Qt for beginners pretty button
| This article may require cleanup to meet the Qt Wiki's quality standards. Reason: Auto-imported from ExpressionEngine. Please improve this article if you can. Remove the {{cleanup}} tag and add this page to Updated pages list after it's clean. |
Qt for beginners — A pretty button
<<< Hello World | Summary | Signals and Slots >>>
Note: Unfortunately, the images are no longer available. See the official Getting Started with Qt Widgets page for an alternative tutorial.
This chapter gives an overview of the widgets modules. It will cover widgets properties, the inheritance scheme that is used in widgets, and also the parenting system.
A pretty button
Now that we have our button, we may want to customize it a bit.
Qt objects have a lot of attributes that can be modified using getters and setters. In Qt, if an attribute is called foo, the associated getter and setter will have these signatures
T foo() const;
void setFoo(const T);
In fact, Qt extends this system of attributes and getters and setters to something called property. A property is a value of any type that can be accessed, be modified or constant, and can notify a change. The property system is useful, especially in the third part (QML). For now, we will use "attribute" or "property" to do the same thing.
A QPushButton has plenty of properties :
- text
- font
- tooltip
- icon
…
So we can use these to customize the button.
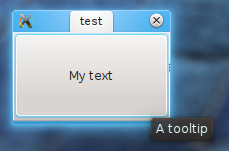
Let's first change the text and add a tooltip
#include <QApplication>
#include <QPushButton>
int main(int argc, char **argv)
{
QApplication app (argc, argv);
QPushButton button;
button.setText("My text");
button.setToolTip("A tooltip");
button.show();
return app.exec();
}Here is the result
We can also change the font. In Qt, a font is represented with the Doc:QFont class. The documentation provides a lot of information. We are especially concerned here with one of the constructors of QFont.
QFont(const QString & family, int pointSize = –1, int weight = -1, bool italic = false)In order to change the font, we have to instantiate a
QFontclass, and pass it to the
QPushButtonusing
setFont. The following snippet will change the font to Courier.
QFont font ("Courier");
button.setFont(font);
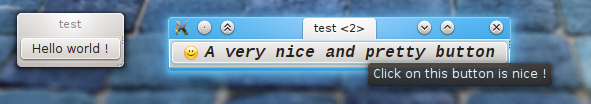
You can try other parameters of QFont's constructor to reproduce the button that is represented in the first picture in this chapter.
Setting an icon is not very difficult either. An icon is represented with the Doc:QIcon class. And you can create an icon provided that it has an absolute (or relative) path in the filesystem. I recommend providing the absolute path in this example. But for deployment considerations, you might use the relative path, or better, the resource system.
QIcon icon ("/path/to/my/icon/icon.png");
button.setIcon(icon);
On Linux, and some other OS's, there is a convenient way to set an icon from an icon theme. It can be done by using the static method
QIcon Qicon::fromTheme ( const QString &name, const QIcon &fallback = QIcon());For example, in the screenshot at the beginning of this chapter, the smiley comes from the Oxygen KDE icon theme and was set by
button.setIcon(QIcon::fromTheme("face-smile"));
Qt class hierarchy
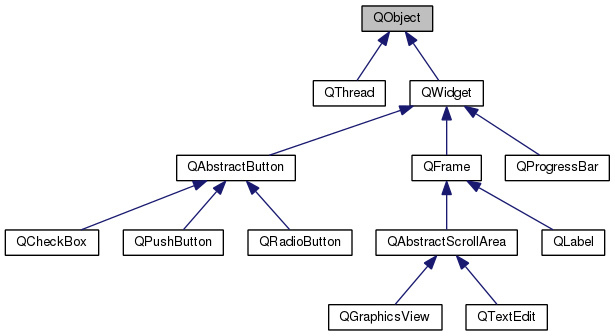
Qt widely uses inheritance, especially in the Widgets module. The following graph shows some of these inheritance
Doc:QObject is the most basic class in Qt. Most of classes in Qt inherit from this class. QObject provides some very powerful capabilities like :
- object name : you can set a name, as a string, to an object and search for objects by names.
- parenting system (described in the following section)
- signals and slots (described in the next chapter)
- event management
Widgets are able to respond to events and use parenting system and signals and slots mechanism. All widgets inherit from QObject. The most basic widget is the Doc:QWidget. QWidget contains most properties that are used to describe a window, or a widget, like position and size, mouse cursor, tooltips, etc.
Remark : in Qt, a widget can also be a window. In the previous section we displayed a button, that is a widget, but it appears directly as a window. There is no need of a "QWindow" class.
Nearly all graphical elements inherit from QWidget. We can list for example
- QAbstractButton, a base class for all button types
' QPushButton ' QCheckBox ' QRadioButton
- QFrame, that displays a frame
- QLabel, that displays text or picture
This inheritance is done in order to facilitate properties management. Shared properties like size are cursors can be used on other graphical components, and QAbstractButton provides basic properties that are shared by all buttons.
Parenting system
Parenting system is a convenient way of dealing with objects in Qt, especially widgets. Any object that inherits from Doc:QObject can have a parent and children. This hierarchy tree makes many things convenient :
- When an object is destroyed, all of its children are destroyed as well. So calling delete becomes optional in certain cases
- All QObjects have findChild and findChildren methods that can be used to search for children of a given object.
- Child widgets in a Doc:QWidget automatically appear inside the parent widget.
The following snippet that creates a Doc:QPushButton inside a QPushButton:
#include <QApplication>
#include <QPushButton>
int main(int argc, char *'''argv)
{
QApplication app (argc, argv);
QPushButton button1 ("test");
QPushButton button2 ("other", &button1);
button1.show();
return app.exec();
}You can also note that when the application is closed,
button1, which is allocated on the stack, is deallocated. Since
button2has
button1as a parent, it is deleted also. You can even test this in Qt Creator in the analyze section, by searching for a memory leak—there won't be any.
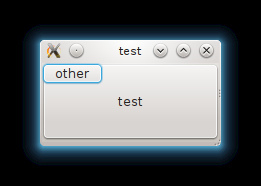
There is clearly no benefit in putting a button inside a button, but based on this idea, we might want to put buttons inside a container, that does not display anything. This container is simply the Doc:QWidget.
The following code is used to display a button inside a widget
#include <QApplication>
#include <QPushButton>
int main(int argc, char'''*argv)
{
QApplication app (argc, argv);
QWidget window;
window.setFixedSize(100, 50);
QPushButton *button = new QPushButton("Hello World", &window);
button->setGeometry(10, 10, 80, 30);
window.show();
return app.exec();
}Note that we create a fixed size widget (that acts as a window) using setFixedSize. This method has the following signature
void QWidget::setFixedSize(int width, int height);
We also positioned the button using setGeometry. This method has the following signature
void QWidget::setGeometry(int x, int y, int width, int height);
Subclassing QWidget
Until now, we have put all of our code in the main function. This was not a problem for our simple examples, but for more and more complex applications we might want to split our code into different classes. What is often done is to create a class that is used to display a window, and implement all the widgets that are contained in this window as attributes of this class.
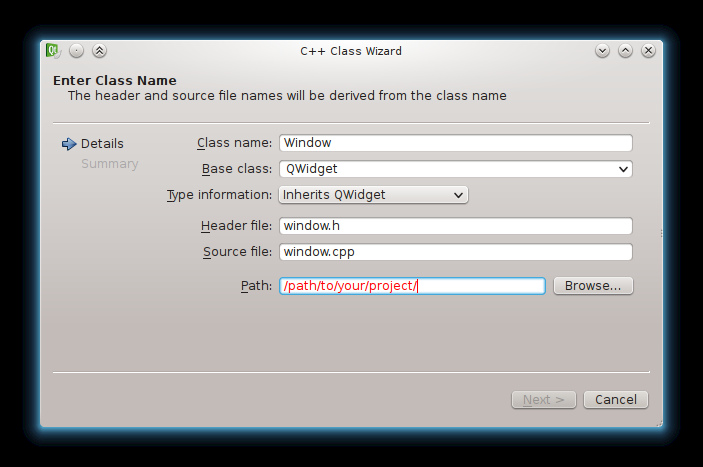
Inside Qt Creator, you can automatically create a new class with File > New file or project > C++ > C++ Class
Make the class inherit from QWidget, and you should obtain code similar to below
Header
#ifndef WINDOW_H
#define WINDOW_H
#include <QWidget>
class Window : public QWidget
{
Q_OBJECT
public:
explicit Window(QWidget *parent = 0);
signals:
public slots:
};
#endif // WINDOW_HSource
#include "window.h"
Window::Window(QWidget '''parent) :
QWidget(parent)
{
}You can see that Qt Creator automatically generates a class template. Notice that there are some new elements in the header :
- The Q_OBJECT macro.
- A new category of methods : signals
- A new category of methods : public slots
All these elements will be explained in the next chapter, and none of them are needed now. Implementing the window is done in the constructor. We can declare the size of the window, as well as the widgets that this window contains and their positions. For example, implementing the previous window that contains a button can be done in this way :
main.cpp
#include <QApplication>
#include "window.h"
int main(int argc, char **argv)
{
QApplication app (argc, argv);
Window window;
window.show();
return app.exec();
}window.h
#ifndef WINDOW_H
#define WINDOW_H
#include <QWidget>
class QPushButton;
class Window : public QWidget
{
public:
explicit Window(QWidget *parent = 0);
private:
QPushButton *m_button;
};
#endif // WINDOW_H
window.cpp
#include "window.h"
#include <QPushButton>
Window::Window(QWidget *parent) :
QWidget(parent)
{
// Set size of the window
setFixedSize(100, 50);
// Create and position the button
m_button = new QPushButton("Hello World", this);
m_button->setGeometry(10, 10, 80, 30);
}
Please note that there is no need for writing a destructor for deleting
m_button. With the parenting system, when the
Windowinstance is out of the stack, the
m_buttonis automatically deleted.
See Also
A better overview of Doc:qpushbutton is given in this wiki page How to use QPushButton