QtDesignStudio/MCU FAQ
Editing QtDesignStudio/FAQ Jump to navigationJump to search Advanced Special characters Help
En Ar Bg De El Es Fa Fi Fr Hi Hu It Ja Kn Ko Ms Nl Pl Pt Ru Sq Th Tr Uk Zh
This page contains technical FAQs for Qt Design Studio's support for Qt for MCUs/Qt Quick Ultralite and its integration with Figma. This document provides instructions on troubleshooting known issues related to Qt Design Studio and Qt Quick Ultralite.
Qt Design Studio & Qt for MCUs/Qt Quick Ultralite
What are the main differences between Qt Quick and Qt Quick Ultralite?
There are several differences due to optimizations required by the embedded world. These include:
- Some QML types are unavailable in Qt Quick Ultralite. The available types are listed here.
- Some of the types have additional constraints, which are described here.
- The QML/JS support is limited for MCU to the features described here.
For a complete overview of the differences please refer to QtForMCUs docs.
How to configure the Qt for MCUs SDK in Qt Design Studio?
You can set it by navigating to Edit->Preferences->Device->MCU. SDK can be obtained from the Qt Maintenance Tool (an appropriate license is required). All you need to do is set the correct SDK installation path and reopen/create your project.
I'm starting a project for Qt for MCUs. What should I remember at the very beginning?
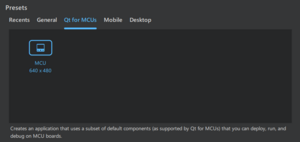
You can immediately start a new project using the Qt for MCUs presets from the wizards.
The components and their properties available in the Qt Design Studio editor should respect the MCU rules. However, if you plan to edit the QML code manually, you may create code that is not valid for the MCU, and you won't realize it at first glance.
In this case, it is worth configuring Qt for MCUs SDK, as mentioned in the previous question. With the MCUs SDK configured, Qt Design Studio will automatically add a deployment step to your project that generates MCU-compliant C++ code. If something goes wrong during this process, such as using properties not available in Qt for MCUs, you will see an error in the console.
For example, the following code for the Rectangle is excellent. You can paste it into your MCU project in the Qt Design Studio and run it:
Rectangle {
width: 200
height: 200
visible: true
anchors.centerIn: parent
color: "red"
rotation: 45
border.width: 10
border.color: "green"
}
However, a Rectangle type for MCU does not have border and rotation properties. If you configure the MCU SDK kit, you will see errors in the console and Qt Design Studio won't be able to run the project/generate a preview:
| /SomePath/SomeProject/Screen01.ui.qml:24:9: error: Group property of unknown type
border.width: 10 /SomePath/SomeProject/Screen01.ui.qml:23:9: error: Binding on property of unknown type rotation: 45 |
I've created a new project for Qt for MCUs, and I see qmlprojectexporter warnings in the console. How do I get rid of them?
This might happen despite configuring the Qt for MCUs SDK properly. Please let us know whenever such an issue arises and report a ticket here.
General information about qmlprojectexporter can be found at its dedicated page.
I want to compile and/or deploy my application to Qt for MCUs targets in Qt Design Studio, how do I do that?
You need to use Qt Creator for that, Qt Design Studio does not support this workflow.
In Qt Design Studio MCU project containing .qmlimport file needs to be created. It will contain CMakeLists.txt file that you can use to open Qt Creator project.
If instead you are in a regular Qt (non-MCU) project, you can enable CMakeLists file generation with File > Export Project > Enable CMake Generator.
I wanted to use <REPLACE_WITH_FEATURE> and Qt Quick Ultralite complains that it is not available/supported, why?
One has to be mindful that MCU kit is tailored for embedded devices, hence, some of its functionality has been limited to favor efficiency. This includes QML/JS functionalities that are described here and here. In general, MCU JavaScript environment does not support:
- property var,
- property variant,
- functions,
- raw arrays (var arr = []) and JS container types like Array, Map, Set etc.,
- inline components,
- object literals.
Moreover, some types and their availability or how they work is different. This also differs between hardware targets. Please refer to the following sources:
- https://doc.qt.io/QtForMCUs-2.8/
- https://doc.qt.io/QtForMCUs-2.8/qtul-supported-platforms.html
- https://doc.qt.io/QtForMCUs-2.8/qtul-qtquick-differences.html
- https://doc.qt.io/QtForMCUs-2.8/qtul-overview.html
I want to profile my application, how to do it?
The documentation is available here, and here you can find a benchmark demo. Please note that benchmarking is meant for target devices and most of the metrics might not be implemented for desktop environments.
Where are the project build files located?
You can set the path to the build directory in the Qt for MCUs Deploy step. First, you need to ensure that you have MCU SDK installed and set up correctly in Qt Design Studio.
Having the correct SDK, go to the Set runtime configuration for the project (cog icon in the bottom left corner) and under Deployment you will see Qt for MCUs Deploy Step, expand it and you will see the default build directory that you can change anytime.
I added a new Qt Quick Control using File->New file but it doesn't work. What did I do wrong?
Unfortunately, the distinction between regular Qt Qt 6 and MCU is not yet well defined in Qt Design Studio. The same set of files is available for Qt 6 and MCU, however, it is not correct and will be adjusted in the future. To get the list of available types in Qt Quick Qt Quick Ultralite please refer to the docs.
Are there any examples available for Qt for MCUs?
Yes, there are many demos and examples available for Qt for MCUs. Some of them are still undergoing customization, so if you encounter any problems, please file a bug.
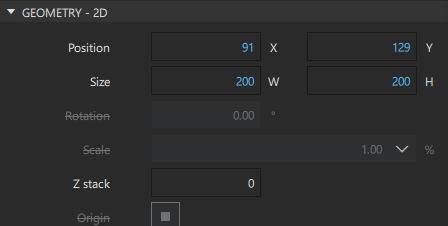
I have a Qt for MCUs project and I cannot modify some properties, they are crossed out, why?

If you see any of the properties crossed out, like in the picture above, it means that they are not supported in Qt for MCUs context. Please refer to this question for clarifications.
I want to learn more about Qt Design Studio and their MCUs integration. What would be a good starting point?
You should refer to this page that groups all the relevant information from Qt Design Studio perspective.
Of note are examples present here that describe how the UI can be created and how to deploy to a physical hardware. For more details please refer to Tasks sections of each page.
Finally, for a summary of how the key features of Qt Design Studio are supported for MCU project development, see this page.
You may also be interested in the Getting Started: Qt for MCUs course from the Qt Academy. It takes you through all the steps from installing and configuring the necessary kits to running your first project on the microcontroller board.
My images are not loading and I see errors in the runtime console: QML Image: Cannot open: qrc:/qt-project.org/imports/QtQuickUltralite/Extras/assets/qt-logo.png. What's wrong?
You need to wrap the source URL with Qt.resolvedUrl, as shown below:
ColorizedImage {
id: qtLogo
anchors.verticalCenter: parent.verticalCenter
anchors.horizontalCenter: parent.horizontalCenter
source: Qt.resolvedUrl("assets/qt-logo.png")
color: "#5cd467"
}
Qt Bridge for Figma Export
I'm starting a project for Qt for MCUs, what should I watch out for?
MCU platforms have strict resource constraints (such as memory footprint and CPU usage). Because of these limitations, Qt Quick Ultralite was created. It is primarily compatible with Qt Quick, but you must know the limitations. You can find more details here.
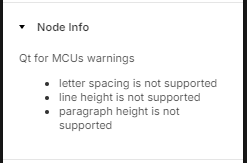
Qt Bridge for Figma makes it easier to create projects for Qt for MCUs and gives hints when unsupported features are used in the project. To see them, you need to load the plugin, go to Settings and set Export target to Qt for MCUs.
Now, in the 'Home' tab you will see the 'Qt for MCUs warnings' section in the Node Info panel, where useful tips will appear if unsupported usage is detected in the selected item.

How to export Figma variables?
Since version 4.6, Qt Bridge for Figma allows exporting Figma variables that are used to generate equivalent collections in QML on the Design Studio side.
The export is available for both targets (Qt and Qt for MCUs), however for MCUs it's still in the beta stage (user must do some extra manual work, for details go to this question).
To export variables, go to Qt Bridge -> Settings -> Advanced settings and check Export variables.
Note that you need Qt Design Studio 4.6 or newer for this to work.
What limitations should I be aware of when exporting a Qt for MCUs project?
Many of the Qt Quick QML types are already implemented in Qt Quick Ultralite. However, even for those that are available, they may not be 100% equivalent to their Qt Quick counterparts. As a result, some effects are skipped during the export process.
For example:
- Rotations are not supported.
- Rectangles can't have borders (strokes)
- Text customization is limited (character spacing, line height, paragraph height are not supported).
For more details about the differences between Qt Quick Ultralite and Qt Quick, see this page.
Note: Qt Bridge for Figma shows notes about unsupported effects, see this question for details.
I have covered all the MCU compatibility warnings, but my component is still being exported as an image. Why is this happening?
The MCU compatibility section shows warnings about properties that cannot be reflected in Qt Quick Ultralite. If you don't address them, Qt Bridge will simply skip the unsupported properties during the export process.
For effects (blurs/shadows) - you have two options:
- the whole component can be rasterized and exported as an asset, preserving the desired effect
- the effect can be skipped and the appropriate component created in the QML after importing into Design Studio (if the given component type is supported)
Observe the output of the export console for more information.
To change the behavior, go to Settings->Effects settings and select one of the available options.
What's the difference between Home and Settings tabs in the Qt Bridge for Figma?
In the Home tab a user can change the properties of a selected item. This includes its type, some additional imports, properties and so on. Such a configuration will be associated with that specific item (identified by its id) and will persist even when navigating to other items. If someone changes the configuration of multiple items and then selects their parent item, the configuration of the child item will still be included.
Settings, on the other hand, define the general export rules for all items. You can decide which export mode to use, how to handle effects, gradients and so on. When in doubt about what the settings are for, hover the mouse over them and the tooltip will display a helpful description.
Both the Home and Settings tabs can be reset to their default values by scrolling to the bottom of the Settings tab and clicking on Reset plugin data.
For more details go to Using Qt Bridge for Figma.
I'm in the Settings tab and I don't understand what do they do. Is there any documentation available?
Please check this page. Documentation is also available in the plugin itself. A user needs to hover over the setting and the tooltip will appear with a helpful description.
I would like to learn more about Qt Bridge for Figma. What would be a good place to start?
A good place to start is the Qt Academy course How to use Qt Bridge for Figma. It will familiarize you with the basics, workflow tips and the Qt Bridge Playground Figma project, which explains how things are translated into QML.
You might also be interested in Exporting Designs from Figma documentation.
Importing Data to Qt Design Studio from Qt Bridge for Figma
I've imported a project from Figma and I see the following error ../Frame_1.ui.qml:3:1: module "DesignSystem" is not installed. What should I do?
Full tooling for Design System import logic to Qt for MCUs project have not been implemented yet. This is meant to be automated in the future. Nonetheless, you can easily integrate the generated files to your project by:
1. In the directory where the design system was generated one needs to create a DESIGN_SYSTEM_NAME.qmlproject. For more information about .qmlproject please refer to the docs. An example file could look like:
// DesignSystem.qmlproject file
import QmlProject 1.3
Project {
MCU.Module {
uri: "DesignSystem"
}
QmlFiles {
files: [
"Collection1.qml",
"Collection1Theme.qml",
"Collection2.qml",
"Collection2Theme.qml"
]
}
}
2. In your root project directory, one has to modify your PROJECT_NAME.qmlproject file by adding the entry that includes the generated module in your project. This could look like:
// Somewhere in PROJECT_NAME.qmlproject
ModuleFiles {
files: [ "Generated/DesignSystem/DesignSystem.qmlproject" ]
}
Also, you need to extend importPaths array:
// Somewhere in PROJECT_NAME.qmlproject
importPaths: [ "imports" , "."]
I'm importing project from Figma and see weird bindings like: color: "DSPATH(VariableCollectionId:1:5$VariableID:7:21)"
You may potentially use any version of Qt Bridge for Figma plugin with any version of Qt Design Studio. However, that does not mean that they will be compatible.
You might encounter such entries at the bottom of the file if you are using outdated Qt Design Studio, and newer plugin, where the first does not support the variables import that the latter exports.
In such cases it is always best to update both the plugin and Qt Design Studio to their newest versions.
How to distinguish Qt for MCUs from non-MCU/Qt 6 projects in DS?
The easiest way is to go to Recent Projects and expand the Project Info card as follows:
For the currently open project you can check PROJECT_NAME.qmlproject. If the string QDS.qtForMCUs: true is present, then the project is indeed an MCU project.
Why is the Design System different for Qt 6 projects vs. Qt for MCUs projects?
This is a limitation of the current Qt Quick Utralite. It doesn't support duck-typing, hence it cannot support nested QtObjects.
Therefore, for regular Qt Quick we have a QtObject-based Design System where all themes within a collection are defined within a single .qml file:
// Collection.qml
QtObject {
property QtObject currentTheme: mode1
property QtObject colors: currentTheme.colors
property QtObject strings: currentTheme.strings
property QtObject numbers: currentTheme.numbers
property QtObject mode1: QtObject {
property QtObject colors: QtObject {
property color colorBackground: "#ff4bc7c7"
property color colorFont: "#ff000000"
}
property QtObject numbers: QtObject {
property real radius: 45
}
property QtObject strings: QtObject {
property string collectionName: "Collection1"
}
}
property QtObject mode2: QtObject {
...
}
...
}
The use in the project is as follows:
color: Collection.colors.colorBackground
radius: Collection.numbers.radius
Design System for MCU is based on custom defined types, where each type has its own .qml file with definition. Hence, we have:
// CollectionTheme.qml
QtObject {
property color colorBackground: "#ff4bc7c7"
property color colorFont: "#ff000000"
property real mode: 1
property string collection: "Collection1"
}
// Collection.qml
QtObject {
property CollectionTheme currentTheme: mode1
property CollectionTheme mode1: CollectionTheme {
collectionName: "Collection1"
radius: 45
colorFont: "#ff000000"
colorBackground: "#ff4bc7c7"
}
property Collection1Theme mode2: CollectionTheme {
...
}
}
As you can see, we don't have any property groups here (like colors, strings, etc.), so the usage is slightly different:
color: Collection.currentTheme.colorBackground
radius: Collection.currentTheme.radius
In both cases, the current theme can be changed using the currentTheme property in a particular collection.
Can I have .js files in the project?
No, you can't.
Qt Quick Ultralite supports only a subset of JavaScript runtime APIs. You can use JavaScript:
- In a body of property bindings.
- In a body of Signal handlers.
- In a definition of custom methods. However, be aware that many of the types are not supported (see this question).
For more details please go to:
- https://doc.qt.io/QtForMCUs-2.8/qtul-qtquick-non-api-differences.html#script-expressions
- https://doc.qt.io/QtForMCUs-2.8/qtul-javascript-environment.html
I get a warning when importing assets from Figma that the archive is not compatible with the current project type. What am I doing wrong?
This warning was introduced in Qt Design Studio 4.6. It appears when importing assets from Figma that have not been exported strictly for MCUs.
To get rid of the warning, go to Qt Bridge for Figma -> Settings, set the export target to Qt for MCUs and export your project again.
Note: The 'Qt for MCUs' target was introduced in Qt Bridge for Figma 4.6.