editor. You will probably see the raw xml content of the UI file at this point. Just close it we are done with it for now.
Now open up the widget.h file and edit it so that it looks like this:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
void setName(const QString &name);
QString name() const;
private:
Ui::Widget *ui;
};
#endif // WIDGET_HNow edit the corresponding .cpp file to look like this:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::setName(const QString &name)
{
ui->lineEdit->setText(name);
}
QString Widget::name() const
{
return ui->lineEdit->text();
}Finally edit main.cpp to this:
#include <QApplication>
#include "widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.setName("Slim Shady");
w.show();
return a.exec();
}
Up and running: Building and running the application
Now build (Hammer icon in lower left or default shortcut of Ctrl-Shift-B) and run the application (green "play" icon in lower left corner). You will see some compiler messages go past in the "Compile Output" panel at the bottom whilst building.
This is what the application looks like when it is executed:
As you can see the main() function is very simple. All we do is create a QApplication and then a Widget (this is our custom widget that we layed out in designer and added custom behaviour to in code with the name() and setName() functions).
We then just call our custom setName function on the widget. This in turn gets a pointer to the QLineEdit widget that we placed on the form and calls the {{DocLinkAnchorLbl|QLineEdit|text-prop|setText()] function of QLineEdit.
Finally we show the widget and enter the event loop by calling a.exec().
Once you understand how this simple app works then you can start adding some more bells and whistles like signal/slot connections.