C++ & QML Integration Demo
C++ & QML Integration mobile demo app, which shows the different forms of C++ and QML integrations like context properties and registered QML types

Description
This demo is the tutorial result from How to Expose a Qt C++ Class with Signals and Slots to QML.
It shows how to:
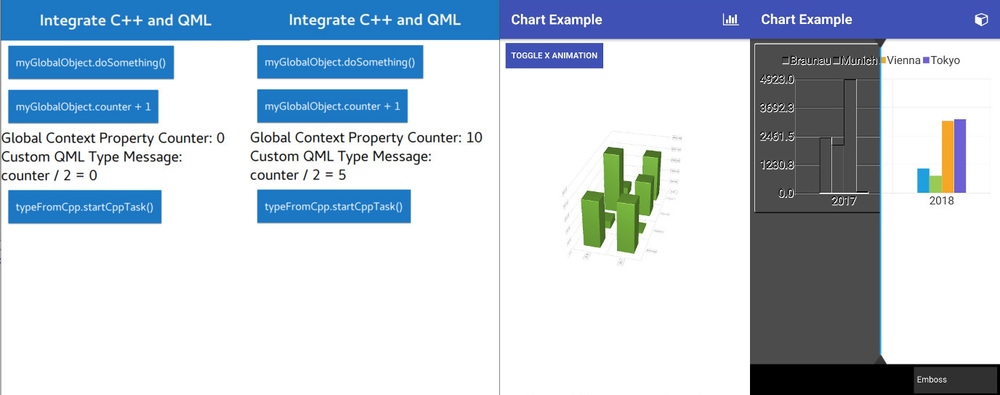
- Connect C++ and QML
- Use context properties in your QML code
- Register new QML types from C++ for your QML code
Downloads & Source Code
You can view and edit the source code with a live preview in the Felgo Cloud IDE.
You can also run the demo from the Felgo Dev App available in the app stores.
For more information and download links, browse the documentation.
Felgo
This app was created using the Felgo SDK. Felgo, a Qt technology partner, extends Qt with 200+ APIs, unique tooling like QML Code Hote Reload and cloud services like Qt CI/CD.
You can download the SDK here or get it via Qt Marketplace.
Bonus: Advanced usage with charts
If you are interested in a more advanced demo, check the C++ Backend Charts Demo App (-> Felgo Cloud IDE) which is based on the basic demo from above.
This demo shows how to combine a C++ backend that provides the model data for a frontend created in QML:
- Connect C++ and QML to use a C++ backend for QML frontends
- Show 2D and 3D charts in your app
- Apply shader effects and advanced animations
The data is displayed with QML with Qt Charts for both 2D and 3D charts. It also includes shader effects for applying animations and effects to the charts.