QtQuickToolingWhitepaper
English French [qt-devnet.developpez.com]
Qt Quick Tooling Whitepaper
Qt Quick is a collection of technologies that are designed to help developers create the kind of intuitive, modern-looking, fluid user interfaces that are increasingly used on mobile phones, media players, set-top boxes and other portable devices. Qt Quick consists of a rich set of user interface elements, a declarative language for describing user interfaces, and a language runtime. A collection of C++ APIs is used to integrate these high level features with classic Qt applications. The Qt Creator integrated development environment (IDE) contains tools for developing Qt Quick applications. This whitepaper introduces Qt Creator and the Qt Quick tools it provides to developers during the application development life-cycle.
Introduction to Qt Creator
Qt Creator is a complete IDE for creating applications with Qt Quick [qt.io] and the Qt application framework. Qt is designed for developing applications and user interfaces once and deploying them across several desktop and mobile operating systems.
One of the major advantages of Qt Creator is that it allows a team of developers to share a project across different development platforms (Microsoft Windows®, Mac OS X®, and Linux®) with a common tool for development and debugging. In addition, UI designers can join the team by using Qt Quick tools for creating fluid user interfaces in close cooperation with the developers.
The main goal for Qt Creator is meeting the development needs of Qt Quick developers who are looking for simplicity, usability, productivity, extendibility and openness, while aiming to lower the barrier of entry for newcomers to Qt Quick and Qt. The key features of Qt Creator allow UI designers and developers to accomplish the following tasks:
- Get started with Qt Quick application development quickly and easily with examples, tutorials, and project wizards.
- Design application user interface with the integrated editor, Qt Quick Designer, or use graphics software to design the user interface and use scripts to export the design to Qt Quick Designer.
- Develop applications with the advanced code editor that provides new powerful features for completing code snippets, refactoring code, and viewing the type hierarchy of QML files.
- Build and deploy Qt Quick applications that target multiple desktop and mobile platforms, such as Microsoft Windows, Mac OS X, Linux, Android, BlackBerry 10, embedded Linux, iOS, and QNX.
- Debug JavaScript functions and execute JavaScript expressions in the current context, and inspect QML at runtime to explore the object structure.
- Profile your Qt Quick applications with the QML Profiler. You can inspect binding evaluations, signal handling, and painting operations when running QML code. This is useful for identifying potential bottlenecks, especially in the evaluation of bindings.
- Deploy applications to mobile devices and create application installation packages that can be published in application stores and on other channels.
- Easily access information with the integrated context-sensitive Qt Help system.
Working with Qt Creator
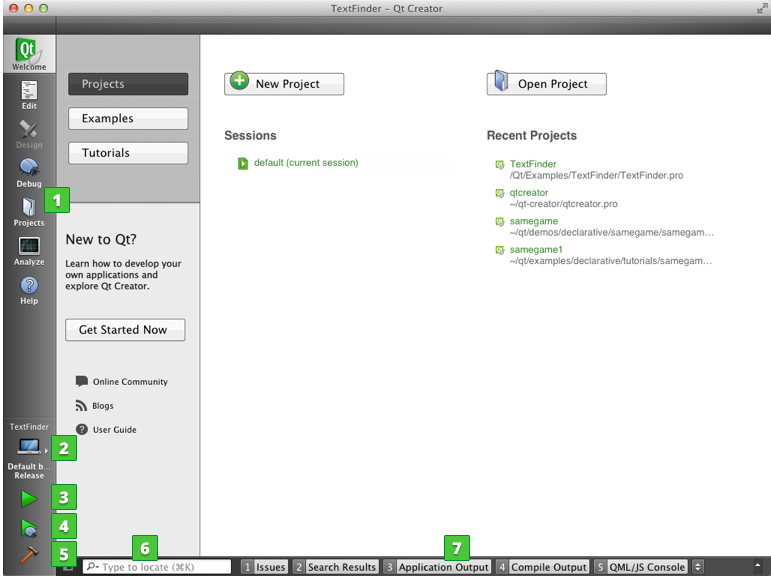
Qt Creator meets its design goals of simplicity, ease-of-use, and productivity by relying on the concept of modes. These adapt the user interface to the different application development tasks at hand. When developers start Qt Creator, it opens to the Welcome mode, where they can open tutorials and example projects or start the project wizard to create their own projects.
Welcome mode.
Each mode has its own view that shows only the information required for performing a given task, and provides only the most relevant features and functions related to it. As a result, the majority of the Qt Creator window area is always dedicated to actual application development tasks.
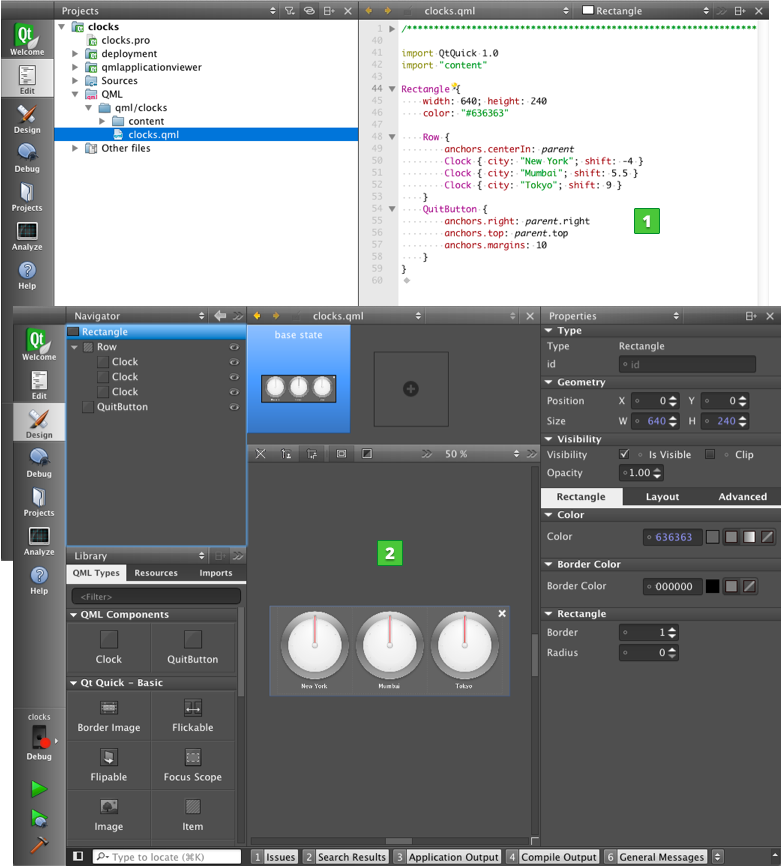
Users can employ the mode selector to switch to a Qt Creator mode. The following image displays an example application in Edit mode and Design mode.
Edit mode and Design mode.
Creating Projects
To be able to build and run applications, Qt Creator needs the same information as a compiler would need. This information is specified in the project build and run settings.
Setting up a new project in Qt Creator is aided by a wizard that guides the user step-by-step through the project creation process. In the first step, the user selects the type of project from the categories. When creating Qt Quick Projects, the user can select either Qt Quick UI or Qt Quick Application.
A Qt Quick UI project contains a single QML file that defines the main view of the application. UI designers can use it to create an application user interface and review it in a preview tool, without having to build the application. UI designers do not need to have the development environment installed on their computers to create and run this type of projects.
Developers can build Qt Quick applications and deploy them on mobile target platforms. For example, they can create distributable application packages (APK) for Android devices.
QML types allow developers to write cross-platform applications with custom look and feel. Or they can use ready-made Qt Quick Components (for Qt 4) to create screens with a native look and feel for a particular target platform. Since Qt 5.1, a set of Qt Quick Controls is available for creating classic desktop-style user interfaces using Qt Quick 2.1. Developers can install Qt Quick 1 Components as part of the Qt 4 SDK and the Qt Quick Controls as part of Qt 5.1, or later.
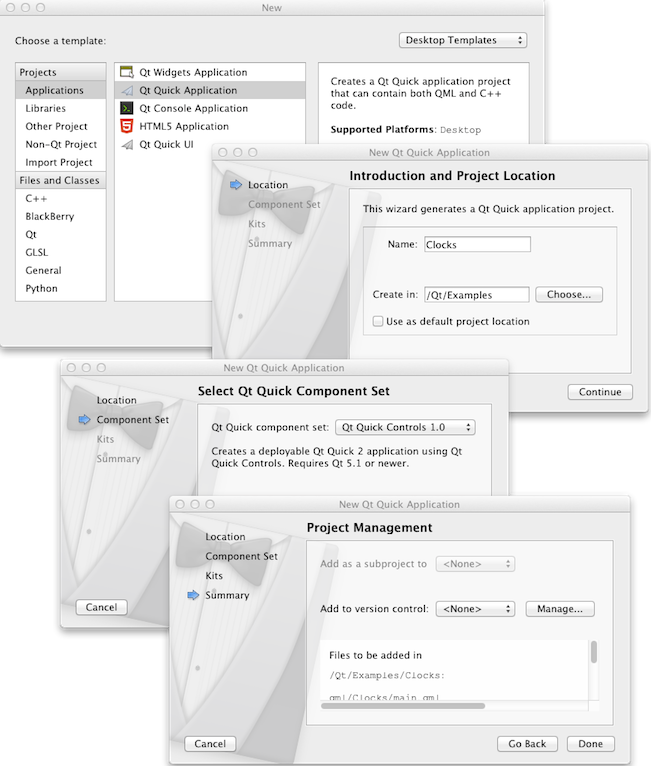
The wizard prompts developers to enter the settings needed for a particular type of project.
New Qt Quick Application project wizard.
When the steps have been completed, Qt Creator automatically generates the project with required headers, source files, user interface descriptions and project files, as defined by the wizard.
Not only does the wizard help new users get up and running quickly, it also enables more experienced users to streamline their workflow for the creation of new projects. The convenient user interface makes it easier to ensure that a project begins with the correct configuration and dependencies. Specifically, the Qt Quick application wizard allows developers to create projects that they can deploy on mobile devices with a click of the Run button.
Designing User Interfaces
Before Qt Quick, cooperation between developers and UI designers used to take time, because they used different tool sets. UI designers prefer graphics software that allows them to design visually striking user interfaces, which can be difficult or impossible to implement with the tools available for developers. This often lead to compromise and sub-optimal results.
Qt Quick allows both UI designers and developers to use their preferred tools, by making the transfer of deliverables easier. UI designers can work in Photoshop or Gimp and use a QML export script to export their designs to Qt Creator. Developers can then add the necessary code to complete the application. If more changes are needed, UI designers can make them in Qt Quick Designer. Of course, it is also possible to design the user interface from start to finish in the Qt Quick Designer.
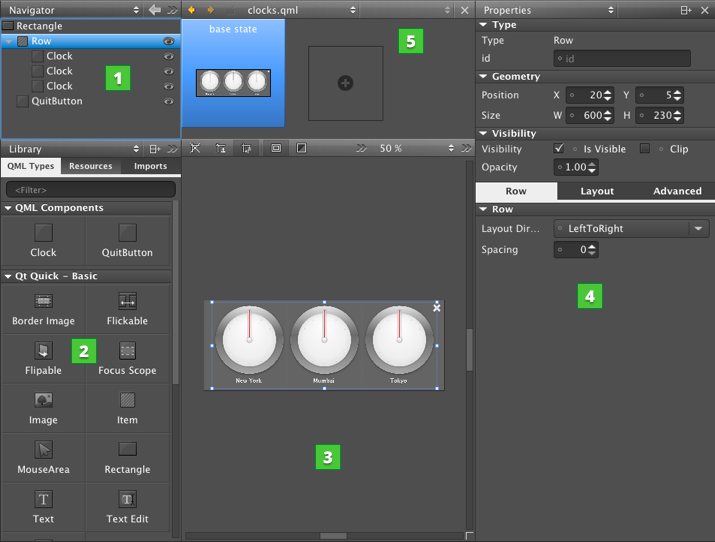
The integrated Qt Quick Designer.
The center of the Qt Quick Designer view is used for the construction of the user interface, with the available building blocks (items and resources) kept in the Library on the left side of the window. Reusable items that you copy to the project folder are automatically added to the Library.
The other tools include the Navigator, which displays the QML types in the current QML file; Properties, which organizes the properties of the selected item; and State, which displays the different states of the item.
UI designers and developers can edit the QML files also in the code editor. Qt Quick Designer changes the QML files only in ways that allow users to switch between the Design and Edit modes. The Qt Quick Designer supports a subset of QML features that developers can implement in the code editor.
Coding
Writing, editing and navigating in source code are core tasks in application development. Therefore, the code editor is one of the key components of Qt Creator. The code editor can be used in the Edit mode to write QML code.
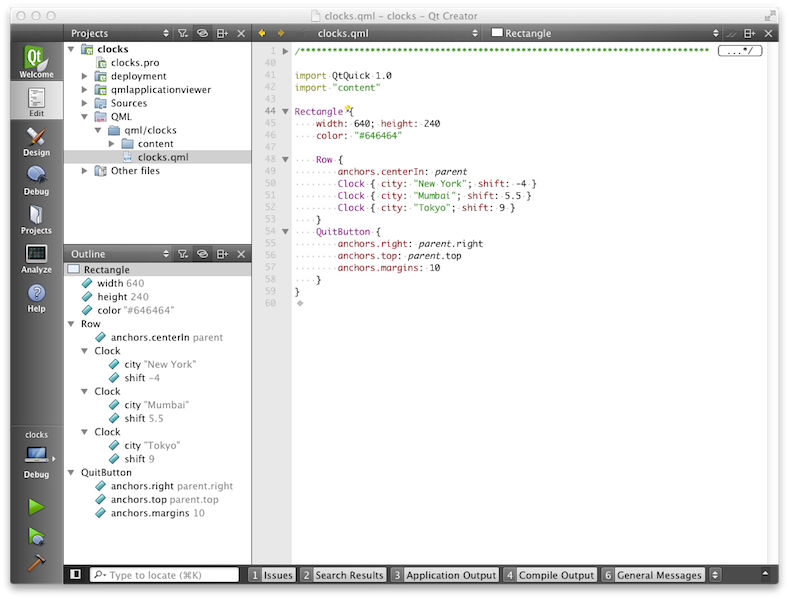
A QML file in Edit mode.
The code editor offers a number of features that help developers maintain readability and coding style:
- Code completion for QML types, properties, ids and code snippets. This is also supported for the user’s own classes in the current project.
- Support for refactoring code to improve the internal quality of an application, its performance and extendibility, and code readability and maintainability, as well as to simplify code structure.
- Qt Quick Toolbars for specifying properties of QML types that are difficult to get right without visual tools.
- Checking code syntax and marking errors (with wavy underlining in red) while editing, to find typos and syntax errors.
- Syntax highlighting for keywords, symbols, and macros in QML files. In addition, generic highlighting is supported for other types of files.
- Incremental search that highlights the matching strings in the window while typing. Advanced search allows developers to search from currently open projects or files on the file system. In addition, developers can search for symbols when developers want to refactor code.
The code editor supports different keyboard shortcuts for faster editing. It is possible to work without using the mouse at all, allowing developers to keep their hands on the keyboard and work more productively.
Completing Code
As developers write code, Qt Creator suggests properties, IDs, and code snippets to complete the code. It provides a list of context-sensitive suggestions to the statement currently under the cursor.
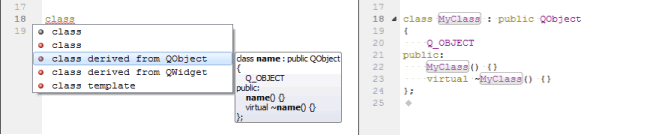
Code snippets can consist of multiple fields that developers specify values for. Developers can select an item in the list and press Tab or Enter to complete the code. They can press Tab to move between the fields and specify values for them.
Completing code snippets.
Applying Refactoring Actions
Qt Creator allows developers to quickly and conveniently apply actions to refactor code by selecting them in a context menu. The actions available depend on the position of the cursor in the code editor.
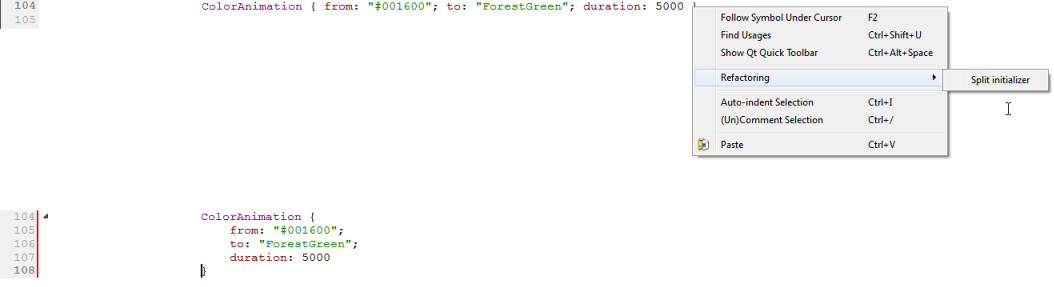
To apply refactoring actions, developers can select an item, and then select an action in the context menu.
Developers can apply the following types of refactoring actions to QML code:
- Rename IDs to give items a meaningful ID and update all references to the old ID
- Split initializers to place each property on a separate line
- Move an item into a separate file to reuse it in other .qml files
Using Qt Quick Toolbars
When users edit QML code in the code editor, they specify the properties of QML types. For some properties, such as colors and font names, this is not a trivial task. For example, few people can visualize the color #18793f.
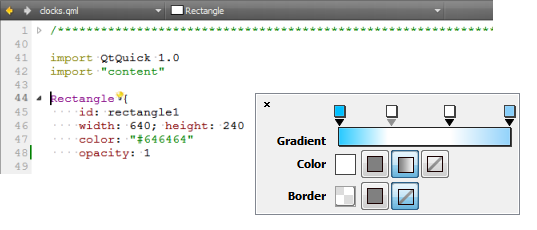
To easily edit these properties, users can employ the Qt Quick Toolbars. When a QML type is selected in the code and a toolbar is available, a light bulb icon appears. Users select the icon to open the toolbar.
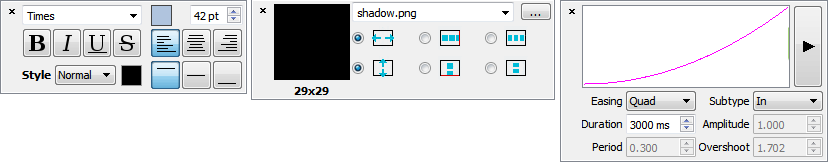
Qt Quick Toolbar indicator and Qt Quick Toolbar for rectangles.
Qt Quick Toolbars are available for editing the properties of the following QML types:
- Rectangles
- Text
- Images
- Animation
Qt Quick Toolbars for text, images, and animation.
Building for Multiple Targets
Qt Quick UI projects do not have to be built before they can be run. However, to deploy Qt Quick applications to mobile devices, developers must create installation packages for them. Qt Creator provides support for building, running, and deploying Qt Quick applications for mobile devices (Android, BlackBerry 10, iOS, and QNX).
A Qt Quick application built for multiple targets.
Qt Creator allows developers to specify separate build settings for each development platform and to quickly switch between build targets. By default, shadow builds are used to keep the build specific files separate from the source. Developers can create separate versions of project files to keep platform-dependent code separate. They can use qmake scopes to select the file to process depending on which platform qmake is run on.
If developers do not have real devices, they can build the application for device emulators or simulators.
Debugging
Developers can use the Qt Creator Debug mode to inspect the state of the application while debugging JavaScript functions. They can set breakpoints, view call stack trace, and examine locals and expressions.
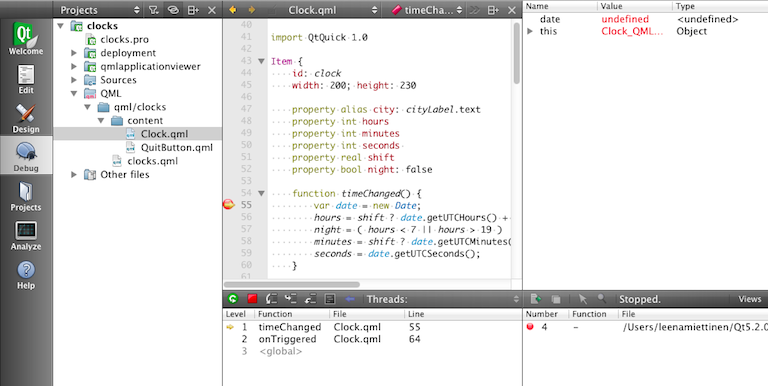
Debugging JavaScript functions.
When the application is interrupted by a breakpoint, developers can use the QML/JS Console to execute JavaScript expressions in the current context. They can type JavaScript expressions and use them to get information about the state of the application during debugging.
If developers change property values or add properties in the code editor, the changes are updated in the running application when they are saved.
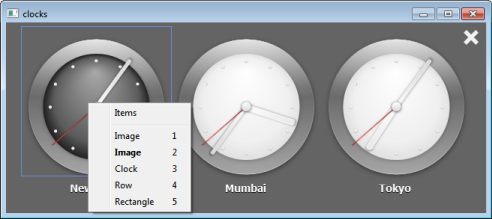
While the application is running, developers can explore the object structure. When debugging complex applications, developers can jump to the position in code where an item is defined or zoom into the user interface.
Object structure displayed in the running application.
Analyzing Code
The memory available on mobile devices is limited and you should use it carefully. Qt Creator contains tools that you can use to analyze your code.
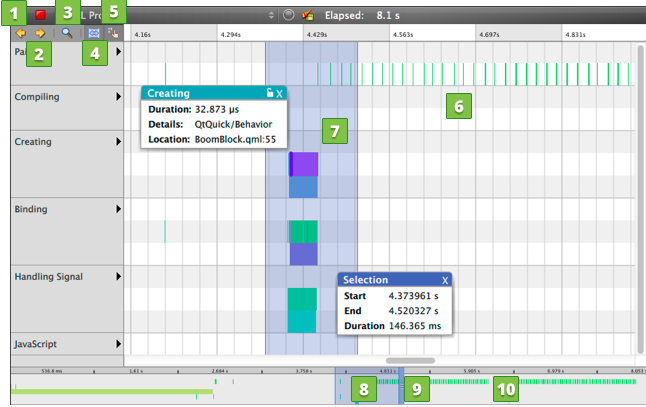
The QML Profiler allows you to profile your Qt Quick applications. You can inspect binding evaluations, signal handling, and painting operations when running QML code. This is useful for identifying potential bottlenecks, especially in the evaluation of bindings.
Deploying Applications to Mobile Devices
Qt Creator deploy configurations handle the packaging of the application as an executable and copying it to a location developers want to run the executable at. The files can be copied to a location in the file system of the development PC or a mobile device. To deploy files on mobile devices, developers must either connect the devices to the development PC or use the installation packages generated by Qt Creator. Qt Quick UI projects must be converted into Qt Quick applications for deployment on mobile devices.
Qt Creator allows developers to create installation packages for mobile devices that are suitable for publishing on application stores.
Getting Help
From time to time, developers may need further information about a certain QML type, Qt class, function, or other part of the Qt API. All the Qt documentation and examples are accessible via the Qt Help plugin in Qt Creator.
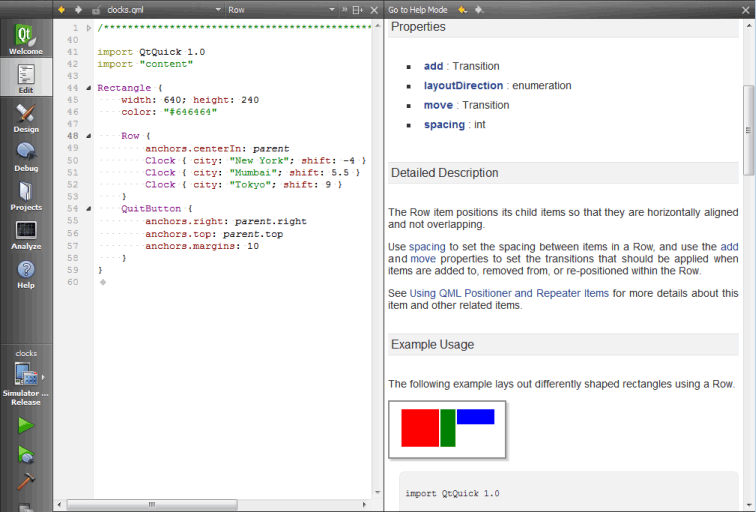
To view the documentation, the Help mode is used, where most of the window is devoted to the help text. While working with source code in Edit mode, the user can access context sensitive help by moving the text cursor to a Qt class or function and then press the F1 key. The documentation is displayed within a panel on the right side of the code editor, as shown in the following figure.
Displaying context sensitive Qt Help information.
It is also possible to add external documentation to Qt Creator, complementing or replacing the existing documentation as required.
Summary
Qt Creator offers a complete development environment for Qt Quick application creation. It is a lightweight tool with a strict focus on the needs of Qt Quick developers and UI designers, productivity, and usability.
Key features for UI designers are the integrated Qt Quick Designer and the ability to export designs from graphics software. In addition, support for writing QML code in the code editor, Qt Quick Toolbars, and inspecting Qt Quick applications in the QML Inspector, make Qt Creator the ideal environment for developing Qt Quick applications.
The Qt Creator mode-centric way of working helps developers to focus on the task at hand by presenting only relevant user interface features to them.
Support for cross-platform build systems and version control software ensures that Qt Creator can be integrated fully into the working environment of a development team.
Qt Creator is available from Qt Project Downloads [qt.io].
This document is licensed under the Creative Commons Attribution-Share Alike 2.5 [creativecommons.org] license.
For more information, see http://creativecommons.org/licenses/by-sa/2.5/legalcode [creativecommons.org] for the full terms of the license.